از طریق منوی جستجو مطلب مورد نظر خود در وبلاگ را به سرعت پیدا کنید
توسعه رابط کاربری گرافیکی پایتون با Tkinter: قسمت 3

سرفصلهای مطلب
این سومین قسمت از مجموعه چند قسمتی ما است روی توسعه رابط کاربری گرافیکی در پایتون با استفاده از Tkinter برای مشاهده سایر قسمت های این مجموعه به لینک های زیر مراجعه کنید:
معرفی
Tkinter بسته استاندارد واقعی برای ساخت رابط کاربری گرافیکی در پایتون است. در بخش اول و دوم rasanegar از آموزش Tkinter، ما یاد گرفتیم که چگونه از بلوک های ساختمان GUI برای ایجاد رابط های ساده استفاده کنیم.
در قسمت آخر آموزش خود، نگاهی به چند میانبر می اندازیم که Tkinter ارائه می دهد تا به ما امکان ارائه بدون زحمت ویژگی های پیچیده و بسیار مفید را بدهد. ما همچنین در مورد ابزارک های مگا پایتون – یک جعبه ابزار، مبتنی بر آن خواهیم آموخت روی Tkinter، که سرعت ساخت رابط های پیچیده را حتی سریعتر می کند.
گفتگوی فایل
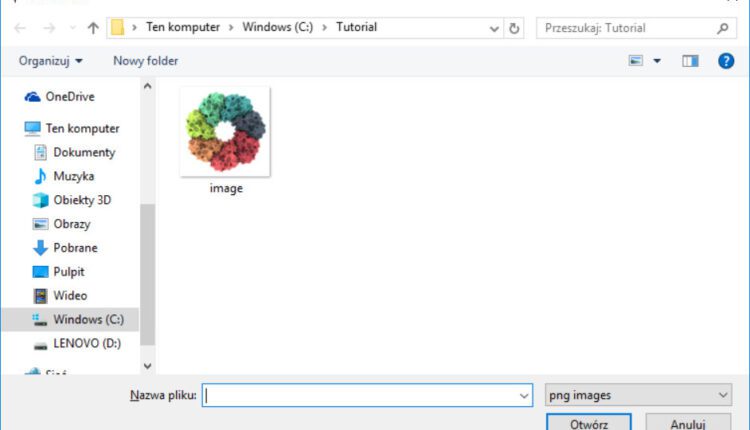
اجازه دادن به کاربر برای انتخاب فایل روی بدیهی است که ماشین آنها یک ویژگی بسیار رایج رابط های گرافیکی است. دیالوگ های فایل معمولاً بسیار پیچیده هستند – آنها حداقل چندین دکمه (مانند باز کن، لغو کنید، یا پوشه جدید ایجاد کنید) و فریمی که ساختار دایرکتوری های محیط ما را نمایش می دهد. مستقر روی در آموزش های قبلی ما، ممکن است تصور کنید که با استفاده از Tkinter ایجاد چنین ویژگی پیچیده ای بسیار دشوار است. با این حال، در واقع، اینطور نیست. به مثال زیر دقت کنید:
import tkinter
import tkinter.filedialog
root = tkinter.Tk()
def print_path():
f = tkinter.filedialog.askopenfilename(
parent=root, initialdir='C:/Tutorial',
title='Choose file',
filetypes=(('png images', '.png'),
('gif images', '.gif'))
)
print(f)
b1 = tkinter.Button(root, text='Print path', command=print_path)
b1.pack(fill='x')
root.mainloop()
خروجی:

کد بالا تمام چیزی است که برای نمایش یک زیبا و مفید نیاز دارید گفتگوی فایل. در خط 2 ما import محتویات filedialog کلاس سپس، پس از ایجاد ما root در پنجره خط 4، یک تابع جدید در خط 6 تعریف می کنیم (که قرار است توسط دکمه ایجاد شده در خط 17 اجرا شود و در خط 18 بسته بندی شود).
