از طریق منوی جستجو مطلب مورد نظر خود در وبلاگ را به سرعت پیدا کنید
ایجاد یک راهنمای سبک ساده برای وب سایت وردپرس شما

سرفصلهای مطلب

آیا ظاهر وب سایت شما تا به حال از کنترل خارج شده است؟ این ممکن است با یک وبسایت کاملاً جدید یا یک وبسایت موجود که باید بهطور مرتب بهروزرسانی شود، اتفاق بیفتد.
این مشکل زمانی که وب سایت شما توسط یک تیم ساخته و مدیریت می شود بیشتر به وجود می آید زیرا هر یک از اعضا می توانند محتوای وب سایت را اضافه و ویرایش کنند.
اگر با شیوه نامه های آبشاری (CSS) و روش اتصال قوانین سبک به ساختار وب آشنایی دارید page، این برای شما راحت تر خواهد بود. با این حال، اگر CSS نمی دانید، نگران نباشید. یک راهنمای سبک همچنان می تواند به شما کمک کند تا یک سبک ثابت برای سایت خود داشته باشید.
راهنمای سبک چیست؟
راهنمای سبک معمولاً یک منبع منفرد از سند حقیقت است که الزامات استایل یک وب سایت را شرح می دهد.
قالب استفاده شده و پیچیدگی آن بستگی دارد روی شرایط معمولاً یک وب سایت ساده که توسط یک یا دو نفر مدیریت می شود نیازی به راهنمای سبک دقیق ندارد. در همین حال، وبسایتی که توسط یک تیم بزرگ مدیریت میشود، اغلب شامل نیازهای یک ظاهر طراحی در سطح سازمانی میشود که به برندسازی شرکتی پایبند است.
تمرکز خواهیم کرد روی یک راهنمای سبک که عناصر ضروری هر وب سایت را به تفصیل شرح می دهد. این بنیادی است، با این امید که از آن استفاده کنید و آنطور که صلاح میدانید گسترش دهید.
در حالی که صدها مؤلفه برای هدایت هنری یک وب سایت وجود دارد، بیایید تمرکز کنیم روی چگونه رنگ، تایپوگرافی و فاصله ممکن است در یک راهنمای سبک تعریف شود. از آنجایی که ما در حال ساخت یک راهنمای سبک ساده هستیم و حدود 50 ویژگی سبک وجود دارد، موارد زیر را درج نمی کنیم:
ما همچنین هرگونه ملاحظات مربوط به تصویر را حذف خواهیم کرد. و در حالی که قالبهای تصویر، ابعاد، اندازه فایل، و استفاده را میتوان گنجاند، ما عمداً آنها را از راهنمای سبک خود حذف کردهایم.
با این حال، اجازه ندهید که حذفیات ما شما را از استفاده از ویژگیهای بالا بازدارد، زیرا راهنمای سبک خود را بیشتر توسعه میدهید.
چرا باید از راهنمای سبک استفاده کنید؟
نداشتن راهنمای سبک تقریباً تضمین می کند که طراحی وب سایت شما از بین می رود rails در طول زمان در بهترین حالت، در بدترین حالت، ناهماهنگی و سایتی بدون پاسخ خواهید داشت.
راهنمای سبک نیز ابزار بسیار کارآمدی برای همکاران است. فرض کنید یکی از اعضای تیم به یک پروژه در حال انجام پیوسته است. به جای صرف زمان طولانی برای برقراری ارتباط با سایر اعضای تیم، راهنمای سبک یک منبع اطلاعاتی واحد برای همکاران جدید و فعلی فراهم می کند.
این قبل از شروع یک پروژه بسیار مؤثر است، اما حتی پس از راه اندازی یک سایت همچنان می تواند مفید باشد. یک راهنمای سبک می تواند به عنوان ابزاری برای بازگرداندن طراحی سایت عمل کند روی مدتها پس از آنلاین شدن آن را دنبال کنید.
یک تجدید کننده روی CSS و روش استفاده از آن
درک و ساخت یک راهنمای سبک نیاز به دانشی در مورد روش اعمال سبک در هر وب سایتی با استفاده از CSS دارد.
CSS یک سیستم طراحی متنی است. ویژگیهای سبکی که اختصاص میدهید در ساختار وب زبان نشانهگذاری فرامتن (HTML) اعمال میشود page. با فرض اینکه HTML – که شامل برچسب هایی مانند <body>، <p>و سرفصل ها – به خوبی شکل گرفته است، سبک های شما باید همانطور که در نظر گرفته شده نمایش داده شوند.
مثل ساختن خانه به آن فکر کنید. چارچوب خانه – زیرزمین، اتاق ها و سقف – HTML خواهد بود. سبک ها – کاغذ دیواری، فرش و کارهای چوبی – CSS هستند. این که سازه چقدر خوب ساخته شده است تعیین می کند که سبک ها چقدر خوب اعمال و حفظ شوند. خوشبختانه، اکثر نویسندگان تم به روش صحیح استفاده از HTML پایبند هستند.
حال، آبشار در CSS چگونه کار میکند و در مورد ارث بری چطور؟ این دو اصل بسیار مهمی است که باید هنگام ایجاد یک راهنمای سبک درک کنید.
آبشار چیست؟
آبشار یک مکانیسم داخلی مرورگر است که تعیین می کند کدام قوانین سبک اعمال می شود و کدام یک نادیده گرفته می شوند. سبک های مرورگر و کاربر اولویت دارند مگر اینکه طراح یک قانون سبک ارائه دهد.
در طراحی وب، سه شیوه نامه با یکدیگر تعامل دارند و جایی که یک سبک کدگذاری می شود، اولویت آن را تعیین می کند:
- مرورگر
- کاربر
- طراح
فرض کنید یک طراح سبک های یک وب سایت را تعیین نمی کند. هیچی نمیبینی؟ نه، شما میتوانید سبکهای پیشفرض مرورگر و آنچه کاربر در تنظیمات تنظیم میکند را ببینید.
در حالی که بسیاری از کاربران متوجه این موضوع نیستند، میتوانند برخی از ویژگیهای سبک، مانند رنگ و فونت را تنظیم کنند. این شیوه نامه کاربر است.
یک طراح میتواند تنظیمات پیشفرض مرورگر و سبک کاربر را با ترجیحات استایل خود لغو کند. درک این موضوع بسیار مهم است زیرا اگر یک طراح ساکت باشد روی هر موضوعی که مربوط به سبک باشد، از مرورگر یا ترجیح سبک کاربر استفاده خواهد شد.
این کار زندگی را بسیار آسانتر میکند، زیرا یک طراح نیازی به پرداختن به هر سبکی در هنگام ایجاد یک وبسایت ندارد. درعوض، طراح می تواند از آنچه در حال حاضر وجود دارد برای انجام کارهای سنگین در طراحی وب استفاده کند.
ارث چیست؟
به خانواده و ویژگی های ژنتیکی که از نسلی به نسل دیگر منتقل می شود فکر کنید. طراحی وب مانند یک خانواده، شامل به ارث بردن ویژگی های سبک است.
