از طریق منوی جستجو مطلب مورد نظر خود در وبلاگ را به سرعت پیدا کنید
نصب WebStorm روی اوبونتو 20.04 LTS

سرفصلهای مطلب
WebStorm یکی از بهترین IDE های JetBrains برای توسعه جاوا اسکریپت است. در این مقاله قصد دارم روش نصب WebStorm را به شما نشان دهم روی اوبونتو 20.04 LTS. بنابراین، بیایید شروع کنیم.
نصب اوبونتو میک
شما به راحتی می توانید WebStorm IDE را با استفاده از Ubuntu Make نصب کنید روی اوبونتو 20.04 LTS. اوبونتو Make در مخزن بسته رسمی Ubuntu 20.04 LTS موجود است.
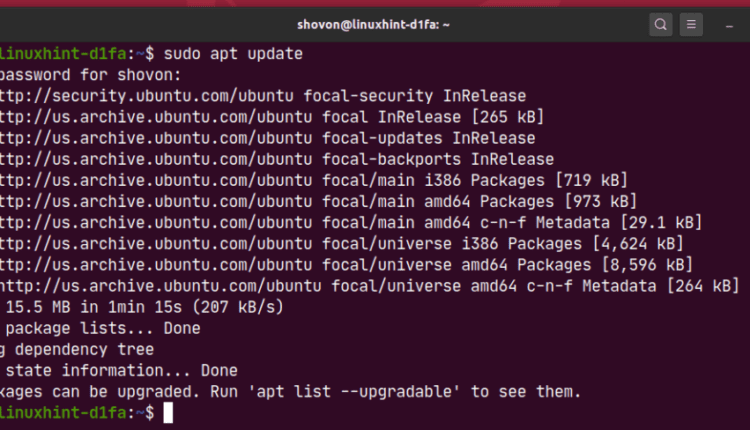
ابتدا کش مخزن بسته APT را به صورت زیر به روز کنید:

اکنون اوبونتو Make را با دستور زیر نصب کنید:

برای تأیید نصب، فشار دهید Y و سپس فشار دهید <ورود>.

اوبونتو Make باید نصب شود.

اکنون دستور زیر را اجرا کنید تا بررسی کنید که آیا ساختن دستور موجود است:

نصب WebStorm:
با استفاده از دستور umake زیر می توانید WebStorm را به راحتی نصب کنید:

به طور پیش فرض WebStorm IDE باید در مسیر نصب شود $HOME/.local/umake/ide/webstorm. در صورت تمایل می توانید آن را تغییر دهید. اما مسیر پیش فرض به اندازه کافی خوب است. شما مجبور نیستید آن را تغییر دهید.
پس از اتمام کار، فشار دهید <ورود>.

Ubuntu Make باید WebStorm را از اینترنت دانلود کند.

در این مرحله WebStorm باید نصب شود.

اکنون مجوز اجرا را به صورت زیر به فایل دسکتاپ WebStorm اضافه کنید:

در نهایت، کامپیوتر خود را مجددا راه اندازی کنید تا تغییرات اعمال شوند.

هنگامی که رایانه شما بوت می شود، می توانید از منوی برنامه های Ubuntu 20.04 LTS به WebStorm دسترسی پیدا کنید.

حذف نصب WebStorm:
اگر می خواهید WebStorm IDE را حذف کنید، دستور زیر را اجرا کنید:

WebStorm باید از دستگاه Ubuntu 20.04 LTS شما حذف شود.
ارتقاء WebStorm:
اگر نسخه جدیدی از WebStorm موجود باشد، WebStorm IDE به شما اطلاع خواهد داد. می توانید WebStorm IDE را از خود IDE ارتقا دهید.
Ubuntu Make هیچ روشی برای ارتقا WebStorm IDE ارائه نمی دهد. اگر به شدت می خواهید WebStorm را با استفاده از اوبونتو میک ارتقا دهید، می توانید از یک ترفند کوچک استفاده کنید. فقط WebStorm را حذف کرده و دوباره با استفاده از اوبونتو میک نصب کنید.
برای حذف WebStorm دستور زیر را اجرا کنید:

برای نصب مجدد WebStorm دستور زیر را اجرا کنید:
پیکربندی اولیه WebStorm:
ابتدا WebStorm را از منوی برنامه Ubuntu 20.04 LTS شروع کنید.

همانطور که برای اولین بار WebStorm را اجرا می کنید، باید تنظیمات اولیه را انجام دهید.
از وارد کردن تنظیمات WebStorm گفت و گو، شما می توانید import تنظیمات از نسخه قدیمی WebStorm (اگر قبلاً آن را نصب کرده بودید).
اگر اولین باری است که WebStorm را نصب میکنید، را انتخاب کنید انجام ندهید import تنظیمات و کلیک کنید روی خوب.