بیایید نگاهی به print_path() تعریف تابع در خط 7، ما را اجرا می کنیم askopenfilename تابع، که چند آرگومان می گیرد. البته اولین آرگومان ویجت والد دیالوگ است (که در این مورد ما است root پنجره). سپس، در initialdir آرگومان، ما مکانی را ارائه می دهیم که بلافاصله پس از باز شدن در گفتگوی فایل ما نمایش داده می شود. title محتوای نوار عنوان گفتگو را کنترل می کند.
و سپس ما آن را داریم filetypes آرگومان، به لطف آن می توانیم مشخص کنیم که چه نوع فایل هایی برای کاربر در گفتگوی فایل قابل مشاهده باشد. محدود کردن انواع فایلها میتواند جستجوی فایل مورد نظر را بسیار سریعتر کند و همچنین به کاربر اطلاع میدهد که کدام نوع فایلها پذیرفته میشوند.
استدلال به filetypes لیستی از تاپل های 2 عنصری است. در هر تاپل، اولین عنصر یک رشته است که هر توصیفی است که می خواهیم برای هر یک از انواع فایل تنظیم کنیم. عنصر دوم جایی است که ما پسوندهای فایل مرتبط با هر نوع فایل را بیان می کنیم یا فهرست می کنیم (اگر فقط یک پسوند وجود داشته باشد، آن یک رشته است – در غیر این صورت، یک تاپل است). همانطور که می بینید روی در تصویر خروجی بالا، کاربر می تواند نوع فایل نمایش داده شده را از لیست کشویی در گوشه سمت راست پایین دیالوگ انتخاب کند.
این askopenfilename() متد رشته ای را برمی گرداند که مسیر فایل انتخاب شده توسط کاربر است. اگر کاربر تصمیم به ضربه زدن داشته باشد لغو کنید، یک رشته خالی برگردانده می شود. در خط 7 مسیر را به متغیر برمی گردانیم fو سپس در خط 15 (که فقط پس از بسته شدن File Dialog اجرا می شود)، مسیر در console.
نمایش تصاویر با استفاده از Tkinter
یک چیز جالب دیگر که ممکن است برای بسیاری از افراد استفاده از رابط کاربری گرافیکی مفید باشد، نمایش تصاویر است. بیایید مثال قبلی را کمی اصلاح کنیم.
import tkinter
import tkinter.filedialog
root = tkinter.Tk()
def display_image():
f = tkinter.filedialog.askopenfilename(
parent=root, initialdir='C:/Tutorial',
title='Choose file',
filetypes=(('png images', '.png'),
('gif images', '.gif'))
)
new_window = tkinter.Toplevel(root)
image = tkinter.PhotoImage(file=f)
l1 = tkinter.Label(new_window, image=image)
l1.image = image
l1.pack()
b1 = tkinter.Button(root, text='Display image', command=display_image)
b1.pack(fill='x')
root.mainloop()
خروجی:

بیایید ببینیم که چه چیزی در تابع اجرا شده توسط دکمه ما تغییر نام داده است display_image. File Dialog را نمایش می دهیم، از همان معیارهای قبلی برای انتخاب فایل استفاده می کنیم و دوباره مسیر برگشتی را در متغیر ذخیره می کنیم. f. با این حال، پس از دریافت مسیر فایل، ما این کار را نمی کنیم print آن را در console. کاری که ما انجام می دهیم این است که یک پنجره سطح بالا در خط 14 ایجاد می کنیم. سپس، در خط 16، یک شی از PhotoImage کلاس، با خواندن آن .png فایلی که توسط کاربر انتخاب شده است. سپس شی در قسمت ذخیره می شود image متغیری که میتوانیم آن را بهعنوان آرگومان برای ساخت آن پاس کنیم Label ویجت در خط 17. در خط 18، ما مطمئن می شویم که به آن اشاره می کنیم image اعتراض به منظور از پاکسازی آن توسط زباله جمع کن پایتون جلوگیری کنید. سپس، در خط 19، برچسب خود را (این بار نمایش یک تصویر، نه یک متن) در داخل بسته بندی می کنیم. new_window.
