از طریق منوی جستجو مطلب مورد نظر خود در وبلاگ را به سرعت پیدا کنید
آشنایی با برنامه های وب پیشرفته Magento و ایجاد یک فروشگاه

سرفصلهای مطلب
برنامه وب پیشرونده Magento (PWA) یک فناوری پیشرفته است که ویترین فروشگاه Magento را به تجربه هایی با عملکرد بالا و برنامه مانند تبدیل می کند. این بهترین برنامه های وب و تلفن همراه را ترکیب می کند و زمان بارگذاری سریع تر، قابلیت های آفلاین و تعامل کاربر را بهبود می بخشد.
در این مقاله، شما را از طریق مزایا، پیش نیازها و مراحل پیاده سازی Magento PWA راهنمایی می کنیم. در پایان، متوجه خواهید شد که چگونه ویترین مجنتو خود را با PWA تقویت کنید تا تجربه خریدی بینظیر، پاسخگو و جذاب را ارائه دهید.
مزایای Magento PWA
پیاده سازی Magento PWA مزایای زیادی برای فروشگاه تجارت الکترونیک شما دارد. در اینجا مزایای کلیدی وجود دارد:
- عملکرد بهبود یافته است. برنامههای کاربردی وب پیشرو سریعتر بارگیری میشوند و تعاملات روانتری را ارائه میکنند و در نتیجه تجربه کاربری بهتری را به همراه دارند. این بهینه سازی عملکرد، کاربران تلفن همراه را درگیر می کند و نرخ پرش را کاهش می دهد.
- تجربه موبایل پیشرفته. PWA که با رویکرد اول تلفن همراه طراحی شده است، ویژگی های برنامه مانندی را ارائه می دهد روی وب سایت ها، فعالیت های تجارت تلفن همراه را در دسترس تر و لذت بخش تر می کند.
- قابلیت های آفلاین. PWA ها می توانند به صورت آفلاین یا با اتصالات اینترنتی ضعیف با ذخیره منابع ضروری کار کنند. این امر تجربه خرید بدون وقفه را برای کاربران بدون توجه به اتصال آنها تضمین می کند.
- اعلان های فشاری. PWA ها کاربران را به طور موثر با اعلان های فشاری درگیر می کنند، که باعث حفظ بیشتر و بازگشت مشتریان می شود. این اعلانها میتوانند کاربران را در مورد تبلیغات، چتهای فروشندگان و بهروزرسانیهای سفارش آگاه کنند.
- توسعه مقرون به صرفه. PWA ها نیاز به توسعه برنامه های تلفن همراه جداگانه را کاهش می دهند و در زمان و منابع صرفه جویی می کنند. استفاده از ابزارهای توسعه PWA امکان ایجاد و نگهداری کارآمد را فراهم می کند.
- مزایای سئو. برخلاف برنامههای بومی، PWAها توسط موتورهای جستجو فهرستبندی میشوند و سئو و دید فروشگاه Magento شما را بهبود میبخشند. این منجر به رتبه بندی بهتر موتورهای جستجو و افزایش ترافیک ارگانیک می شود.
پیش نیازهای استفاده از Magento PWA
قبل از اجرای Magento PWA، رعایت پیش نیازهای خاص برای اطمینان از راه اندازی روان و موثر ضروری است.
الزامات فنی
برای شروع کار با Magento PWA، باید Magento را نصب کنید روی یک سرور برای کسانی که خواهان انعطاف پذیری و کنترل کامل هستند، توصیه می کنیم Magento Open را راه اندازی کنند Source نسخه روی یک سرور خصوصی مجازی لینوکس (VPS).
هاستینگerVPS یک انتخاب عالی برای میزبانی Magento PWA است. این یک قالب از پیش پیکربندی شده برای نصب سریع و آسان ارائه می دهد process، اطمینان حاصل کنید که Magento و اجزای ضروری آن برای توسعه PWA شما آماده هستند.
محیط توسعه
یک محیط توسعه قوی برای توسعه روان ضروری است process. مطمئن شوید که ابزارها و تنظیمات زیر را تنظیم کرده اید:
- Node.js. ماژول مورد نیاز برای ساخت پروژه مطمئن شوید که نسخه Node.js شما هست >=14.
- نخ. یک بسته و مدیر پروژه برای برنامه وب پیشرو شما. نسخه Yarn را حتما نصب کنید >=1.12.0.
