از طریق منوی جستجو مطلب مورد نظر خود در وبلاگ را به سرعت پیدا کنید
در Vue با اجزای قابل استفاده مجدد به بالا بروید تا تجربه کاربر را بهبود ببخشید روی هر وب سایتی با محتوای زیاد روی در صفحات وب آن، برای توسعه دهندگان فرانت اند معمول است که یک عملکرد اسکرول به بالا را از طریق یک دکمه پیاده سازی کنند تا کارها برای کاربران لذت بخش تر و راحت تر شود. در حالی که کاربران می توانند از دستور + فلش بالا استفاده کنند روی آ…

سرفصلهای مطلب
در بهبود تجربه کاربری روی هر وب سایتی با محتوای زیاد روی در صفحات وب آن، برای توسعه دهندگان فرانت اند معمول است که یک عملکرد اسکرول به بالا را از طریق یک دکمه پیاده سازی کنند تا کارها برای کاربران لذت بخش تر و راحت تر شود.
در حالی که کاربران می توانند از دستور + فلش بالا استفاده کنند روی یک صفحه کلید، همچنین مهم است که به طور بالقوه در نظر داشته باشید بیش از نیمی از کاربران شما ممکن است از دستگاههای تلفن همراه استفاده کند و هنگام پیمایش در وبسایت شما از صفحهکلید متصل به تلفن خود استفاده نکند. نمایشگرهای کوچکتر اغلب به پیمایش بیشتر نیز نیاز دارند و پیمایش از پایین به بالا را پر زحمت می کند.
در این راهنما، ما یک دکمه اسکرول به بالا را با استفاده از Vue 3 پیاده سازی می کنیم – مرحله به مرحله. در کنار مولفه قابل استفاده مجدد، ما در حال ساخت یک برنامه خبری هستیم که اخبار فوری را از منابع مختلف با News API.

راه اندازی پروژه
شروع کار با چارچوب Vue.JS به سادگی گنجاندن یک فایل جاوا اسکریپت در یک فایل HTML است. اما برای یک برنامه در دنیای واقعی و در مقیاس بزرگ، vue-cli بهترین راه برای شروع است! ما استفاده خواهیم کرد vue-cli در آموزش امروز ما
بیایید پروژه را ایجاد کنیم و نام آن را بگذاریم vue-scroll-to-top، با استفاده از دستور زیر:
$ vue create vue-scroll-to-top
این یک الگو برای شروع ساخت پروژه ما ایجاد می کند. می توانید برنامه را با رفتن به پروژه شروع کنید:
$ cd vue-scroll-to-top
و serve آن را با نخ یا NPM:
$ yarn serve
یا:
$ npm run serve
بر localhost، در بندر 8080 – درخواست شما ارائه خواهد شد:

ساخت اجزا
با چرخاندن الگو – میتوانیم شروع به ساخت مولفه پیمایش به بالا قابل استفاده مجدد کنیم، که به هر برنامهای که میخواهید بسازید تعمیم مییابد. قبل از تعریف کامپوننت، بیایید آن را آماده و تمیز کنیم App.vue شروعی که با Vue CLI ایجاد کرده ایم.
تمیز کردن پروژه Vue
زیر src/App.vue، ما جزء به زودی را به عنوان ثبت می کنیم AppButton:
<template>
<section class="app-container">
<AppButton />
</section>
</template>
<script>
import AppButton from "./components/AppButton.vue";
export default {
name: "App",
components: {
AppButton
},
setup() {
return {};
}
};
</script>
<style>
@import url("https://fonts.googleapis.com/css2؟family=Nunito&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font: inherit;
}
html {
font-family: "Nunito", sans-serif;
}
body {
font-size: 15px;
color: #000000;
background: #fff;
}
h1,
h2,
h3,
h4,
h5,
h6 {
color: #000000;
}
img {
max-width: 100%;
}
ul {
list-style: none;
}
a {
text-decoration: none;
display: inline-block;
}
.app-container {
max-width: 82rem;
margin: auto;
padding: 3rem 1rem;
}
</style>
ساخت رابط کاربری دکمه
با page که دکمه (و اخبار) را نمایش می دهد – می توانیم شروع به ساخت اجزا کنیم. بیایید با دکمه شروع کنیم!
