از طریق منوی جستجو مطلب مورد نظر خود در وبلاگ را به سرعت پیدا کنید
چگونه سرعت بارگذاری وب سایت خود را افزایش دهیم

سرفصلهای مطلب
چگونه سرعت بارگذاری وب سایت خود را افزایش دهیم
آیا می خواهید وب سایت شما به سرعت بارگذاری شود؟ این مقاله به شما یاد می دهد که چگونه وب سایت خود را سریعتر از آنچه فکر می کردید بارگذاری کنید.
به منظور درک اینکه چرا داشتن یک وب سایت سریع مهم است، این آمار را بررسی کنید: اگر یک وب سایت در عرض 3 ثانیه بارگذاری نشود، یک کاربر معمولی گوشی هوشمند را ترک می کند. گوگل اکنون در نظر دارد page سرعت مورد توجه عمده برای رتبه بندی موتورهای جستجو؛ 75 درصد از کاربران اینترنت موافق بودند که اگر وب سایتی در عرض 4 ثانیه بارگذاری نشود، به آن بازنخواهند گشت.
داشتن یک وب سایت سریع برای زنده ماندن در عصر مدرن طراحی وب بسیار ضروری است. دیگر جایی برای وب سایت های کند وجود ندارد.
درک زمان بارگذاری وب سایت
زمان بارگذاری یک وب سایت به طور مستقیم با تقاضای ایجاد شده در ارتباط است روی سرور برای بارگذاری وب سایت هر چه درخواست های HTTP بیشتر به سرور ارسال شود و المان های طولانی تری ارائه شوند، سرعت وب سایت کندتر خواهد بود.
نمونه هایی از درخواست های HTTP عبارتند از:
- بارگذاری شیوه نامه های CSS؛
- بارگذاری اسکریپت ها؛
- بارگذاری تصاویر؛
- در حال بارگذاری HTML
یکی دیگر از عواملی که در زمان بارگذاری یک وب سایت نقش دارد، اندازه تک تک فایل ها و تصاویر است. بارگذاری تصاویر بزرگ و با وضوح بالا 10 برابر طول می کشد تا تصاویر معمولی بارگذاری شوند و فایل های بزرگ غیرضروری می توانند به شدت کند شوند. page ارائه
هدف از ساخت یک وب سایت سریع، کارآمدتر کردن وب سایت است. ما میتوانیم این کار را از طریق انجام یک سری تنظیمات در کدنویسی، تصاویر و طرحبندی وبسایت خود انجام دهیم.
ردیابی page سرعت
ما می توانیم خودمان را پیگیری کنیم page نمرات سرعت از طریق اطلاعات سرعت صفحه گوگل برای جستجو و یاهو YSlow. گوگل همچنین دارای یک page پلاگین سرعت که با فایرفاکس عالی کار می کند آتش سوزی نصب شده است.
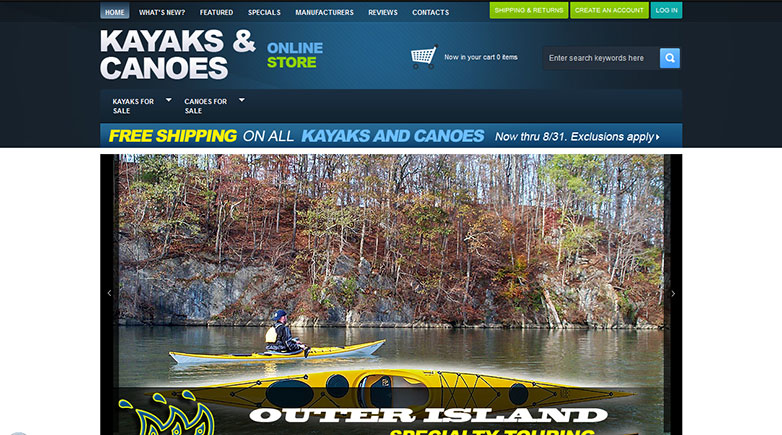
نمونه وب سایت
بیایید یک وب سایت در حال توسعه را در نظر بگیریم و از آن به عنوان نمونه برای این آموزش استفاده کنیم. امتیاز اولیه سرعت صفحه آن در گوگل 48 از 100 است. اجرا می شود روی پلتفرم تجارت سیستم عامل
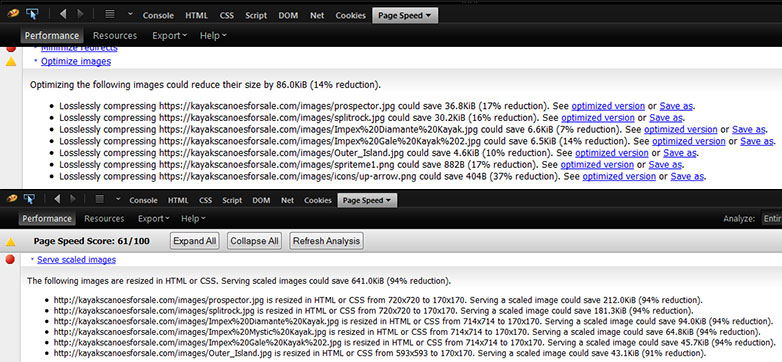
امتیاز سرعت صفحه شروع: 48 از 100
مرحله 1: فشرده سازی تصاویر