در اینجا یک مثال بسیار ساده اما موثر آورده شده است. این <body> عنصر برای همه عناصری که در داخل بدن هستند والد است container. تمام عناصری که به دنبال آن هستند روی وب شما page – پاراگراف ها، سرفصل ها و موارد مشابه – عبارتند از. هنگامی که یک استایل برای عنصر بدنه تنظیم می شود، در بیشتر موارد، آن سبک به عناصر کودک نزول می کند.
اگر رنگ پسزمینه بدنه را سفید، رنگ متن را روی سیاه، و خانواده فونت را روی Tahoma تنظیم کنیم، همه عناصر فرزند – مانند پاراگرافها و عنوانها – این ویژگیهای سبک را به ارث خواهند برد.
این موضوع را ساده می کند process تنظیم سبک برای هر عنصر یک وب page. شما نیازی به تعریف سبک هر عنصر ندارید زیرا سبک ها از بدنه به عناصر درون آن نزول می کنند، درست مانند یک خانواده.
با این حال، در جایی که سبکها برای عنصر فرزند تنظیم میشوند، آن سبکها سبک اختصاص داده شده به عنصر والد را لغو میکنند.


راهنمای سبک ساده ضروری
هنگامی که متوجه شدید که CSS چگونه کار می کند، می توانید یک راهنمای سبک ساده ایجاد کنید.
رنگ، تایپوگرافی و فاصله مکان های خوبی برای شروع هستند، به خصوص اگر مبتدی هستید. توجه داشته باشید که این سبک ها جهانی هستند، بنابراین برای کل سایت اعمال می شوند.
در اینجا ارث در عمل است. ما نیازی به اختصاص رنگ پس زمینه به عناصر عنوان نداریم، زیرا آنها این رنگ را از رنگ پس زمینه بدنه به ارث می برند. پاراگراف ها نیز استایل خود را از عنصر بدنه به ارث خواهند برد.
صفحه گسترده یا جدول خود را شروع کنید.
سطر اول باید شامل عناصر HTML، شناسه ها و کلاس ها باشد. همانطور که می بینید، ما فقط دارای عناصر HTML است.