در components پوشه، ایجاد کنید AppButton.vue فایل. در دکمه، نمادی را اضافه می کنیم که نشان دهنده این است فلش بالا برای انتقال بصری عملکرد. برای خود آیکون، از یک کتابخانه آیکون به نام استفاده خواهیم کرد فونت عالی که دارای بیش از 19000 نماد در 6 سبک و مارک است، اگرچه می توان آن را با یک علامت ساده جایگزین کرد (^)، یک نماد سفارشی یا یک نماد از کتابخانه های دیگر اگر نمی خواهید وابستگی دیگری را معرفی کنید.
با استفاده از مدیریت وابستگی دلخواه خود، بسته اصلی را نصب کنید که شامل تمام ابزارهای کاربردی برای کارکرد آیکون ها است:
$ yarn add @fortawesome/fontawesome-svg-core
# Or
$ npm i --save @fortawesome/fontawesome-svg-core
بعد، ما را نصب می کنیم آیکون های جامد SVG رایگان (یکی از مجموعهها یا سبکهای موجود)، با استفاده از دستور زیر:
$ yarn add @fortawesome/free-solid-svg-icons
# Or
$ npm i --save @fortawesome/free-solid-svg-icons
و در آخر، ما آن را نصب می کنیم فونت Awesome Vue Component برای Vue 3 با استفاده از دستور زیر:
$ yarn add @fortawesome/vue-fontawesome@latest-3
# Or
$ npm i --save @fortawesome/vue-fontawesome@latest-3
قبل از اینکه بتوانیم نماد خود را در دکمه خود رندر کنیم، باید این کار را انجام دهیم import وابستگی های Font Awesome نصب شده در پروژه ما، از جمله نام نماد خاصی که می خواهیم استفاده کنیم. بیایید به روز رسانی کنیم main.js فایل:
import { createApp } from 'vue'
import App from './App.vue'
/* Import the fontawesome core */
import { library } from '@fortawesome/fontawesome-svg-core'
/* Import font awesome icon component */
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
/* Import specific icons */
import { faArrowUp } from '@fortawesome/free-solid-svg-icons'
/* Add icons to the library */
library.add(faArrowUp)
createApp(App).component('font-awesome-icon', FontAwesomeIcon).mount('#app')
اکنون می توانیم نماد فلش رو به بالا را as صدا کنیم faArrowUp، که در AppButton.vue برای رندر کردن آن در UI! همچنین میتوانیم دکمه را از فایل کامپوننت استایل کنید:
<template>
<button class="app-button">
<font-awesome-icon icon="fa-solid fa-arrow-up" />
</button>
</template>
<style scoped>
.app-button {
border-radius: 50%;
height: 50px;
width: 50px;
padding: 4px;
box-shadow: 2px 2px #e9e9e9;
cursor: pointer;
position: fixed;
right: 40px;
bottom: 40px;
}
</style>
در DOM، وقتی برنامه خود را باز می کنید، دکمه اسکرول به بالا ما باید به این شکل باشد روی localhost:8080:

ایجاد رابط کاربری News Feeds
برای ایجاد محیطی که ممکن است کاربر بخواهد در آن از دکمه استفاده کند، به جای پیمایش دستی – بیایید محتوای خبری زیادی را از News API رایگان دریافت کنیم. برای ایجاد درخواستهای واکشی، از این مزیت استفاده خواهیم کرد axios بسته بندی
اگر قبلاً آن را نصب نکردهاید، میتوانید از طریق Yarn یا NPM این کار را انجام دهید:
$ yarn add axios
# Or
$ npm install axios
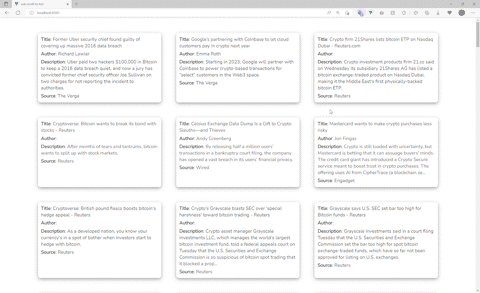