مرحله شماره یک فشرده سازی تمام تصاویر برای کیفیت مبتنی بر وب است. ما می توانیم این کار را با استفاده از کمپرسور تصویر پیش فرض تعبیه شده در پلاگین Page Speed گوگل انجام دهیم. نسخه فشرده شده تصویر را در پوشه محلی خود ذخیره کنید روی کامپیوتر شما و دوباره تصویر را به جای تصویر فشرده نشده آپلود کنید.
امتیاز به روز شده: 61 از 100
مرحله 2: مقیاس تصاویر
پس از فشرده سازی تصاویر، باید تصاویر خود را طوری تغییر دهیم که به درستی برای وب سایت مقیاس بندی شوند. این از تاخیر سرور مورد نیاز برای تغییر اندازه تصاویر جلوگیری می کند. میتوانید تصاویر را در فتوشاپ با تنظیم آنها به همان ابعاد پیکسلی که در کد HTML شما هستند، مقیاسبندی کنید.
امتیاز به روز شده: 72 از 100
مرحله 3: از کش مرورگر استفاده کنید
کش مرورگر نسخه های ذخیره شده منابع ایستا را ذخیره می کند. این سرعت می گیرد page سرعت فوق العاده ای دارد و تاخیر سرور را کاهش می دهد. برای فعال کردن کش، باید کد زیر را به فایل htaccess. خود اضافه کنید:
# BEGIN Expire headers
ExpiresActive روی
ExpiresDefault "access plus 1 seconds"
ExpiresByType image/jpeg "access plus 2592000 seconds"
ExpiresByType image/png "access plus 2592000 seconds"
ExpiresByType image/gif "access plus 2592000 seconds"
ExpiresByType text/css "access plus 604800 seconds"
ExpiresByType text/javascript "access plus 604800 seconds"
ExpiresByType application/javascript "access plus 604800 seconds"
ExpiresByType text/html "access plus 2592000 seconds"
# END Expire headers
امتیاز به روز شده: 78 از 100
مرحله 4: ترکیب تصاویر در CSS sprites
تصاویر را می توان به منظور کاهش تعداد تصاویر بارگذاری شده در sprites CSS ترکیب کرد روی داده شده page. اسپرایت های CSS اساساً یک تصویر بزرگ هستند که از تعدادی تصویر کوچکتر تشکیل شده است. ترکیب 5 تصویر در یک CSS sprite یک راه سریع برای افزایش سرعت وب سایت با اجازه دادن به مرورگر برای بارگذاری یک تصویر به جای 5 تصویر است.
ساده ترین راه برای ایجاد CSS sprites استفاده از آن است Spriteme.

مطمئن شوید که پس از ایجاد یک تصویر اسپرایت، تغییرات مناسب را در CSS خود اعمال کنید. همچنین به دستورالعمل نصب دقت کنید روی وب سایت این برنامه با دسترسی به یک نشانک از طریق مرورگر شما استفاده می شود.
امتیاز به روز شده: 82 از 100
مرحله 5: تجزیه جاوا اسکریپت را به تعویق بیندازید
جاوا اسکریپت که در بالای یک سند HTML قرار دارد می تواند مسدود شود page رندرینگ که سرعت الف را کاهش می دهد page فوق العاده به منظور به تعویق انداختن تجزیه جاوا اسکریپت، بهتر است این اسکریپت ها را در انتهای یک سند HTML فراخوانی کنید تا در ابتدا.