سپس، ستون اول را برای تمام ویژگی های سبک خود رزرو کنید. سلول ها را همانطور که می دانید با مقادیر سبک خود پر کنید. همانطور که در حال توسعه سایت خود هستید، فراموش نکنید که راهنمای سبک خود را به روز کنید. این یک مرحله اضافی به گردش کار شما می افزاید، اما ارزش آن را دارد که در درازمدت ثبات را حفظ کنید.
می توانید مثال ما را در صفحه گسترده خود کپی و جایگذاری کنید و مقادیر سبک را حذف کنید تا بتوانید شروعی تازه داشته باشید.
با استفاده از یک راهنمای سبک، سبک های خود را به سایت خود اضافه کنید
اگرچه داشتن یک سند مرجع عالی است، اما این به تنهایی کافی نخواهد بود. شما باید محتوای راهنمای سبک را در سایت خود پیاده سازی کنید. بیایید به چند روش برای انجام این کار نگاه کنیم.
اضافه کردن سبک به وردپرس بدون a page سازنده
بسته به روش اعمال سبک ها در سایت شما متفاوت است روی آیا از a استفاده می کنید تم مسدود – موضوعی که در آن هر قسمت از هر page با بلوک یا قدیمی تر ساخته شده است تم کلاسیک – جایی که مؤلفه اصلی سایت، از جمله سرصفحه ها، پاورقی ها، ناوبری و نوارهای کناری، کدگذاری شده است.
مسدود کردن تم ها
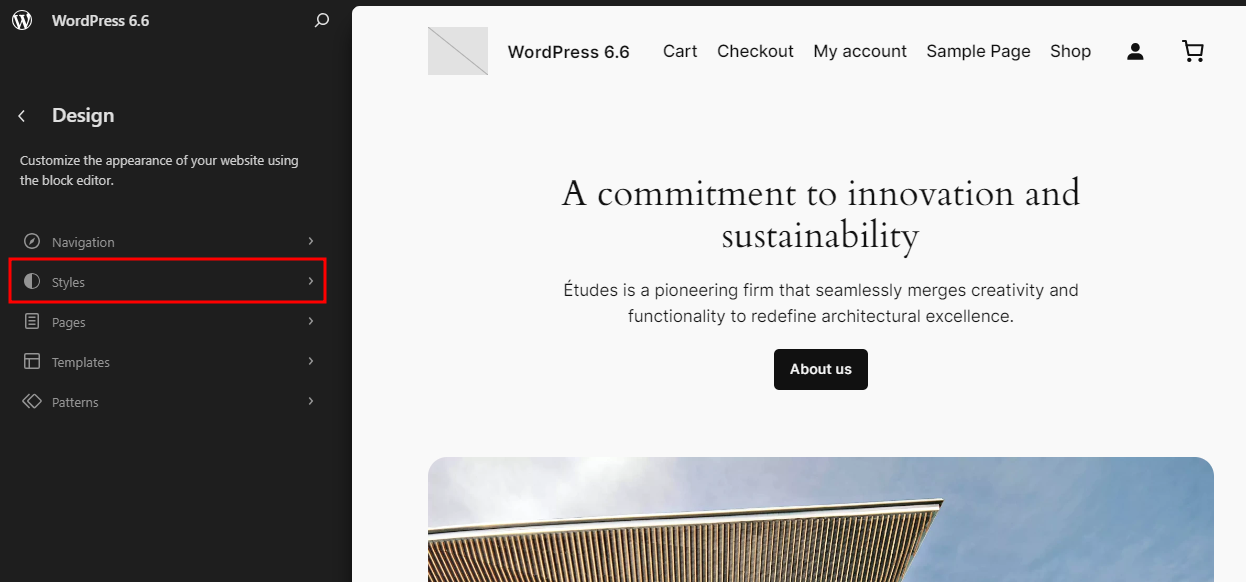
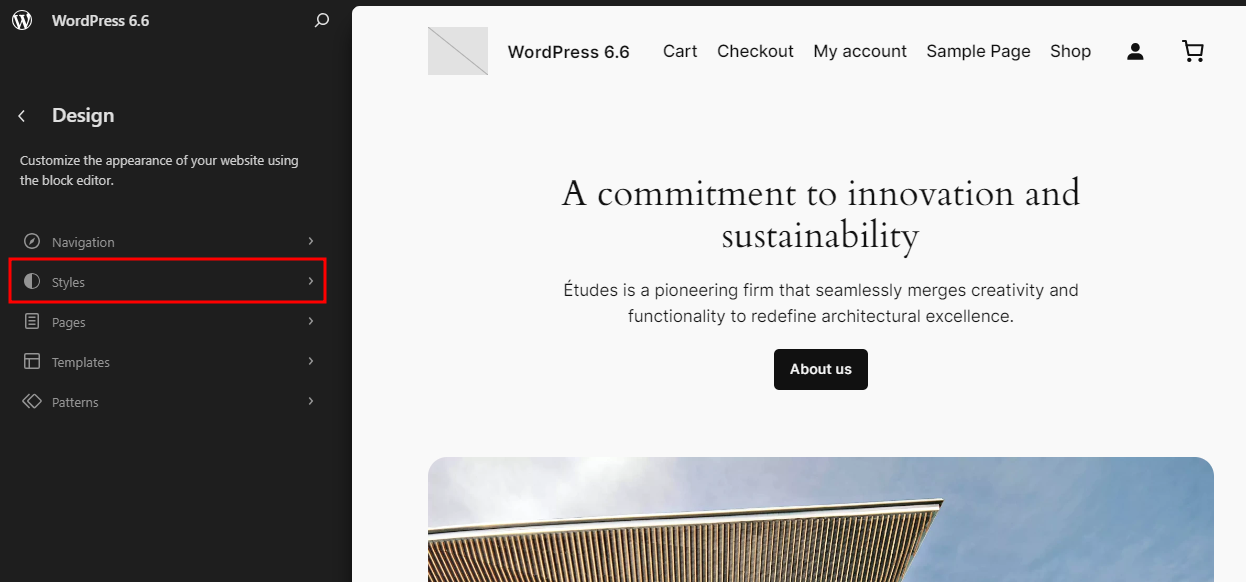
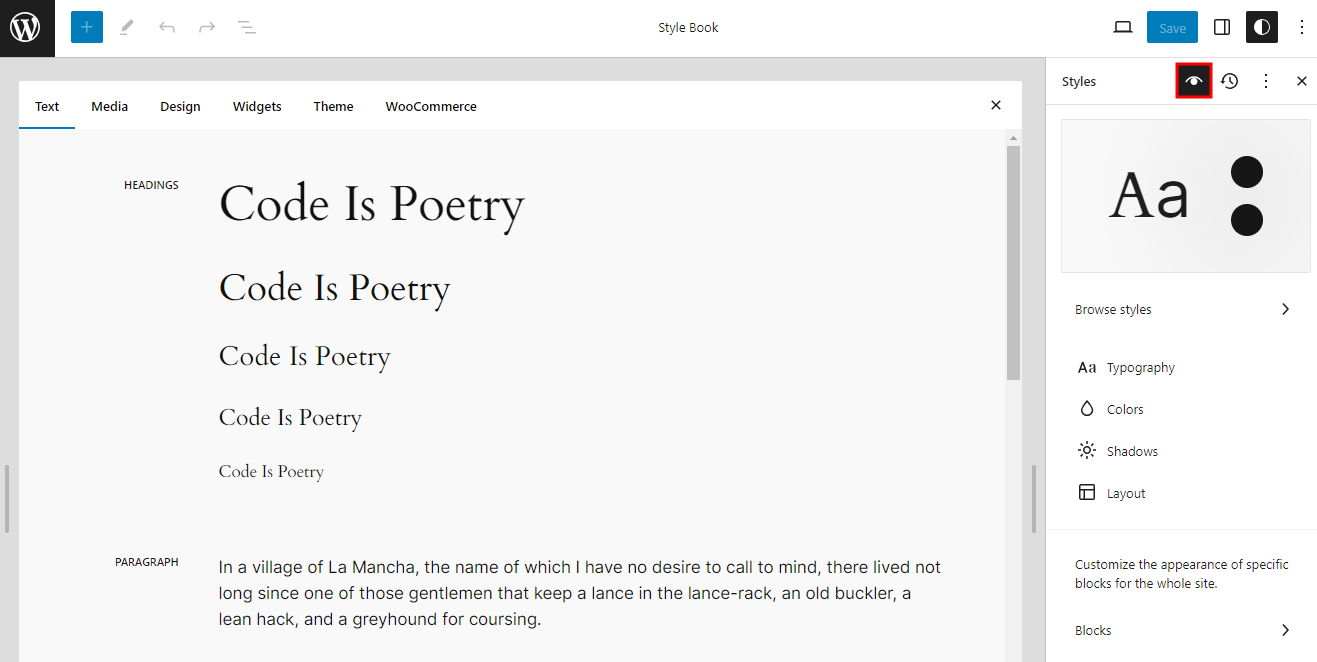
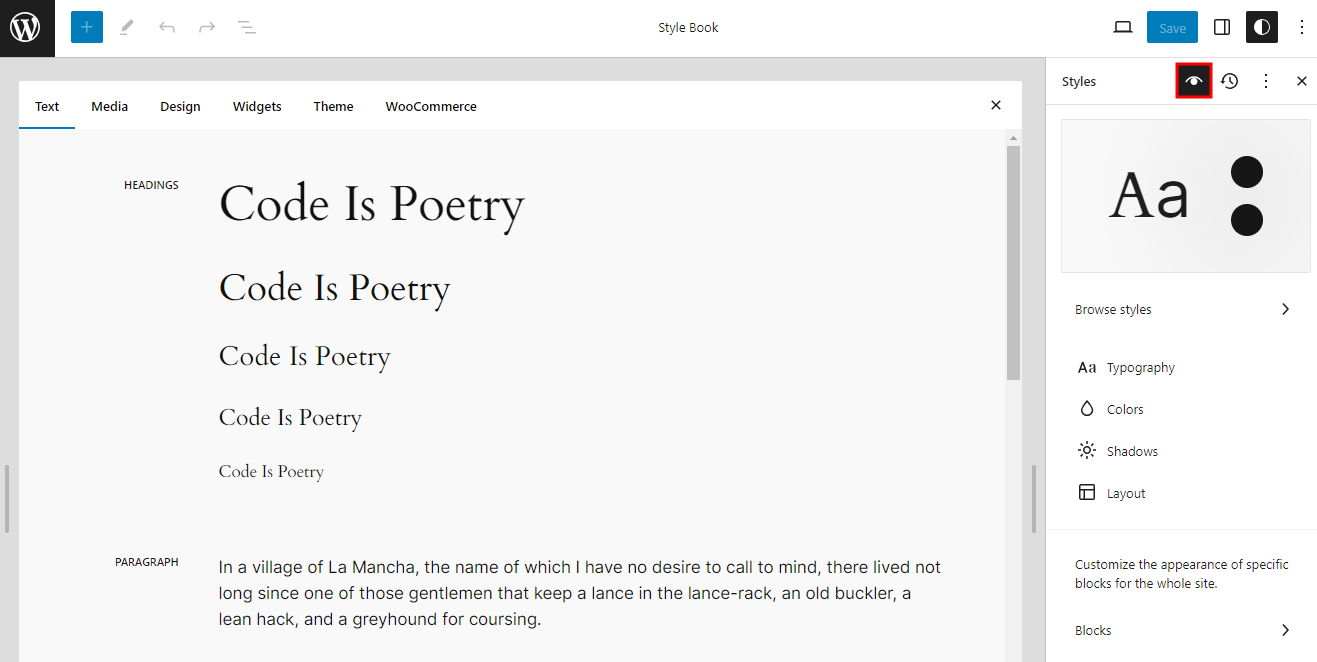
با دسترسی به ویرایشگر سایت و سپس انتخاب کنید سبک ها.


ابتدا به کتاب سبک با انتخاب چشم نماد Style Book یک نمایش بصری از سبک هایی است که در وب سایت شما استفاده می شود.