انتخابگر رنگ
یکی دیگر از ویژگی های رایج، به ویژه در نرم افزار متمرکز شده است روی گرافیک، به کاربر این امکان را می دهد که یک رنگ را از یک پالت انتخاب کند. در این مورد، Tkinter همچنین یک راه حل خوب و آماده برای استفاده ارائه می دهد که باید بیشتر نیازهای ما را در مورد ویژگی انتخاب رنگ برآورده کند.
import tkinter
import tkinter.colorchooser
root = tkinter.Tk()
def color_button():
color = tkinter.colorchooser.askcolor(parent=root)
print(color)
b1.configure(bg=color(1))
b1 = tkinter.Button(root, text='Select Color', command=color_button)
b1.pack(fill='x')
root.mainloop()
خروجی:

در خط 2 از مثال نشان داده شده در بالا، ما import یک کلاس به نام colorchooser. ما از آن استفاده می کنیم askcolor() روش در خط 7. این روش، به طور مشابه به askopenfilename()، مسئول باز کردن یک گفتگوی زیبا و پیچیده (در این مورد یک انتخابگر رنگ) است و داده های وابسته را برمی گرداند روی انتخاب کاربر در این حالت، پس از اینکه کاربر رنگی را از پالت انتخاب کرد و انتخاب خود را پذیرفت، شی به متغیر برمیگردد. color یک تاپل حاوی دو عنصر است. اولین عنصر یک تاپل است که مقادیر کانال های قرمز، سبز و آبی رنگ انتخاب شده را ذخیره می کند. عنصر دوم تاپل همان رنگی است که در آن مشخص شده است هگزادسیمال قالب ما می توانیم محتویات تاپل ها را در ما ببینیم console، با تشکر از print() در خط 8
بعد از اینکه ما تاپل را ذخیره کردیم، توسط askcolor در متغیر color، سپس از آن متغیر در خط 9 برای پیکربندی استفاده می کنیم b1 دکمه. همانطور که می دانید، bg آرگومان مسئول کنترل رنگ پس زمینه دکمه است. اولین عنصر را رد می کنیم color تاپل به آن (نمایش رنگ در قالب هگزادسیمال). در نتیجه پس از فشار دادن b1 کاربر می تواند رنگ پس زمینه را با استفاده از یک انتخابگر رنگ زیبا تغییر دهد.
جعبه های پیام
قبل از حرکت روی از Tkinter گرفته تا Python Mega Widgets، خوب است به یکی دیگر از ویژگی های ماژول Tkinter اشاره کنیم که برنامه نویسی رابط کاربری گرافیکی را کمی سریعتر می کند. Tkinter به اصطلاح جعبه های پیام را ارائه می دهد که مجموعه ای از ساده اما پرکاربرد هستند دیالوگ های استاندارد. از این جعبههای پیام میتوان برای نمایش یک پیام سریع، یک هشدار یا زمانی که نیاز داریم کاربرمان یک تصمیم ساده بله/خیر اتخاذ کند، استفاده کرد. مثال زیر تمام جعبه های پیام ارائه شده توسط Tkinter را نشان می دهد:
import tkinter
import tkinter.messagebox
root = tkinter.Tk()
def display_and_print():
tkinter.messagebox.showinfo("Info","Just so you know")
tkinter.messagebox.showwarning("Warning","Better be careful")
tkinter.messagebox.showerror("Error","Something went wrong")
okcancel = tkinter.messagebox.askokcancel("What do you think?","Should we go ahead?")
print(okcancel)
yesno = tkinter.messagebox.askyesno("What do you think?","Please decide")
print(yesno)
retrycancel = tkinter.messagebox.askretrycancel("What do you think?","Should we try again?")
print(retrycancel)
answer = tkinter.messagebox.askquestion("What do you think?","What's your answer?")