اگر Node.js و Yarn را نصب نکرده اید یا مطمئن نیستید که کدام نسخه نصب شده است، نگران نباشید. در بخش بعدی جزئیات بیشتری ارائه خواهد شد.
الزامات دانش
درک کامل اصول توسعه وب برای کار با Magento PWA ضروری است. در اینجا زمینه های کلیدی وجود دارد که باید با آنها آشنا باشید:
- مجنتو. آشنایی با معماری Magento و عملیات backend آن برای یکپارچه سازی موثر ویژگی های PWA بسیار مهم است. توصیه می کنیم مقاله آموزشی Magento خود را برای راهنمایی دقیق بررسی کنید روی راه اندازی و مدیریت فروشگاه شما
- معماری بی سر. درک روش عملکرد معماری هدلس به شما کمک می کند تا روش تعامل PWA با باطن مجنتو را بدون اتکا درک کنید. روی چارچوب سنتی front-end
- واکنش نشان دهید. Magento PWA معمولاً از React برای ساخت رابط کاربری استفاده می کند. درک روش استفاده از کامپوننتهای React، مدیریت حالت، و قلابهای سفارشی، ویترین فروشگاه شما را بهبود میبخشد.
شروع کار با Magento PWA
راه های مختلفی برای پیاده سازی PWA وجود دارد روی مجنتو. در این آموزش از Magento PWA Studio و اپلیکیشن ویترین فروشگاه Venia استفاده می کنیم.
1. محیط را تنظیم کنید
قبل از راه اندازی Magento PWA روی یک VPS، ابتدا باید محیط خود را آماده کنید. در اینجا مراحل انجام می شود:
- با استفاده از SSH وارد سرور خود شوید. این دستور را اجرا کرده و جایگزین کنید نام کاربری و your_server_ip با جزئیات واقعی شما:
ssh username@your_server_ip
- سرور را بهروزرسانی و ارتقا دهید تا مطمئن شوید آخرین بستهها و بهروزرسانیهای امنیتی را دارید:
sudo apt update
sudo apt upgrade -y
- بررسی کنید که Node.js و Yarn قبلاً نصب شده باشند روی VPS خود را و نسخه های آنها را با این دستورات بررسی کنید:
node -v
yarn -v
- اگر نسخه های قدیمی Node.js و Yarn نصب شده اند، آنها را با اجرای زیر حذف کنید:
sudo apt remove nodejs npm -y
npm uninstall --global yarn
- آخرین نسخه Node.js را با استفاده از APT و NodeSource PPA نصب کنید:
curl -fsSL https://deb.nodesource.com/setup_lts.x | bash -
apt-get install nodejs -y
- نصب نخ با npm:
npm install --global yarn
2. Magento PWA Studio را نصب کنید
پس از آماده سازی محیط سرور، نوبت به نصب Magento 2 PWA Studio می رسد. برای انجام این کار مراحل زیر را دنبال کنید:
- با ایجاد یک پروژه جدید PWA Studio با Yarn شروع کنید. این ساختار پروژه و فایل های لازم را برای PWA شما تنظیم می کند.
yarn create @magento/pwa
- منتظر بمانید تا Yarn تنظیمات را آماده کند. از شما خواسته می شود به سوالات زیر پاسخ دهید:
- پروژه root فهرست راهنما. یک پوشه جدید برای ذخیره فایل های پروژه خود ایجاد کنید.
- نام کوتاه پروژه. یک نام برای پروژه خود وارد کنید.
- نام نویسنده. نام نویسنده را مشخص کنید.
- از کدام قالب می خواهید استفاده کنید. نوشتن @magento/venia-concept برای استفاده از ویترین فروشگاه Venia.
- نمونه Magento برای استفاده به عنوان backend. انتخاب کنید دیگر در میان همه گزینه ها
- URL یک نمونه مجنتو. URL باطن Magento خود را وارد کنید.
- نسخه فروشگاه مجنتو. انتخاب MOS (Magento Open Source).
- توکن Braintree API. توکن Braintree sandbox خود را تایپ کنید. مطبوعات وارد اگر یکی ندارید
- سرویس گیرنده مدیریت بسته NPM. انتخاب کنید نخ.
- بسته های وابسته را نصب کنید. تایپ کنید آره.
