از طریق منوی جستجو مطلب مورد نظر خود در وبلاگ را به سرعت پیدا کنید
چگونه وب سایت خود را طراحی کنیم

سرفصلهای مطلب
زمانی که نیاز به ایجاد یک وب سایت دارید، برداشتن اولین قدم می تواند بزرگترین چالش باشد. بسیاری از مقالات آنلاین روش ساخت یک وب سایت با استفاده از یک الگو را به اشتراک می گذارند. همه اینها اطلاعات عالی هستند، اما مرحله اصلی ساخت یک وب سایت حرفه ای طراحی است. طراحی ممکن است کمی پیچیده باشد. یک طراحی عالی هسته اصلی ساخت یک وب سایت موفق است. برخی از قالبهای سازنده وب با کشیدن و رها کردن، طراحی تمیزی ندارند، و انتقال پیام مناسب به مخاطبان را دشوار میکند. شما باید آنچه را که می فروشید یا انجام می دهید به وضوح بیان کنید. در غیر این صورت وجود سایت شما برای نبودن است.
پیش طراحی
ما مرحله اول طراحی وب سایت شما را “پیش طراحی” می نامیم. این زمان صرف برنامه ریزی قبل از اینکه واقعاً شروع به طراحی و ساخت وب سایت خود کنید است. در این مرحله تمام محتوایی را که می خواهید قرار دهید ایجاد، جمع آوری و کامپایل خواهید کرد روی وبسایت شما. این لوگو، تصاویر و متن خواهد بود. یک مرحله اضافی که می توانید در مرحله پیش طراحی کامل کنید، سازماندهی محتوا در پوشه ها است که امکان دسترسی آسان را فراهم می کند. می توانید برای هر نوع محتوا یک پوشه ایجاد کنید.
هنگامی که تمام محتوای خود را دارید، گام بعدی الهام گرفتن از طراحی است. برای الهام گرفتن از وب سایت های دیگر شروع به نگاه کردن به وب سایت های دیگر کنید. اگر یک عنصر یا بخش از a را پیدا کردید page که دوست دارید، یک اسکرین شات بگیرید و آن را ذخیره کنید. این به مرحله بعدی کمک می کند.
هنگامی که مرحله الهام بخشیدن به طراحی را کامل کردید، زمان آن فرا رسیده است که به قاب سیمی بپرید.

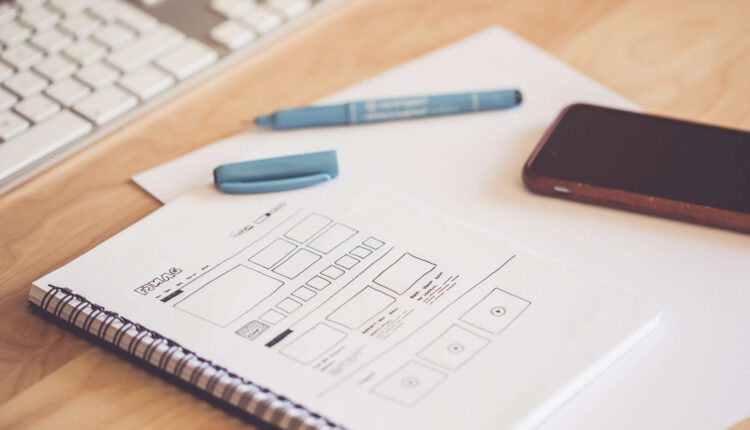
Wireframing بخش مهمی از مرحله پیش طراحی است زیرا به شما این توانایی را می دهد که شروع به ترسیم یک چیدمان خشن کنید که دوست دارید همه چیز در آن قرار گیرد. لازم نیست که نقاشی ستاره ای باشد، فقط برای سازماندهی چیدمان است. شما نباید جزئیات زیادی را در وایرفریم قرار دهید. درباره وایرفریم بیشتر بیاموزید >> پس از تکمیل وایرفریم، وقت آن است که به مرحله بعدی بروید.