print(answer)
b1 = tkinter.Button(root, text='Display dialogs', command=display_and_print)
b1.pack(fill='x')
top.mainloop()
خروجی:

این بار ما b1 دکمه عملکرد را اجرا می کند display_and_print(). این تابع به 7 جعبه پیام اجازه می دهد تا به ترتیب ظاهر شوند – هر کدام پس از تعامل کاربر با قبلی نمایش داده می شوند. دیالوگ های تعریف شده در خطوط 11 – 21 دیالوگ هایی هستند که کاربر را ملزم می کند یکی از دو گزینه موجود را انتخاب کند – بنابراین، آنها مقادیر را بر اساس برمی گردانند. روی تصمیمات و ذخیره آنها در متغیرهای مربوطه. در هر مورد، میتوانیم دو آرگومان را هنگام تعریف دیالوگها ارسال کنیم – اولی همیشه عنوان گفتگو است و دومی حاوی محتوای پیام اصلی آن است.
بنابراین، برای شروع از بالا. در خط 7 یک ساده تعریف می کنیم showinfo گفتگو که فقط برای نمایش یک نماد خنثی، یک پیام و یک است خوب دکمه ای که آن را می بندد در خطوط 8 و 9 انواع ساده و مشابهی از جعبه های پیام داریم، اما نمادهای آنها نشان می دهد که کاربر باید احتیاط کند.showwarning) یا اینکه خطایی رخ داده است (showerror). توجه داشته باشید که در هر یک از سه حالت، صدای متفاوتی با ظاهر دیالوگ پخش می شود.
همانطور که قبلاً گفتم، خطوط 11 تا 21 حاوی کدهایی هستند که وظیفه نمایش دیالوگ ها را برای دریافت تصمیم کاربر دارند. askokcancel (خط 11) برمی گردد True اگر کاربر کلیک کند خوب و False اگر کلیک کنند لغو کنید. askyesno (خط 14) برمی گردد True اگر کاربر کلیک کند آره و False اگر کاربر کلیک کند خیر. askretrycancel (خط 17) برمی گردد True اگر کاربر کلیک کند دوباره امتحان کنید و False اگر کاربر کلیک کند لغو کنید. askquestion بسیار شبیه است askyesno، اما برمی گردد 'yes' اگر کاربر کلیک کند آره و 'no' اگر کاربر کلیک کند خیر.
به خاطر داشته باشید که ظاهر دقیق گفتگوی فایل، انتخابگر رنگ و همه جعبههای پیام بستگی دارد. روی سیستم عاملی که کد اجرا می شود روی، همچنین روی زبان سیستم
نوار پیشرفت
یکی دیگر از عناصر مفید رابط کاربری گرافیکی پیشرفته، a نوار پیشرفت. مثال زیر اجرای ساده این ویژگی را با استفاده از Tkinter نشان می دهد:
import tkinter
import time
from tkinter import ttk
root = tkinter.Tk()
def start():
for k in range(1, 11):
progress_var.set(k)
print("STEP", k)
k += 1
time.sleep(1)
root.update_idletasks()
b1 = tkinter.Button(root, text="START", command=start)
b1.pack(side="left")
progress_var = tkinter.IntVar()
pb = ttk.Progressbar(root, orient="horizontal",
length=200, maximum=10,
mode="determinate",
var=progress_var)
pb.pack(side="left")
pb("value") = 0
root.mainloop()
خروجی:

مثال بالا پیاده سازی را نشان می دهد Progressbar. بخشی از tkinter.ttk ماژول، که دسترسی به مجموعه ویجت با موضوع Tk را فراهم می کند، معرفی شده در Tk 8.5. به همین دلیل است که ما باید علاوه بر این import را ttk ماژول در خط 3.
وضعیت نوار پیشرفت ما توسط زمان کنترل می شود – نوار در ده مرحله پیشرفت می کند که در فواصل زمانی یک ثانیه اجرا می شود. برای این منظور، ما import را time ماژول در خط 2.