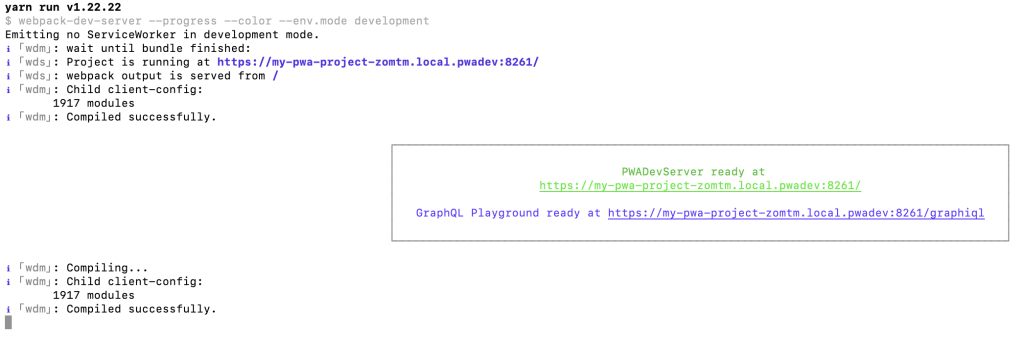
- پس از اتمام، باید خروجی زیر را مشاهده کنید که نشان دهنده موفقیت آمیز بودن نصب است:
3. سرور توسعه را راه اندازی کنید
اکنون که PWA Studio را نصب کرده اید، می توانید سرور توسعه را راه اندازی کنید. در اینجا دستورالعمل ها وجود دارد:
- به فهرستی که پروژه جدید PWA شما در آن قرار دارد بروید. جایگزین کردن your_project_name با دایرکتوری پروژه واقعی شما:
cd your_project_name
- به صورت اختیاری، یک دامنه سفارشی منحصر به فرد و گواهی SSL برای محیط توسعه محلی خود ایجاد کنید:
yarn buildpack create-custom-origin ./
- اگر هنگام اجرای دستور بالا با خطا مواجه شدید، این دستور را از قبل اجرا کنید:
export NODE_OPTIONS=--openssl-legacy-provider
- برای راه اندازی سرور توسعه Magento PWA از دستور زیر استفاده کنید. این امکان توسعه بلادرنگ و بارگیری مجدد تغییرات شما را فراهم می کند:
yarn run watch
- سرور پروژه ویترین فروشگاه شما را کامپایل می کند و یک سرور توسعه محلی راه اندازی می کند که با خروجی زیر مشخص می شود:

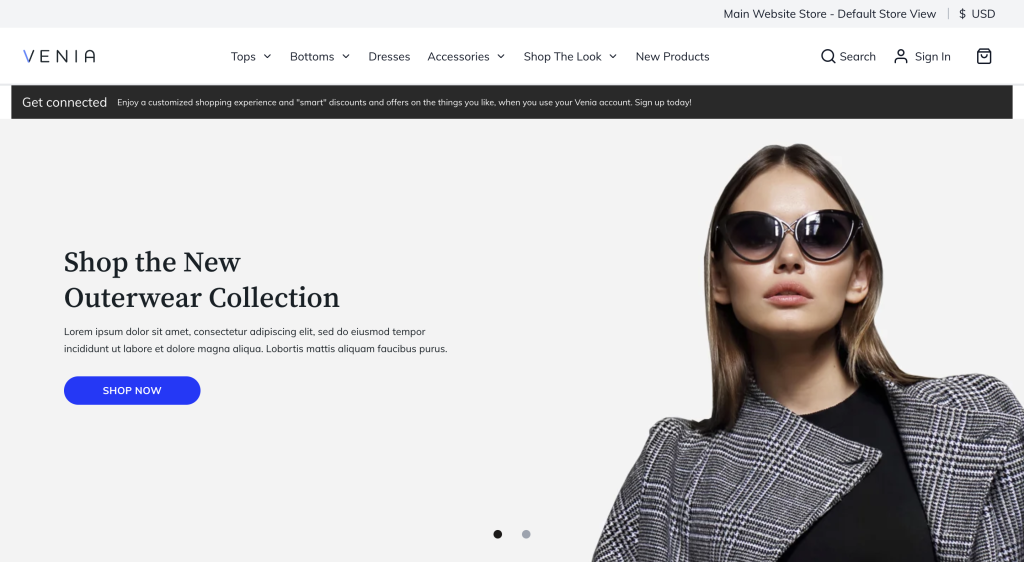
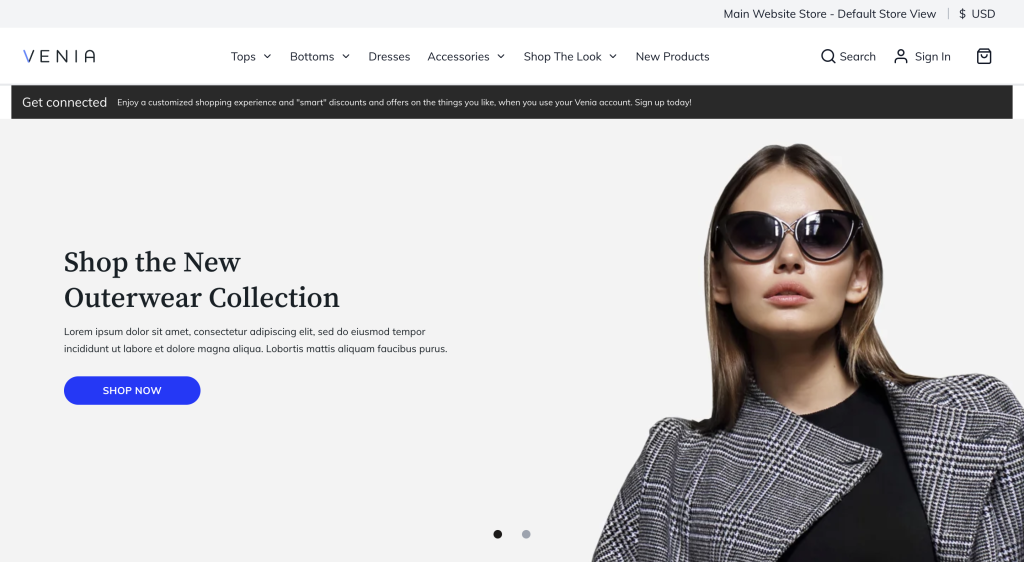
- مرورگر وب خود را باز کنید و در صورت راه اندازی به URL تولید شده یا دامنه Magento خود دسترسی پیدا کنید. شما باید ویترین فروشگاه Venia را مانند زیر مشاهده کنید:


- برای توقف سرور توسعه و خروج از صفحه وضعیت، را فشار دهید Ctrl + C.
4. تم PWA را سفارشی کنید