اکنون، یک تم UI را انتخاب کرده و کلیک کنید روی بعدی: ورودی دسکتاپ.

مطمئن شوید یک ورودی دسکتاپ برای ادغام با منوی برنامه سیستم ایجاد کنید چک باکس انتخاب نشده است زیرا نماد دسکتاپ WebStorm از قبل در دسترس است.
سپس، کلیک کنید روی بعدی: اسکریپت راهانداز.

اگر می خواهید پروژه های WebStorm را از خط فرمان باز کنید، بررسی کنید یک اسکریپت برای باز کردن فایل ها و پروژه ها از خط فرمان ایجاد کنید و کلیک کنید روی بعدی: افزونه های ویژه.

WebStorm چند افزونه محبوب را به شما توصیه می کند. اگر به هر یک از آنها نیاز دارید، فقط کلیک کنید روی نصب برای نصب آن
پس از اتمام کار، کلیک کنید روی شروع به استفاده از WebStorm کنید.

اکنون از شما خواسته می شود که WebStorm را فعال کنید. شما می توانید مجوز WebStorm را از آن خریداری کنید جت برینز و از اینجا فعالش کنید

اگر می خواهید قبل از خرید مجوز WebStorm را امتحان کنید، انتخاب کنید به صورت رایگان ارزیابی کنید و کلیک کنید روی ارزیابی کنید. شما 30 روز دسترسی رایگان به WebStorm IDE خواهید داشت.

WebStorm در حال بارگیری است.

WebStorm باید شروع شود. اکنون می توانید از WebStorm برای پروژه های جاوا اسکریپت خود استفاده کنید.

مبانی WebStorm:
شما کلیک کنید روی ایجاد پروژه جدید برای ایجاد یک پروژه جاوا اسکریپت جدید و بسته به دستورالعمل ها را دنبال کنید روی الزامات پروژه شما
می توانید پروژه موجود را در WebStorm باز کنید. برای انجام این کار، کلیک کنید روی باز کن و دستورالعمل ها را دنبال کنید.
همچنین می توانید یک پروژه جدید از مخزن GitHub ایجاد کنید. برای انجام این کار، کلیک کنید روی از نسخه کنترل دریافت کنید و دستورالعمل ها را دنبال کنید.

در این بخش، من قصد دارم یک پروژه Node.js جدید ایجاد کنم و روش اجرای آن را به شما نشان دهم.
اگر می خواهید دنبال کنید، کلیک کنید روی ایجاد پروژه جدید، انتخاب کنید Node.js، یک پروژه را انتخاب کنید محل و کلیک کنید روی ایجاد کردن.

یک پروژه Node.js جدید باید ایجاد شود. مدیر فایل پروژه است روی سمت چپ. ویرایشگر کد است روی سمت راست.

حالا کلیک راست کنید روی پوشه پروژه و کلیک کنید روی جدید > فایل جاوا اسکریپت برای ایجاد یک اسکریپت جدید جاوا اسکریپت.

تایپ فهرست مطالب به عنوان نام فایل و کلیک کنید روی خوب.

حالا کدهای زیر را در قسمت وارد کنید index.js فایل.
console.ورود به سیستم(پیام);

حالا، اجرا کنید index.js اسکریپت با فشار دادن
سپس، انتخاب کنید index.js.

را index.js اسکریپت باید اجرا شود و خروجی باید در زیر نمایش داده شود.

تغییر فونت ویرایشگر و طرح رنگ:
برای پیکربندی فونت یا طرح رنگ، به فایل > تنظیمات.

برای تغییر فونت به قسمت زیر بروید ویرایشگر > فونت برگه از اینجا می توانید خانواده فونت، اندازه فونت، فاصله بین خطوط را تغییر دهید. شما همچنین می توانید بررسی کنید پیوندهای فونت را فعال کنید برای فعال کردن کاراکترهای فونت خاص

برای تغییر طرح رنگ، به قسمت زیر بروید ویرایشگر > طرح رنگی برگه اکنون می توانید هر یک از طرح های رنگی موجود را از منوی کشویی انتخاب کنید.

پس از اتمام کار، کلیک کنید روی خوب.

تغییرات باید اعمال شود.

بنابراین، اینگونه است که WebStorm را نصب می کنید روی اوبونتو 20.04 LTS. با تشکر از خواندن این مقاله.
لطفا در صورت وجود مشکل در متن یا مفهوم نبودن توضیحات، از طریق دکمه گزارش نوشتار یا درج نظر روی این مطلب ما را از جزییات مشکل مشاهده شده مطلع کنید تا به آن رسیدگی کنیم
زمان انتشار: 1403-01-04 20:09:05