ما خودمان را تعریف می کنیم Progressbar در خط 20. ویجت والد آن را تعریف می کنیم (root) به آن جهت “افقی” می دهیم و الف length از 200 پیکسل سپس، ما را تعریف می کنیم maximum مقدار – که مقدار متغیری است که با استفاده از آن به نوار پیشرفت اختصاص داده شده است var استدلال (در مورد ما، progress_var متغیر)، یعنی نوار پیشرفت به طور کامل پر شده است. را تنظیم کردیم mode به “تعیین”، به این معنی که کد ما طول نشانگر را به نقاط دقیقاً تعریف شده منتقل می کند روی را progress_varارزش
این progress_var متغیر عدد صحیح که پیشرفت نوار را کنترل خواهد کرد در خط 18 تعریف شده است. در خط 26 با استفاده از یک تخصیص دیکشنری مانند مقدار اولیه نوار پیشرفت را 0 قرار می دهیم.
در خط 15، a را ایجاد می کنیم Button قرار است ساعت را شروع کند و با اجرای آن، پیشرفت نوار ما را کنترل کند start() تابع، تعریف شده بین خطوط 7 و 13. در آنجا، ما یک ساده داریم for حلقه، که از طریق مقادیر بین 1 و 10 تکرار می شود. با هر تکرار، progress_var مقدار به روز می شود و 1 افزایش می یابد. برای اینکه بتوانیم پیشرفت را به وضوح مشاهده کنیم، در طول هر تکرار یک ثانیه صبر می کنیم (خط 12). سپس از root پنجره ها update_idletasks() روش در خط 13، به منظور به روز رسانی ظاهر نوار پیشرفت برنامه حتی اگر ما هنوز در حال اجرای آن هستیم. for حلقه (بنابراین، ما از نظر فنی هنوز در یک تک هستیم mainloop() تکرار).
اگر از Tkinter به طور گسترده در پروژههای خود استفاده میکنید، فکر میکنم ایده خوبی است که آن را در نظر بگیرید. ابزارک مگا پایتون در کد شما Python Mega Widgets یک ابزار مبتنی بر ابزار است روی Tkinter که مجموعه ای از مگاویدجت ها: ویجتهای پیچیده، کاربردی و نسبتاً زیباییشناختی که از ویجتهای سادهتر Tkinter ساخته شدهاند. چه چیزی در مورد این بسته، که می توانید دانلود کنید اینجا این است که فلسفه کلی تعریف و جهت دهی ویجت ها مانند Tkinter است و می توانید هر دو کتابخانه را در کد خود ترکیب کنید. بیایید آموزش خود را با خراش دادن سطح این جعبه ابزار قدرتمند به پایان برسانیم.
ویجت EntryField
یکی از کاربردی ترین ویجت های بسته Pmw می باشد EntryField. بیایید مثال زیر را تجزیه و تحلیل کنیم تا ببینیم چه توانایی هایی دارد:
import tkinter
import Pmw
root = tkinter.Tk()
def color_entry_label():
color = entry_color.get()
entry_number.configure(label_bg=color)
entry_color = Pmw.EntryField(root, labelpos="w",
label_text="First name:",
entry_bg="white",
entry_width=15,
validate="alphabetic")
entry_number = Pmw.EntryField(root, labelpos="w",
label_text="Integer:",
entry_bg="white",
entry_width=15,
validate="integer")
ok_button = tkinter.Button(root, text="OK", command=color_entry_label)
entry_color.pack(anchor="e")
entry_number.pack(anchor="e")
ok_button.pack(fill="x")
root.mainloop()
خروجی:

این بار، ما باید نه تنها import tkinter، بلکه ما به تازگی نصب شده است Pmw بسته (خط 2). مثل همیشه از Tk کلاس برای شروع ما root پنجره
در خطوط 10-14 و 16-20 دو تعریف می کنیم Pmw.EntryField ویجت ها یک EntryField ترکیبی کاربردی از Tkinter است Label و Entry، با برخی از قابلیت های مفید اضافه شده است. اولین آرگومان برای مقداردهی اولیه ویجت، البته، ویجت والد است. این label_text، entry_bg و entry_width برخی از جنبه های خود توضیحی ظاهر ویجت را کنترل کنید. جالب ترین استدلال در مثال ما احتمالاً همین است validate بحث و جدل. در اینجا، ما می توانیم تصمیم بگیریم که کاربر چه نوع داده ای را در داخل فیلد قرار دهد.