سفارشی کردن تم PWA شما یک گام مهم برای اطمینان از اینکه برند شما را منعکس می کند و نیازهای خاص شما را برآورده می کند، است. برای شروع سفارشی کردن تم پیشفرض Venia، این مراحل اساسی را دنبال کنید:
- حرکت به src دایرکتوری در پوشه پروژه شما در اینجا، فایل های اصلی مسئول ساختار و سبک تم را پیدا خواهید کرد.
cd your-project-name/src
- به عنوان مثال، اجازه دهید جزء فوتر را سفارشی کنیم. با ایجاد آن شروع کنید اجزاء فهرست راهنما:
mkdir -p src/components
- جزء فوتر را از node_modules به دایرکتوری جدید شما:
cp node_modules/@magento/venia-ui/lib/components/Footer/footer.js src/components/Footer
- باز کن footer.js فایل و تغییرات خود را انجام دهید:
nano src/components/Footer/footer.js
- در اینجا یک نمونه اصلاح برای محتوای پاورقی آورده شده است:
// src/components/Footer/footer.js
import React from 'react';
import { Link } from 'react-router-dom';
import { mergeClasses } from '@magento/venia-ui/lib/classify';
import defaultClasses from './footer.css';
const Footer = props => {
const classes = mergeClasses(defaultClasses, props.classes);
return (
<footer className={classes.root}>
<div className={classes.content}>
<div className={classes.links}>
<Link to="/about-us">About Us</Link>
<Link to="/contact">Contact</Link>
<Link to="/privacy-policy">Privacy Policy</Link>
</div>
<div className={classes.copyright}>
© {new Date().getFullYear()} Your Company Name. All rights reserved.