تولید طراحی
مرحله تولید طراحی جایی است که می بینید وب سایت شما زنده می شود. اولین قدم این است که قاب وایرفریم را بگیرید و یک ماکت بسازید. یک ماکت وب سایت شبیه به وایرفریم است، اما جزئیات بسیار بیشتری دارد. یک ماکت شامل طرح کامل با تصاویر و متن مکاننما خواهد بود.
با کار با یک طراح یا نرم افزاری مانند Adobe Photoshop، از تصاویر و متن خود برای ایجاد ظاهر کلی که می خواهید وب سایت شما داشته باشد، استفاده کنید. این مرحله همچنین مرحله ای است که می توانید اسکرین شات هایی را که از وب سایت های مختلف گرفته اید بگیرید و شروع به اعمال آن سبک برای خود کنید. هنگامی که ماکت خود را کامل کردید، نوبت به مرحله بعدی می رسد.
اکنون یک نمونه اولیه ایجاد خواهید کرد. این جایی است که شما در واقع شروع به ساخت وب سایت خود می کنید. به جای تصاویر، نمونه اولیه عملکرد کاملی خواهد داشت و شامل جزئیات عالی خواهد بود. این اولین نسخه از وب سایت رسمی شما است. چه با یک توسعه دهنده کار می کنید یا از یک سیستم مدیریت محتوا استفاده می کنید، مدل را انتخاب کنید و شروع به طراحی و توسعه هر عنصر و مفهوم کنید. روی صفحه وب این process می تواند کمی وقت گیر باشد، زیرا شما در واقع با حاشیه های کد و طرح کار می کنید.
پس از اولین نمونه اولیه، به دنبال ترفندها و تغییرات کوچکی باشید که وب سایت شما را بهبود بخشد. از دوستان و خانواده بازخورد دریافت کنید. وب سایت خود را تست کنید روی دستگاه های مختلف و مطمئن شوید که همه چیز به درستی بارگیری می شود. وقتی همه چیز را صاف کردید، وقت آن است که به آخرین مرحله از مرحله تولید طراحی بروید. راه اندازی یک وب سایت کاربردی!
بسته به روی از چه نوع CMS یا وب ساز استفاده می کنید، این باید یک مرحله بسیار ساده باشد. اگر با یک توسعه دهنده کار می کنید، آنها باید بتوانند این کار را برای شما تکمیل کنند. ادامه دهید و وب سایت خود را راه اندازی کنید تا بازدیدکنندگان بتوانند درباره محصولات و خدمات شما اطلاعات بیشتری کسب کنند.
تولید پس از طراحی
پس از تکمیل طراحی و راه اندازی وب سایت جدید، کار تمام نشده است. کار سخت اولیه کامل است، اما شما باید وب سایت خود را زیر نظر داشته باشید تا مطمئن شوید که بازدیدکنندگان شما هیچ مشکلی ندارند یا برای درک پیام شما مشکلی ندارند. تجزیه و تحلیل های وب سایت خود را دنبال کنید تا ببینید کدام صفحات احتمالاً مشکل دارند. یکی از راه های نظارت بر این، مشاهده نرخ پرش است. اگر نرخ پرش بسیار بالا باشد، این به طور کلی نشان می دهد که page یا به خوبی به مرورگر پاسخ نمی دهد یا خواننده پیام را درک نمی کند. یکی از راه های دریافت بازخورد در مورد این موضوع این است که دوستان و خانواده وب سایت شما را مشاهده کنند و نظرات خود را به شما ارائه دهند روی چگونه آنها به محتوای خاص واکنش نشان دادند.
نتیجه
فقط به این دلیل که قالب های وب زیادی برای انتخاب وجود دارد، به این معنی نیست که آنها پیام شما را به وضوح بیان می کنند. طراحی وب سایت شما بر روش اطلاع افراد از محصولات و خدمات شما تأثیر می گذارد. سه مرحله را طی کنید؛ پیش طراحی، تولید طراحی و تولید پس از طراحی برای اطمینان از تکمیل اصول اولیه طراحی و اینکه طراحی شما نه تنها زیبا است، بلکه دیدگاه شما را به وضوح منتقل می کند.
طراحی وب سایت خود را شروع کنید روی میزبانی وب قدرتمند از میزبانی رسانگار.