در entry_color در فیلد، انتظار داریم یک رشته حروف وجود داشته باشد، بنابراین تنظیم می کنیم validate به “الفبایی”. در entry_number ویجت، ما انتظار یک عدد صحیح را داریم، و این چیزی است که ما آن را تنظیم می کنیم validate مقدار آرگومان به. به این ترتیب، اگر بخواهیم یک عدد را داخل اولی و یک حرف را در دومی قرار دهیم، نمادها به سادگی در ویجت ها ظاهر نمی شوند و صدای سیستم پخش می شود و به ما اطلاع می دهد که می خواهیم کار اشتباهی انجام دهیم. همچنین، اگر ویجت انتظار نوع خاصی از داده را داشته باشد و محتویات آن در لحظه تنظیم اولیه با این شرایط در تضاد باشد، EntryField قرمز برجسته خواهد شد.
همانطور که در مثال ما می بینید، درست پس از نمایش پنجره، اولین فیلد ورودی سفید و قسمت دوم قرمز است. دلیلش این است که یک رشته خالی (محتوای پیشفرض ورودیها) در دسته موجودات «الفبایی» قرار میگیرد، اما قطعاً یک عدد صحیح نیست.
دکمه تعریف شده در خط 26 را اجرا می کند color_entry_label() دستور بین خطوط 6 و 8 تعریف شده است. هدف تابع رنگ آمیزی است entry_number پس زمینه برچسب ویجت با توجه به محتویات entry_color ویجت در خط 7، get() روش برای استخراج محتویات استفاده می شود entry_color EntryField. سپس، به طور طبیعی، configure() روش به منظور تغییر ظاهر استفاده می شود entry_number ویجت توجه داشته باشید که برای تغییر ویژگیهای ویجتهای Pmw که از چندین ویجت سادهتر تشکیل شدهاند، باید مشخص کنیم که کدام ابزارک فرعی را میخواهیم پیکربندی کنیم (در مورد ما، برچسب است – به همین دلیل است که ما آن را پیکربندی میکنیم. label_bg و نه، بیایید بگوییم، entryfield_bg).
این EntryField ویجت ممکن است از نظر بصری چندان چشمگیر نباشد، اما حتی این مثال ساده هم پتانسیل ابزارک های بزرگ را نشان می دهد – اگر بخواهیم با استفاده از ساده به همان جلوه دست یابیم، ساخت این نوع قطعه خود-تأیید شونده از رابط با پیچیدگی بالاتر به کد بسیار بیشتری نیاز دارد. Tkinter. من شما را تشویق می کنم که سایر ابزارک های قدرتمند دیگر را که در آن توضیح داده شده است، کاوش کنید مستندات جعبه ابزار.
نتیجه
Tkinter یکی از بسیاری از کتابخانههای رابط کاربری گرافیکی موجود برای پایتون است، اما مزیت بزرگ آن این است که یک استاندارد پایتون در نظر گرفته میشود و همچنان به طور پیشفرض با تمام توزیعهای پایتون توزیع میشود. امیدوارم از این آموزش کوچک لذت برده باشید و اکنون درک خوبی داشته باشید روی ایجاد رابطهایی برای کاربرانی که ممکن است از آنها بترسند command-line نرم افزار مورد استفاده
(برچسبها به ترجمه)# python
منتشر شده در 1403-01-26 07:44:06