</div>
</div>
</footer>
);
};
export default Footer;
- با تغییر فایلهای CSS یا Sass، استایلها را سفارشی کنید. برای فوتر، اجرا کنید nano src/components/Footer/footer.css و این تغییرات را اضافه کنید:
/* src/components/Footer/footer.css */
.root {
background-color: #333;
color: #fff;
padding: 20px;
text-align: center;
}
.links a {
color: #fff;
margin: 0 10px;
text-decoration: none;
}
.links a:hover {
text-decoration: underline;
}
- مولفه فوتر را صادر کنید src/components/Footer/index.js با افزودن مطالب زیر:
export { default } from "./footer";
نکات استایل و برندینگ
در اینجا چند نکته وجود دارد روی چگونه می توان به طور مؤثر سبک ها را سفارشی کرد و از عناصر نام تجاری برای بهبود ویترین فروشگاه Magento PWA خود استفاده کرد:
- عناصر نام تجاری را اضافه کنید. با بهروزرسانی فایلهای سبک و وارد کردن داراییهای برند خود، لوگو، رنگهای برند و تایپوگرافی خود را در سراسر موضوع بگنجانید.
- CSS و Sass سفارشی. برای تعریف استایل های خود از CSS یا Sass سفارشی استفاده کنید. این به شما این امکان را میدهد که بین تم پیشفرض و سفارشیسازیهای خود جدایی تمیزی داشته باشید. شیوه نامه های جدید ایجاد کنید یا موارد موجود را در صورت نیاز اصلاح کنید.
- بهینه سازی برای دستگاه های تلفن همراه. اطمینان حاصل کنید که سفارشی سازی های شما پاسخگو هستند روی تلفن های همراه تغییرات خود را در اندازههای مختلف صفحه نمایش و دستگاهها آزمایش کنید تا عملکرد آنها را برای کاربران تلفن همراه تأیید کنید.
5. پیاده سازی ویژگی های سفارشی
افزودن ویژگیهای سفارشی به سایت Magento PWA شما میتواند تجربه کاربر را بهبود بخشد و عملکردهای بیشتری را متناسب با نیازهای خاص شما ارائه دهد. در اینجا روش ایجاد و ادغام اجزای React جدید در PWA آورده شده است:
- یک دایرکتوری برای جزء جدید خود ایجاد کنید:
mkdir -p src/components/NewComponent
- یک فایل جزء جدید جاوا اسکریپت ایجاد کنید:
nano src/components/NewComponent/NewComponent.js
- کد کامپوننت جدید ایجاد شده را بنویسید. به عنوان مثال، یک بنر ساده ایجاد کنید:
// src/components/NewComponent/NewComponent.js
import React from 'react';
import { mergeClasses } from '@magento/venia-ui/lib/classify';
import defaultClasses from './NewComponent.css';
const NewComponent = props => {
const classes = mergeClasses(defaultClasses, props.classes);
return (
<div className={classes.banner}>
<h1>Welcome to Our Store</h1>
<p>Enjoy a seamless shopping experience.</p>
</div>
);
};
export default NewComponent;
- یک فایل CSS برای استایل دادن به کامپوننت ایجاد کنید:
nano src/components/NewComponent/NewComponent.css
- در اینجا چگونه می توانید ظاهر کامپوننت را تغییر دهید:
/* src/components/NewComponent/NewComponent.css */
.banner {
background-color: #f5f5f5;
padding: 20px;
text-align: center;
}
.banner h1 {
font-size: 2em;
margin: 0;
}
.banner p {
font-size: 1.2em;
margin: 0;
}
- کامپوننت جدید خود را وارد و ادغام کنید page یا چیدمان مثلاً به آن اضافه کنید src/components/HomePage/HomePage.js:
// src/components/HomePage/HomePage.js
import React from 'react';
import NewComponent from '../NewComponent/NewComponent';
const HomePage = () => {
return (
<div>
<NewComponent />
{/* Other homepage components */}
</div>
);
};
export default HomePage;
نمونه های ویژگی سفارشی
در اینجا چند نمونه از ویژگی های سفارشی برای افزایش تجربه مشتری آورده شده است:
- قلاب های سفارشی React. ایجاد قلاب های سفارشی برای مدیریت منطق پیچیده حالت و عوارض جانبی، بهبود قابلیت استفاده مجدد و خوانایی کد.
- اجزای بصری. برای تعاملی تر و جذاب تر کردن رابط، اجزای بصری مانند چرخ فلک، مدال و لغزنده را اضافه کنید.