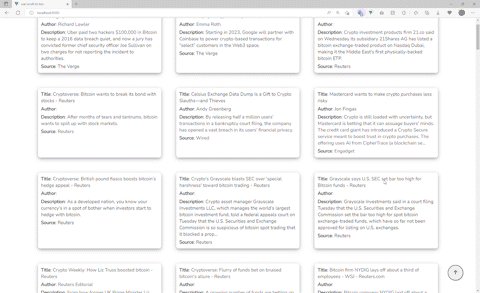
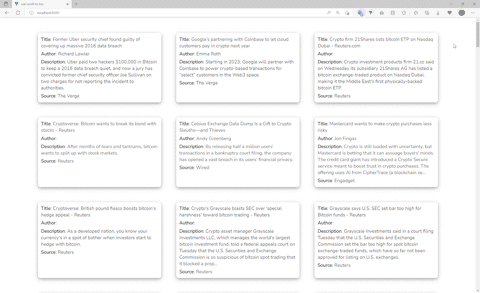
برای استفاده از News API، باید یک را ثبت کنید حساب – برای به دست آوردن یک کلید API که برای محیط های توسعه رایگان است. برای این نسخه ی نمایشی، فقط با واکشی همه مقالات، مثلاً، بیت کوین، همه چیز را ساده نگه می داریم. در components پوشه، بیایید یک فایل جدید به نام ایجاد کنیم NewsList.vue. که در NewsList.vue، ما لیستی از مقالات خبری بیت کوین را ایجاد خواهیم کرد که به عنوان پاسخ از API دریافت می کنیم.
NewsList.vue اکنون باید شامل کدهای زیر باشد:
<template>
<section>
<ul class="news-list">
<li class="news-card" v-for="newsItem in newsList" :key="newsItem.id">
<p><span class="heading">Title</span>: {{ newsItem.title }}</p>
<p><span class="heading">Author</span>: {{ newsItem.author }}</p>
<p>
<span class="heading">Description</span>: {{ newsItem.description }}
</p>
<p><span class="heading">Source</span>: {{ newsItem.source.name }}</p>
</li>
</ul>
</section>
</template>
<script>
import axios from "axios";
import { onMounted, ref } from "vue";
export default {
name: "NewsList",
setup() {
const newsList = ref(());
const fetchNews = () => {
axios
.get(
"https://newsapi.org/v2/everything؟q=bitcoin&apiKey=94585b39692e4ea6b372bea15abf7dcc"
)
.then((response) => (newsList.value = response.data.articles));
};
onMounted(() => {
fetchNews();
});
return { newsList };
},
};
</script>
<style scoped>
ul.news-list {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 3rem;
}
ul li.news-card {
padding: 10px;
display: flex;
border-radius: 8px;
flex-direction: column;
row-gap: 5px;
box-shadow: 0px 4px 12px -1px rgba(120,116,120,0.79);
}
li p span.heading {
font-weight: 600;
font-size: 18;
}
</style>
سپس، ما حتما به روز رسانی می کنیم App.vue، تا لیست مقالات خبری نمایش داده شود:
<template>
<section class="app-container">
<AppButton />
<NewsList />
</section>
</template>
<script>
import AppButton from "./components/AppButton.vue";
import NewsList from "./components/NewsList.vue";
export default {
name: "App",
components: {
AppButton,
NewsList,
},
setup() {
return{}
}
};
</script>
<style>
@import url("https://fonts.googleapis.com/css2؟family=Nunito&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font: inherit;
}
html {
font-family: "Nunito", sans-serif;
}
body {
font-size: 15px;
color: #000000;
background: #fff;
}
h1,
h2,
h3,
h4,
h5,
h6 {
color: #000000;
}
img {
max-width: 100%;
}
ul {
list-style: none;
}
a {
text-decoration: none;
display: inline-block;
}
.app-container {
max-width: 82rem;
margin: auto;
padding: 3rem 1rem;
}
</style>
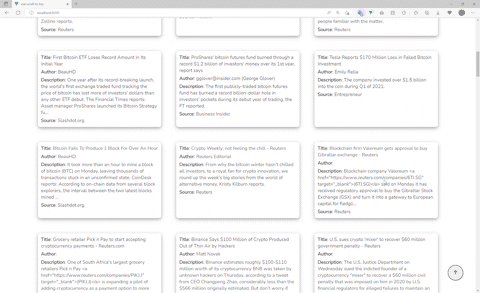
معمولا – شما می خواهید نتایج را به جای انباشته کردن آنها صفحه بندی کنید. با این حال، ما به طور خاص موردی را ایجاد می کنیم که در آن اسکرول به بالا مفید است.