Style Book دارای پنج برگه است که هر کدام یکی برای استایل دادن به متن، رسانه، طراحی، ویجتها و موضوع است.
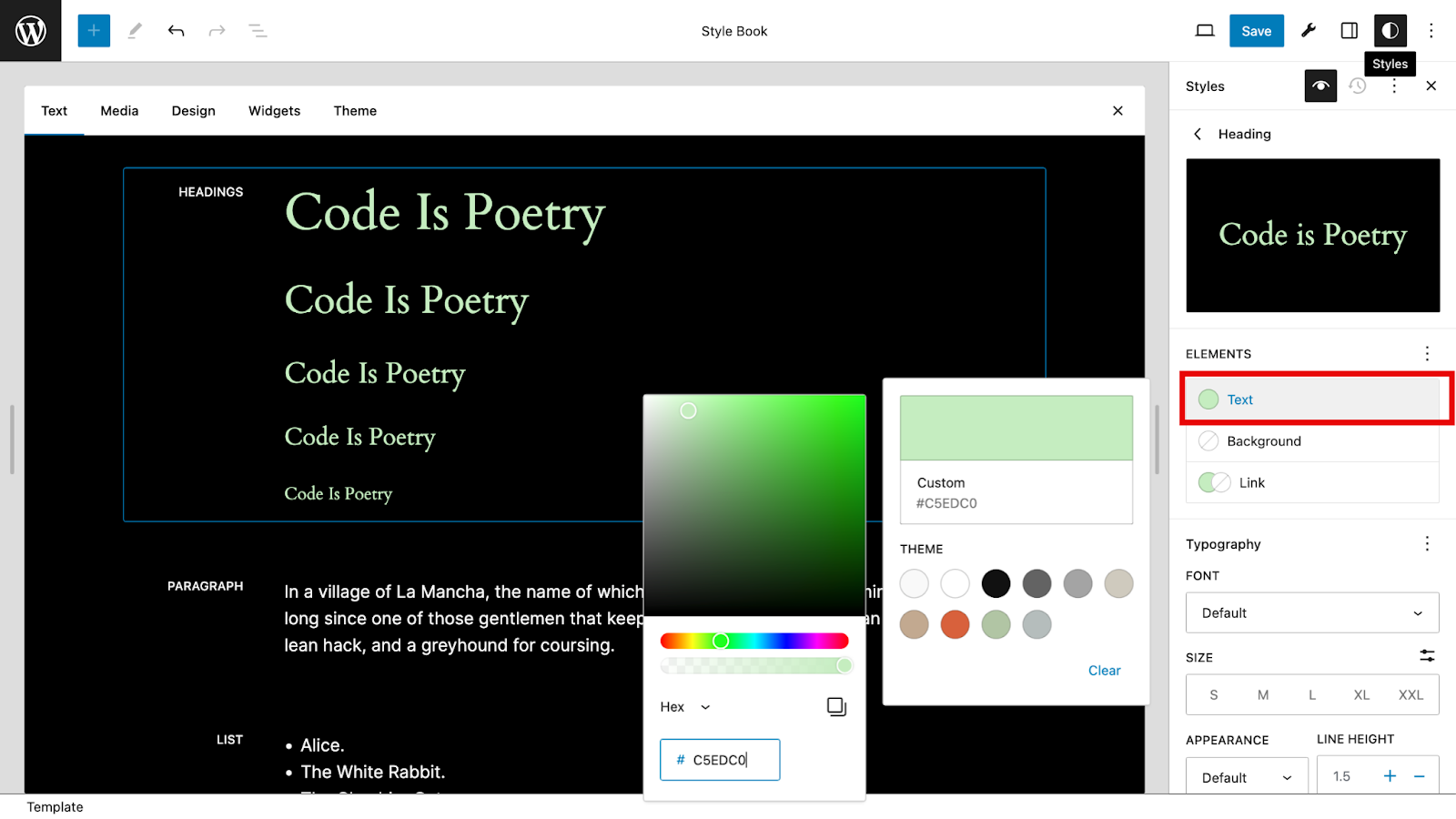
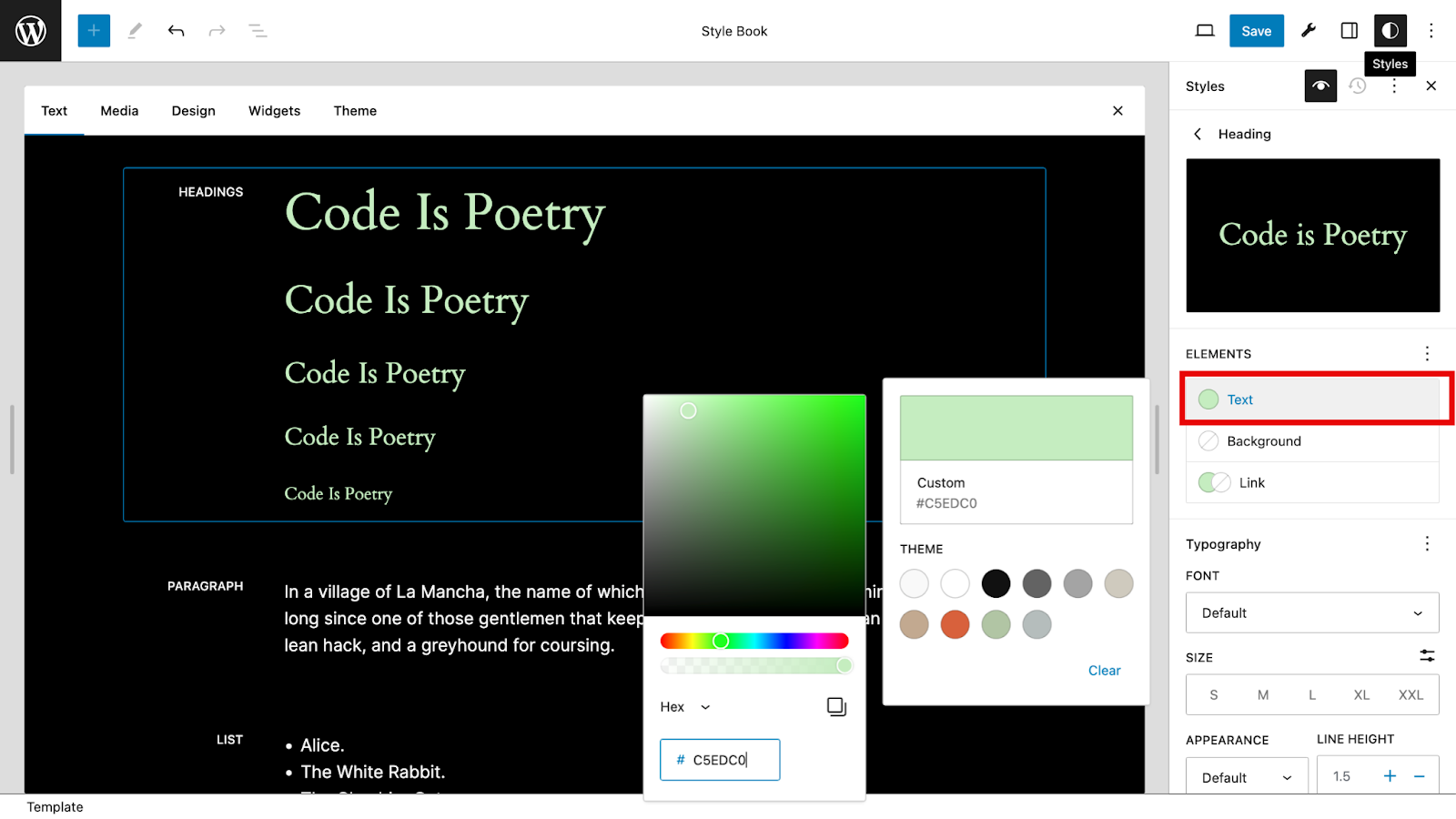
با تغییر تنظیمات هر برگه، شروع به انتقال سبک ها در راهنمای سبک خود کنید. در اینجا، رنگ پسزمینه و متن را برای کل سایت تغییر دادیم تا با راهنمای سبک مطابقت داشته باشد.