- مانیفست برنامه وب. زمانی که کاربران PWA شما را به صفحه اصلی خود اضافه میکنند، مانیفست برنامه وب را سفارشی کنید تا تجربهای شبیه به برنامههای بومی ارائه دهید.
6. برنامه های افزودنی و خدمات شخص ثالث را ادغام کنید
استفاده از برنامههای افزودنی، APIها و خدمات شخص ثالث میتواند عملکرد فروشگاه Magento شما را افزایش دهد. با این حال، پس از اجرای PWA، باید بررسی کنید که سرویسهای موجود و جدید به درستی کار میکنند.
بررسی سازگاری
در اینجا روش اطمینان از سازگاری افزونهها، سرویسهای شخص ثالث یا APIهای موجود با راهاندازی PWA آمده است:
- مستندات را بررسی کنید. مستندات برنامههای افزودنی یا سرویسها را برای هرگونه دستورالعمل خاص یا یادداشتهای سازگاری مربوط به برنامههای وب پیشرفته بررسی کنید.
- در محیط مرحلهبندی تست کنید. برنامههای افزودنی و خدمات را در یک محیط مرحلهبندی امتحان کنید تا مطمئن شوید که با PWA شما یکپارچه کار میکنند.
- با منابع جامعه مشورت کنید. از انجمنها و منابع انجمن برای جمعآوری دیدگاهها و راهحلها از دیگر توسعهدهندگانی که خدمات مشابهی را ادغام کردهاند، استفاده کنید.
مراحل ادغام
برای ادغام برنامههای افزودنی، سرویسها و APIهای محبوب در Magento PWA خود، این راهنما را دنبال کنید:
- از Composer برای نصب افزونه یا سرویس مورد نظر استفاده کنید:
composer require vendor/extension
- برای پیکربندی صحیح، اسناد سرویس را دنبال کنید. این ممکن است شامل تنظیم کلیدهای API، تنظیم تنظیمات، یا فعال کردن ویژگیها در پنل مدیریت Magento باشد.
- اجزای PWA خود را برای استفاده از برنامه افزودنی یا سرویس جدید به روز کنید. به عنوان مثال، اگر یک درگاه پرداخت را ادغام می کنید، ممکن است لازم باشد مؤلفه پرداخت را تغییر دهید:
// Example modification to integrate a payment gateway in the checkout component
import PaymentGateway from 'vendor/payment-gateway';
const Checkout = () => {
return (
<div>
{/* Other checkout components */}
<PaymentGateway />
</div>
);
};
export default Checkout;
- بررسی کنید که همه عملکردهای ارائه شده توسط برنامه افزودنی یا سرویس عملیاتی هستند و هیچ تضادی با ویژگیهای موجود وجود ندارد.
7. پروژه PWA را آزمایش و اجرا کنید
پس از سفارشی کردن ظاهر ویترین و پیاده سازی ویژگی های سفارشی، عاقلانه است که عملکرد و عملکرد را قبل از استقرار پروژه در محیط تولید آزمایش کنید.
فرآیند تست
در اینجا چند روش تست توصیه شده برای Magento PWA شما آورده شده است:
- ازمایش عملکرد. از ابزارهایی مانند Lighthouse برای آزمایش عملکرد PWA خود و شناسایی مناطق برای بهبود استفاده کنید.
- تست بین مرورگرها. بررسی کنید که PWA شما در مرورگرها و دستگاه های مختلف به درستی کار می کند.
- تست پذیرش کاربر (UAT). UAT را انجام دهید تا مطمئن شوید که PWA نیازهای کاربر را برآورده می کند و یک تجربه یکپارچه را ارائه می دهد.
شیوه های اشکال زدایی
قبل از استقرار Magento PWA خود، این شیوه های اشکال زدایی را دنبال کنید:
- بررسی console سیاهههای مربوط. مرور console خطاها یا هشدارها را ثبت می کند و هر گونه مشکلی را حل می کند.
- از ابزارهای رفع اشکال استفاده کنید. از ابزارهای توسعه دهنده مرورگر برای بررسی و رفع اشکال کد خود استفاده کنید.
- ابزارهای پرده زدن را اجرا کنید. برای شناسایی و رفع مشکلات کیفیت کد از ابزارهای پرده مانند ESLint استفاده کنید.
- نظارت بر درخواست های شبکه. مطمئن شوید که تمام درخواست های شبکه به درستی و کارآمد عمل می کنند.