همچنین می توانید تجزیه جاوا اسکریپت را با استفاده از ویژگی defer به تعویق بیندازید. ویژگی defer در کد HTML برای به تعویق انداختن تجزیه جاوا اسکریپت تا زمانی استفاده می شود page بارگذاری شده است. به عنوان مثال:
<script type="text/javascript" src="https://www.webdesignerdepot.com/2013/02/how-to-speed-up-your-website-load-times/includes/general.js" defer="defer"></script>
امتیاز به روز شده: 86 از 100
مرحله 6: HTML، CSS و جاوا اسکریپت را کوچک کنید
HTML، CSS، و جاوا اسکریپت همگی میتوانند «مینیسازی» یا فشرده شوند تا زمان بارگذاری آنها افزایش یابد. تعدادی از منابع وجود دارد روی وب که این نوع فایل ها را کوچک می کند، مینی فایور یک مثال عالی است
امتیاز به روز شده: 90 از 100
سایر تنظیمات و ملاحظات
CDN ها
همچنین می توانید بارگذاری منابع استاتیک را از وب سایت خود در نظر بگیرید روی یک CDN یا “شبکه تحویل محتوا”. CDN راه دیگری برای کاهش شدید تاخیر سرور با ذخیره منابع استاتیک است روی شبکه ای از سرورهای بارگذاری سریع کاربران قابل توجه CDN عبارتند از ESPN و NBA.com.
ترکیب فایل های جاوا اسکریپت و CSS
بارگذاری چندین فایل جاوا اسکریپت و CSS می تواند زمان بارگذاری یک وب سایت را از بین ببرد. وبسایتهای مبتنی بر CMS سفارشی که از افزونهها و ویژگیهای موضوعی استفاده میکنند، اغلب میتوانند 15 یا بیشتر فایل جاوا اسکریپت و به همان اندازه Cascading Style Sheets داشته باشند. این اسکریپت ها و برگه های سبک را می توان در یک فایل بزرگ ترکیب کرد. انجام این کار به شدت سرعت می بخشد page زمان بارگذاری و باعث می شود بازدیدکنندگان وب سایت شما از زمان بارگذاری سریع وب سایت شما هیجان زده شوند.
توسعه وب سایت موبایل
هنگام ساخت برنامه های کاربردی گوشی های هوشمند برای کاربران گوشی های هوشمند، رعایت دستورالعمل های وب مستر Google برای برنامه های تلفن هوشمند بسیار مهم است. در حالی که نمایهسازی وبسایتهای موبایل و برنامهها هنوز توسط Google در حال انجام است، توجه به الزامات Google برای توسعه تلفن هوشمند بسیار مهم است. انتظار تغییرات عمده ای را در 5 سال آینده برای روش نمایه سازی وب سایت های موبایل و برنامه های تلفن همراه توسط گوگل داشته باشید. تعجب نکنید اگر page سرعت یکی از ملاحظات اصلی در نمایه سازی اپلیکیشن های وب سایت موبایل توسط گوگل است.
نتیجه گیری
با انجام چندین تنظیم برای افزایش سرعت وب سایت، زمان بارگذاری وب سایت خود را تقریباً به نصف کاهش دادیم! این به معنای واقعی کلمه می تواند تفاوت بین رتبه بندی باشد روی اولین page گوگل یا 5هفتم page. همچنین می تواند تفاوت بین جذب 200 مشتری و از دست دادن دائمی 75٪ از مشتریان شما به دلیل کندی باشد. page زمان بارگذاری
داشتن یک وب سایت سریع برای موفقیت الزامی است روی وب به عنوان یک قاعده کلی، حفظ یک ایده خوب است page امتیاز سرعت 80 یا بالاتر روی تمام صفحات داخل یک وب سایت
چقدر برای بهبود سرعت وب سایت صرف می کنید؟ چه نکاتی را به اشتراک می گذارید؟ در نظرات به ما اطلاع دهید.
تصویر/تصویر کوچک ویژه، تصویر سرعت از طریق Shutterstock.
(برچسبها برای ترجمه) سرعت
منتشر شده در 1403-10-04 04:55:02
منبع نوشتار