در حالی که انجام این کار در ابتدای پروژه ایده آل است، اما می توانید این کار را در حین حرکت در کنار طراحی سایت خود انجام دهید. میتوانید در هر زمان تغییراتی در استایل هر بلوک ایجاد کنید که سبکهای جهانی را لغو کند. دوباره، سبک هایی که تنظیم می کنید برای کل سایت اعمال می شود.
اما اگر یک سبک در راهنمای سبک شما در کتاب سبک موجود نباشد، چه؟ گزینه های سبک بستگی دارد روی موضوع شما وردپرس و اکثر تم ها اکنون طیف گسترده ای از گزینه های سبک را ارائه می دهند. به عنوان مثال، حتی اگر اولویت شما با تم شما همراه نباشد، اکنون میتوانید فونت خود را به آن اضافه کنید. کتابخانه فونت در کتاب سبک
در صورت لزوم، میتوانید CSS سفارشی را به فایل JSON تم فرزند یا بهعنوان یک قطعه کد با استفاده از یک افزونه اضافه کنید.
تم های کلاسیک
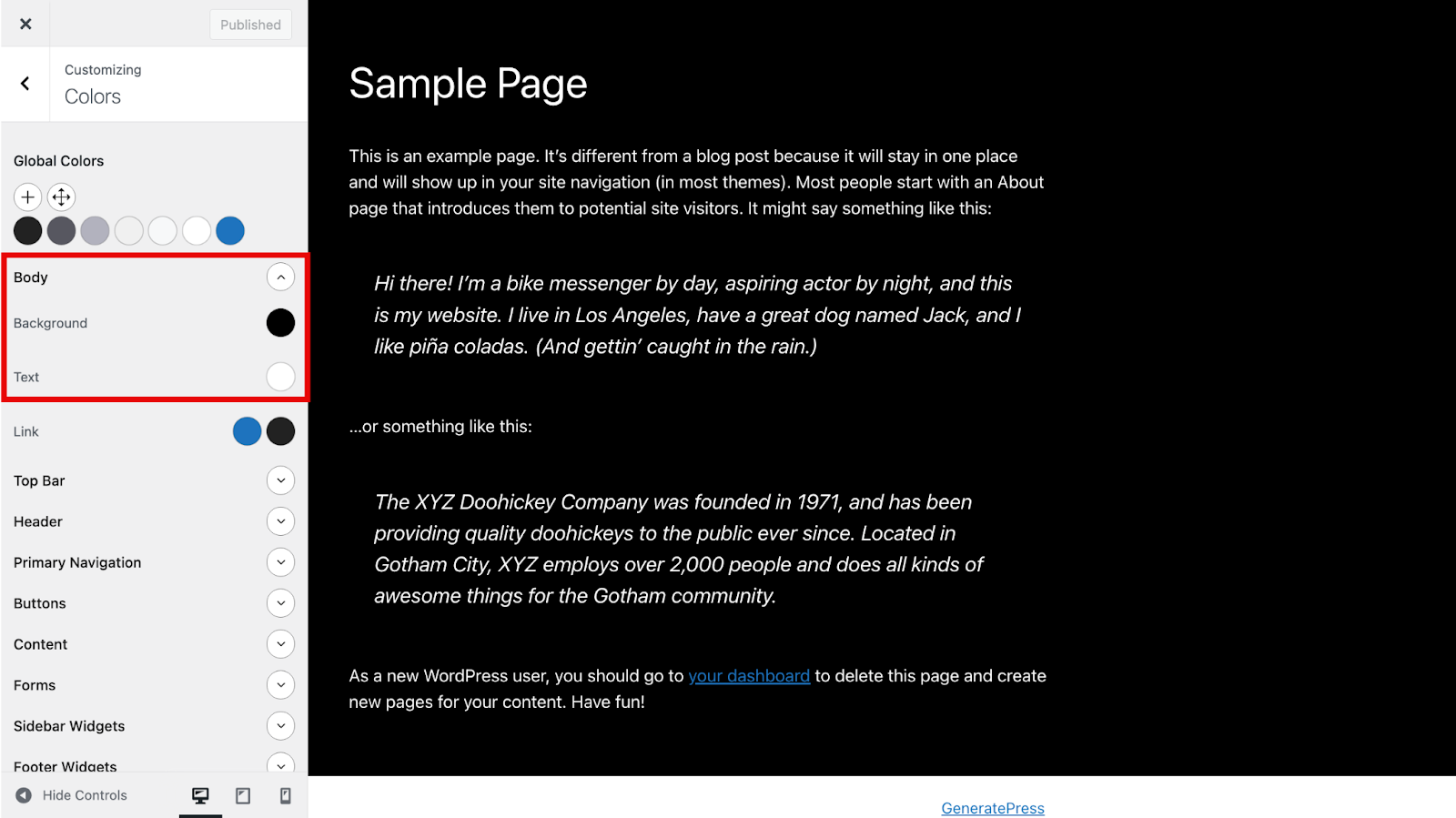
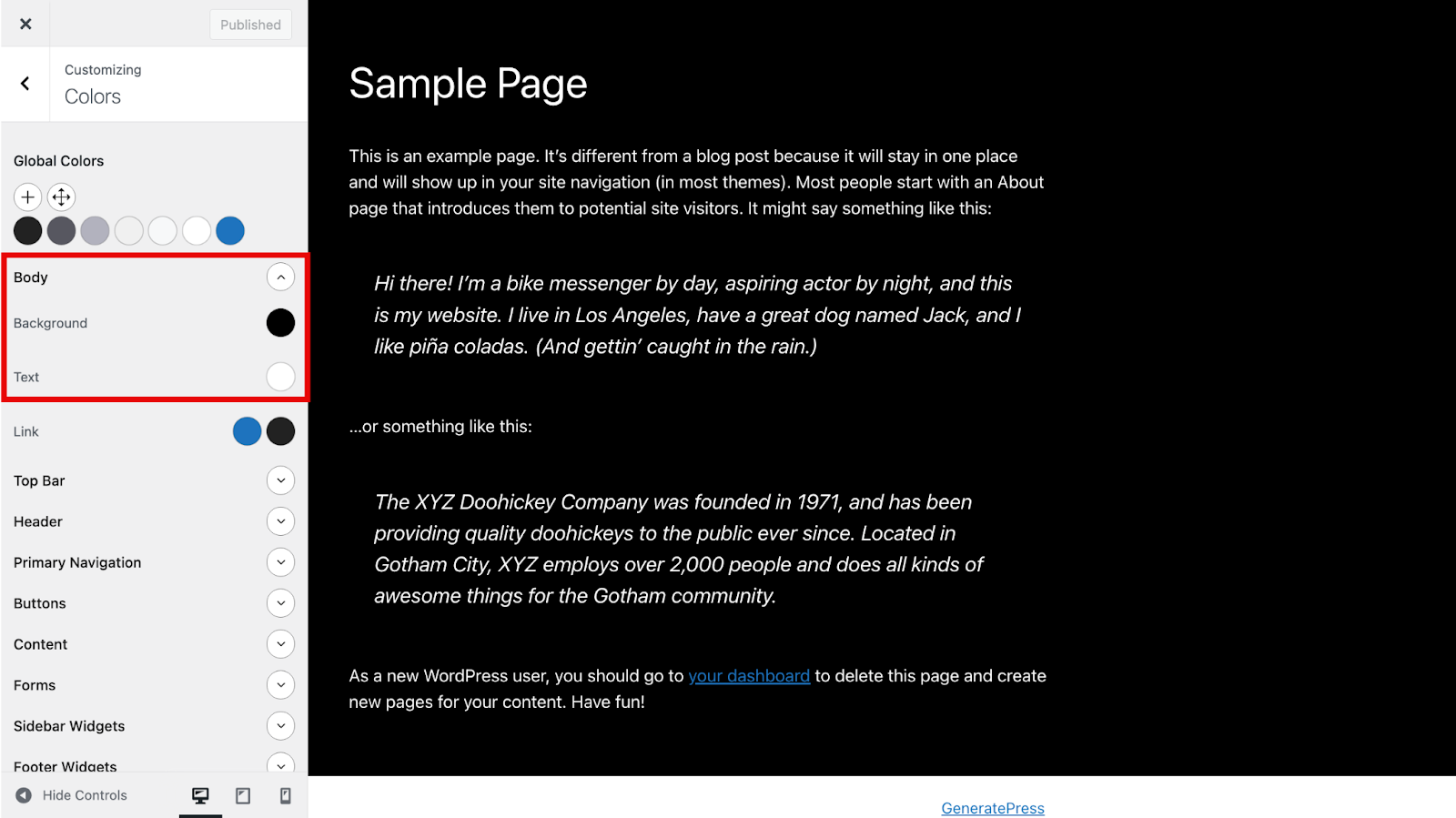
برای یک تم کلاسیک، باید تکیه کنید روی ویژگی در تنظیمات سفارشی page در ظاهر بخش
گزینه های موجود به موضوع شما بستگی دارد. در اینجا، ما از تم GeneratePress استفاده می کنیم که این تنظیمات سطح بالا را دارد.
اکنون، ما شروع به انتقال تنظیمات رنگ برای بدنه می کنیم.


اگر تنظیم سبک وجود ندارد، میتوانید گزینههای استایل طرح زمینه خود را گسترش دهید.
اضافه کردن سبک ها با استفاده از page سازندگان
هنگام انتخاب یک page سازنده، یک سیستم طراحی کامل را در نظر بگیرید که به شما امکان می دهد سبک های خود را به طور دقیق و کارآمد پیاده سازی کنید.
روش های پیاده سازی سبک ها در وب سایت ها با استفاده از page سازندگان به همان اندازه متفاوت هستند page خود سازندگان بیایید روش انجام آن را با استفاده از یکی از محبوب ترین ها بررسی کنیم page سازندگان، المنتور.