راهنمای استقرار
اگر هیچ خطایی در حالت توسعه وجود ندارد، می توانید Magento PWA خود را در یک محیط تولید شروع کنید:
- این دستور را برای ایجاد یک ساخت تولید بهینه از PWA خود اجرا کنید:
yarn run build
- در اینجا خروجی مورد انتظار است:


- توصیه می شود یک بار دیگر پیش نمایش برنامه را مشاهده کنید روی یک سرور مرحلهبندی محلی با اجرای موارد زیر:
yarn start
- وب سرور خود را برای خدمت به PWA تنظیم کنید. در اینجا یک نمونه پیکربندی برای آپاچی آمده است:
<VirtualHost *:80>
ServerName your-domain.com # Replace with your actual domain name
DocumentRoot /path/to/your/build # Replace with the actual path to your build directory
<Directory /path/to/your/build> # Replace with the actual path to your build directory
Options Indexes FollowSymLinks
AllowOverride None
Require all granted
</Directory>
ErrorDocument 404 /index.html
<IfModule mod_rewrite.c>
RewriteEngine روی
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^ index.html [QSA,L]
</IfModule>
</VirtualHost>
- پس از استقرار، به طور منظم بر عملکرد و عملکرد PWA خود نظارت کنید. از ابزارهای نظارتی برای پیگیری هر گونه مشکل و حفظ عملکرد بهینه استفاده کنید.
نتیجه
پیادهسازی فناوری برنامههای وب مترقی برای فروشگاههای Magento مزایای متعددی مانند بهبود عملکرد، ادغام یکپارچه با برنامههای داخلی و افزایش تبدیلهای تلفن همراه را ارائه میدهد.
در این راهنما، شما یاد گرفتهاید که چگونه یک پروژه Magento PWA را پیادهسازی کنید، آن را سفارشی کنید و ویژگیهای اضافی را پیادهسازی کنید و از تجربهای پاسخگو و جذاب برای مشتریان خود اطمینان حاصل کنید.
با ترکیب راه حل های PWA با مجنتو، می توانید پتانسیل کامل این پلتفرم را آزاد کنید و اطمینان حاصل کنید که فروشگاه آنلاین شما در رقابت تجارت الکترونیک پیشتاز خواهد بود. اگر سوال، ایده ای دارید یا می خواهید تجربه خود را در مورد PWA به اشتراک بگذارید روی Magento، از نظر دادن در زیر دریغ نکنید!
سوالات متداول Magento PWA
این بخش به رایج ترین سؤالات در مورد ادغام PWA با فروشگاه Magento پاسخ می دهد.
چرا باید به اجرای Magento PWA فکر کنم؟
پیادهسازی Magento PWA فروشگاه شما را با زمان بارگذاری سریعتر، مرور آفلاین و اعلانهای فشاری افزایش میدهد. این یک تجربه تلفن همراه را ارائه می دهد، تعامل و رضایت کاربر را بهبود می بخشد، و به افزایش نرخ تبدیل کمک می کند. روی تلفن های همراه و سایر دستگاه ها.
آیا الزامات خاصی برای پیاده سازی Magento PWA وجود دارد؟
بله، شما به نصب Magento 2 نیاز دارید، یک سرویس میزبانی که از توسعه فروشگاه Magento PWA، Node.js و Yarn پشتیبانی می کند. همچنین توصیه می شود برای ایجاد و بهینه سازی پروژه ویترین فروشگاه با ابزارهای React و PWA Studio آشنا شوید.
آیا می توانم از برنامه های افزودنی و تم های موجود با Magento PWA استفاده کنم؟
بله، اما سازگاری متفاوت است. بسیاری از برنامه های افزودنی برای PWA نیاز به به روز رسانی دارند. در همین حال، تم های Magento سفارشی باید با استفاده از PWA Studio و برنامه فروشگاه Venia دوباره توسعه داده شوند. برای پشتیبانی و دستورالعمل های PWA همیشه با برنامه افزودنی یا توسعه دهنده تم مشورت کنید.
لطفا در صورت وجود مشکل در متن یا مفهوم نبودن توضیحات، از طریق دکمه گزارش نوشتار یا درج نظر روی این مطلب ما را از جزییات مشکل مشاهده شده مطلع کنید تا به آن رسیدگی کنیم
زمان انتشار: 1403-06-03 22:09:06