نمایش/پنهان کردن دکمه اسکرول به بالا با استفاده از اسکرول شنونده
به عنوان بخشی از یک تجربه جذاب برای کاربر، اجازه دهید مطمئن شویم که دکمه اسکرول به بالا تنها زمانی آشکار می شود که کاربر شروع به اسکرول کردن به پایین page.
برای دستیابی به این هدف، ما باید به رویداد اسکرول در نقطه ای که کاربر به پایین پیمایش می کند گوش دهیم page.
ابتدا، بیایید عنصر دکمه را با تنظیم یک مرجع برای آن هدف قرار دهیم. سپس، ما از آن استفاده می کنیم beforeUnmount() قلابهای چرخه حیات برای افزودن و حذف دکمه از DOM، با کمک شنونده پیمایش – پس از اسکرول کردن page یا به بالاترین قسمت page. ما همچنین می توانیم بررسی کنیم که آیا یک کاربر در بالای صفحه قرار دارد یا خیر page اگر window.scrollY بزرگتر از 0 است. با این کار، میتوانیم دید دکمه را در جایی که لازم است تغییر دهیم.
بیایید به روز رسانی کنیم AppButton.vue جزء برای نمایش یا پنهان کردن دکمه بر اساس روی کاربر چقدر پیمایش کرده است:
<template>
<button ref="appButton" class="app-button">
<font-awesome-icon icon="fa-solid fa-arrow-up" />
</button>
</template>
<script>
import { onMounted, ref, onBeforeMount } from "vue";
export default {
name: "AppButton",
setup() {
const appButton = ref();
const userScroll = () => {
if (window.scrollY > 0) {
appButton.value.classList.add("showButton");
console.log('scrolled');
} else {
appButton.value.classList.remove("showButton");
console.log('top');
}
};
onMounted(() => {
window.addEventListener("scroll", userScroll);
});
onBeforeMount(() => {
window.removeEventListener("scroll", userScroll);
});
return { appButton };
},
};
</script>
<style scoped>
.app-button {
border-radius: 50%;
height: 50px;
width: 50px;
padding: 4px;
box-shadow: 2px 2px #e9e9e9;
cursor: pointer;
position: fixed;
bottom: 40px;
display: none;
right: 40px;
}
.showButton {
display: block;
}
</style>
اجرای رویداد اسکرول
چیزی که در این مرحله برای ما باقی می ماند این است که دکمه را در واقع به بالای صفحه اسکرول کنیم page وقتی کاربر روی آن کلیک می کند. برای دستیابی به این، اجازه دهید یک را ایجاد کنیم scrollToTop() روش در AppButton.vue. این روشی است که ما از آن استفاده می کنیم window.scrollY = 0. در حال حاضر، زمانی که scrollToTop() روش ما نامیده می شود page به آرامی به بالاترین قسمت پیمایش میکند و دکمه اسکرول بالای بالا نیز ناپدید میشود:
// AppButton.vue
const scrollToTop = () => {
window.scrollTo({ top: 0, behavior: "smooth" });
};
وقتی این قطعه کد به آن اضافه شود AppButton.vue، متوجه خواهید شد که ما یک عملکرد اسکرول به بالا را با موفقیت در برنامه Vue خود پیاده سازی کرده ایم که می توانیم به هر پروژه ای که به آن نیاز داریم متصل کنیم.
نتیجه
تبریک می گویم روی تا انتها دنبال کنید! 🔥
در این آموزش، روش ساخت قابلیت اسکرول به بالا در یک برنامه Vue را بررسی کردیم. این یک جزء عمومی قابل استفاده مجدد است و می تواند به راحتی در پروژه های دیگر نیز معرفی شود.
منابع مربوطه
منتشر شده در 1403-01-05 19:21:04