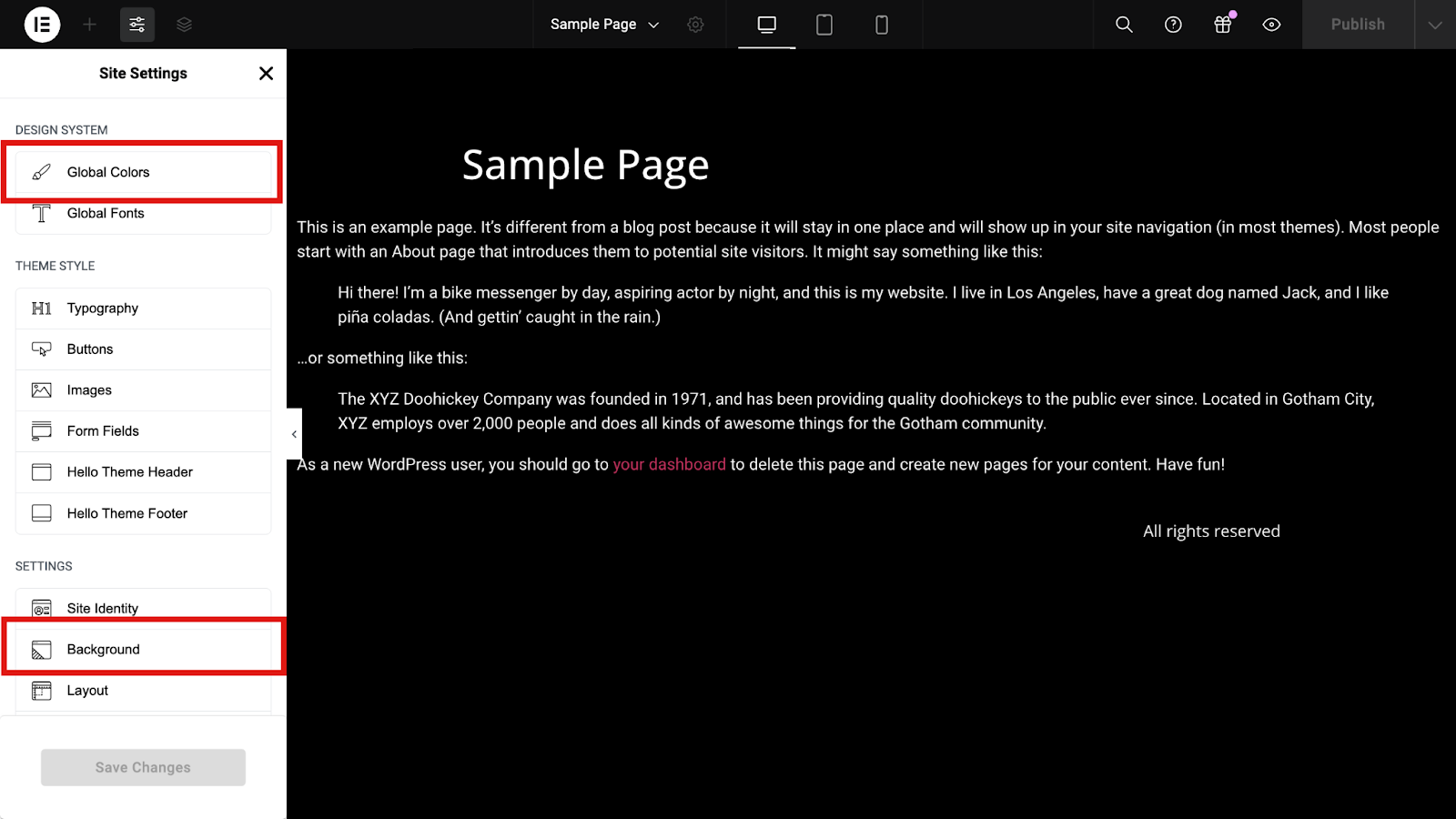
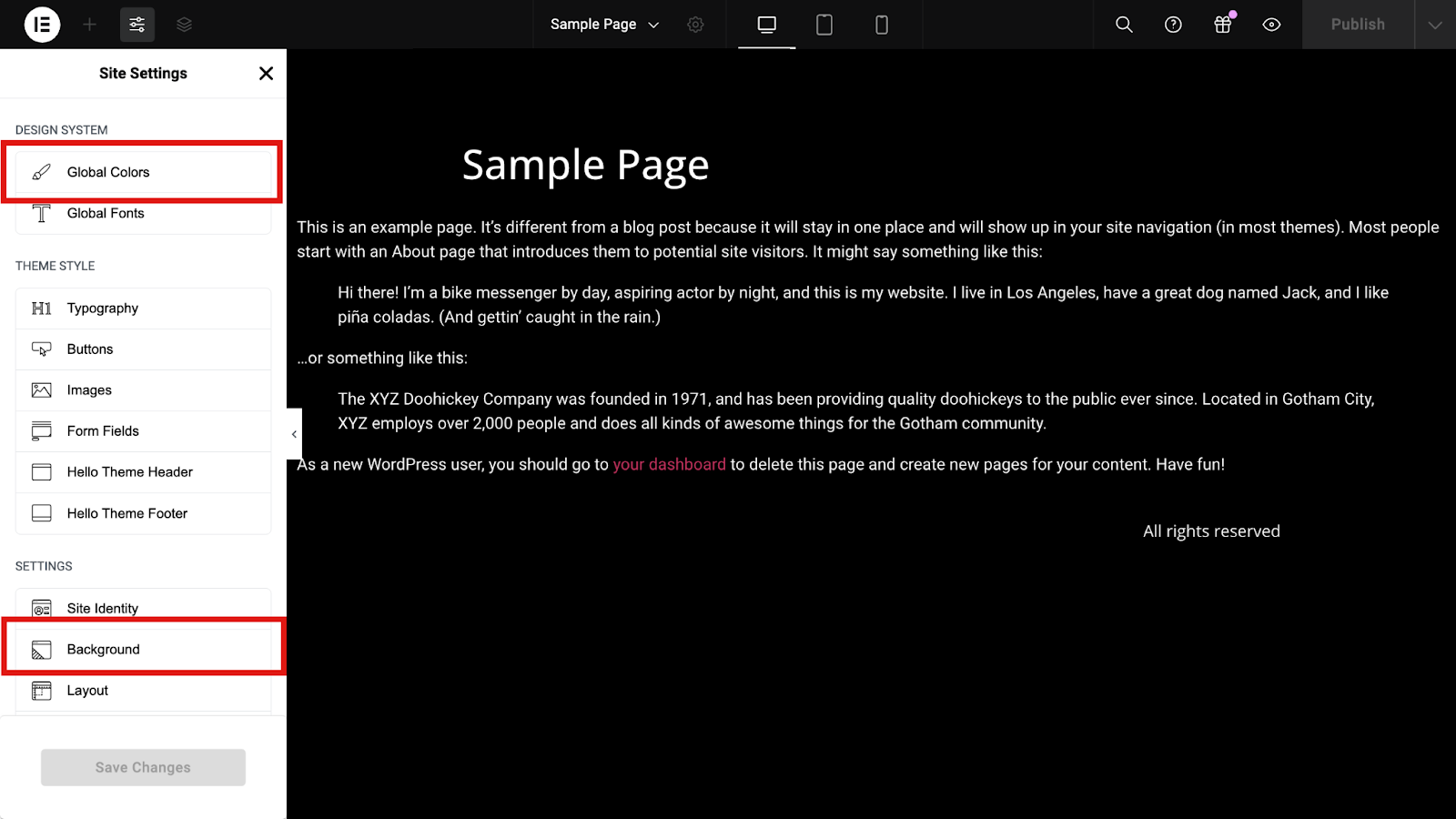
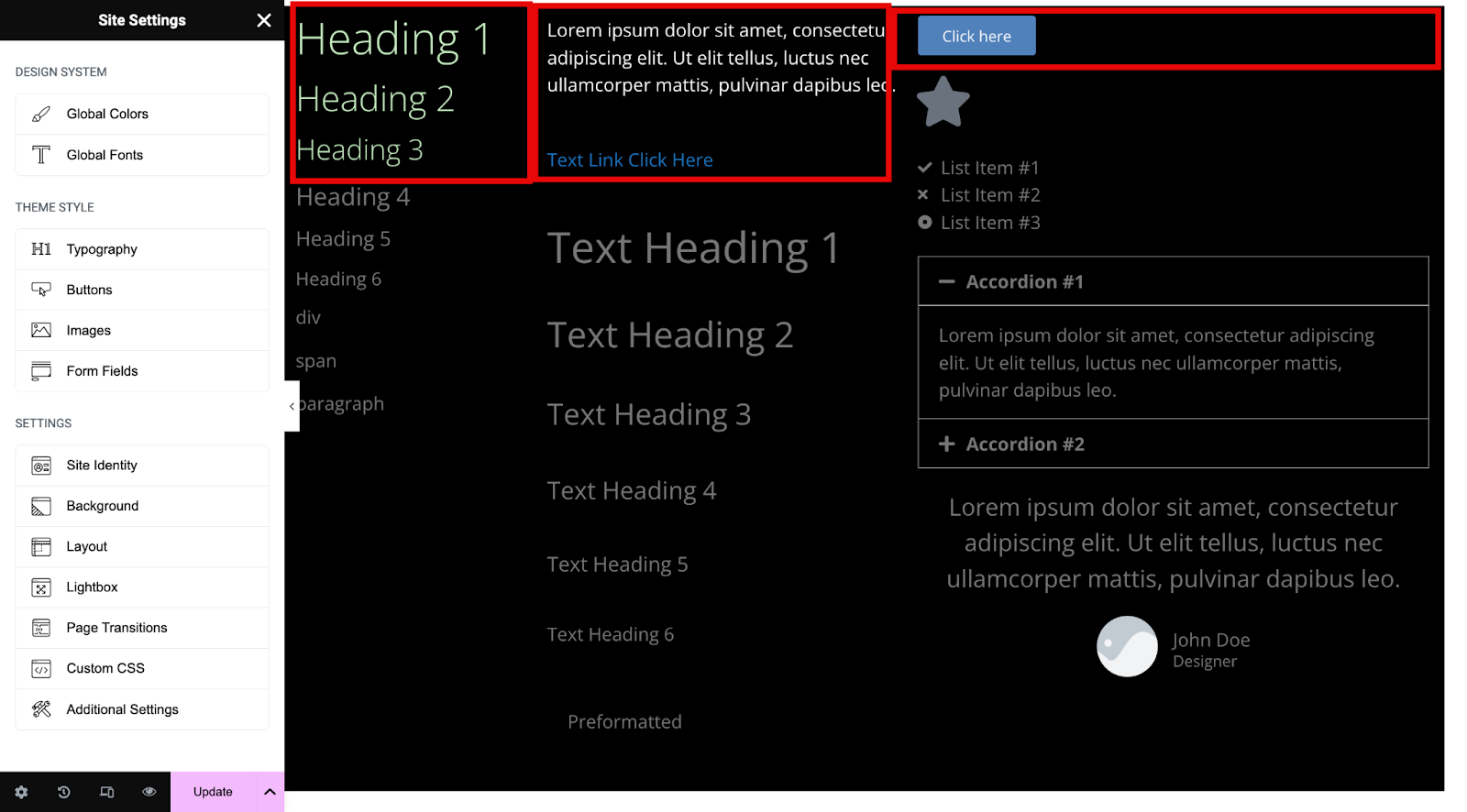
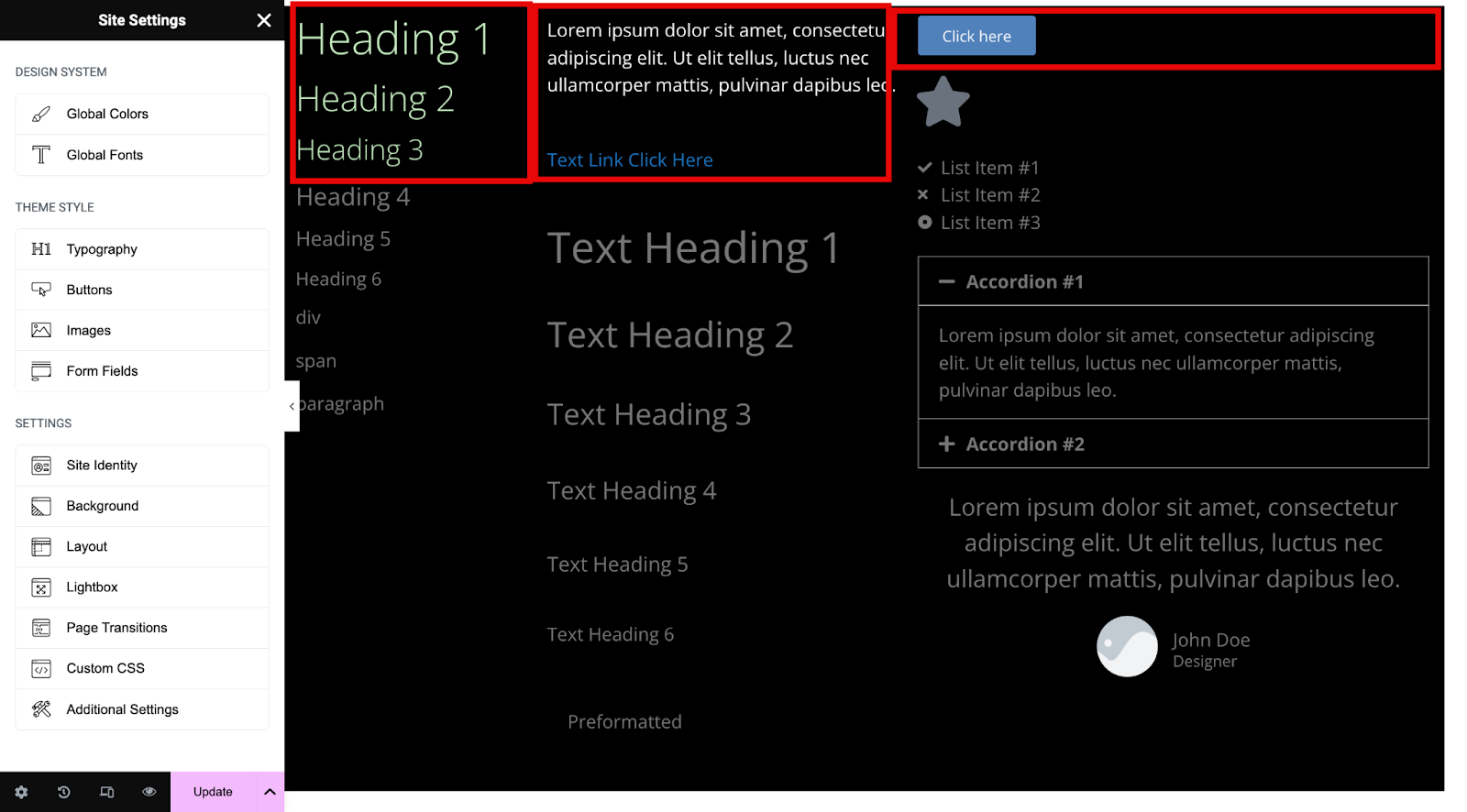
در هر کجای رابط Elementor که باشید، به تنظیمات سبک دسترسی خواهید داشت. بیشتر وقت خود را صرف تنظیمات رنگها و فونتهای جهانی، تایپوگرافی، دکمهها، تصاویر، پسزمینه و طرحبندی میکنید تا با راهنمای سبک خود مطابقت داشته باشد.
بیایید با تنظیم رنگ پس زمینه برای همه صفحات و همچنین برخی از تنظیمات حروف چاپی شروع کنیم.


ما پیشنهاد می کنیم یک تایپ فیس ایجاد کنید page جایی که می توانید تمام استایل های خود را در یک نگاه ببینید. این مزیت یک سیستم طراحی است و شبیه به Style Book در وردپرس است. در اینجا، ما سبک های خود را برای سرفصل ها، پاراگراف ها و دکمه های خود تنظیم کرده ایم.


نتیجه گیری
یک راهنمای سبک، صرف نظر از اینکه چقدر ساده یا پیچیده باشد، بهترین روش عملی است تا اطمینان حاصل شود که ظاهر سایت شما در طول عمر پروژه شما ثابت می ماند. این یک سند ضروری است، به خصوص زمانی که یک وب سایت را با تیمی از همکاران مدیریت می کنید.
با در نظر گرفتن اصول آبشار و وراثت در CSS، متوجه خواهید شد که ایجاد و حفظ یک راهنمای سبک نه تنها یک ضرورت بلکه یک خلاقیت ارزشمند است. process.
لطفا در صورت وجود مشکل در متن یا مفهوم نبودن توضیحات، از طریق دکمه گزارش نوشتار یا درج نظر روی این مطلب ما را از جزییات مشکل مشاهده شده مطلع کنید تا به آن رسیدگی کنیم
زمان انتشار: 1403-08-26 18:03:04



