از طریق منوی جستجو مطلب مورد نظر خود در وبلاگ را به سرعت پیدا کنید
کاوش در بیست و بیست و چهار: یک قالب وردپرس برای هر وب سایت

سرفصلهای مطلب
هر سال، انجمن وردپرس، به رهبری تیم تم خودکار، یک تم پیش فرض جدید را منتشر می کند که ویژگی های آخرین نسخه وردپرس را به نمایش می گذارد.
این مورد در نوامبر 1402 بود، زمانی که وردپرس 6.4 با Twenty Twenty Four آمد، که بسیاری احساس می کردند بهترین تم پیش فرضی است که تاکنون توسط تیم منتشر شده است.
مانند تمهای پیشفرض اخیر وردپرس، Twenty Twenty Four یک تم بلوکی است که توانایی ایجاد هر عنصر یک وبسایت را با بلوکها فراهم میکند.
Twenty Twenty Four به شما این امکان را میدهد که وبسایتهای متنوعی بسازید که فقط با تخیل شما محدود میشود. با این حال، نقطه قوت آن در ایجاد سه نوع سایت است که بعداً به تفصیل آنها را بررسی خواهم کرد روی.
بیایید نگاهی بیندازیم به اینکه چه چیزی بیست و بیست و چهار را خاص می کند.
الگوها
یک الگوی وردپرس مجموعهای از بلوکهای منطقی است که نشان میدهند page چیدمان. هر عنصر در یک الگو را می توان بدون هیچ کدنویسی تغییر داد. بنابراین، این الگوها یک راه آسان برای شروع طراحی شما فراهم می کند process، از ثبات اطمینان حاصل کنید و گردش کار خود را سرعت بخشید.
Twenty Twenty-Four دارای الگوهای بیشتری نسبت به هر تم پیش فرض دیگری است که قبلا منتشر شده بود. آنها شامل کامل و جزئی هستند page الگوهایی مانند:

37 الگوی موضوع در این دسته بندی ها سازماندهی شده اند:
- در باره
- بنر
- فراخوانی برای اقدام
- ویژه
- پاورقی
- آلبوم عکس
- صفحات
- نمونه کارها
- نوشته ها
- خدمات
- تیم
- گواهینامه ها
- متن
مانند هر تم وردپرس، شما می توانید الگوهای سفارشی ایجاد کنید که می توانند در هر جایی استفاده شوند روی سایت شما.
تغییرات سبک
این تم دارای هشت تغییر سبک است که مجموعه ای از سبک های از پیش تعریف شده است که می توانید مطابق با نیاز خود تغییر دهید.


هنگامی که استایل سایت خود را تغییر می دهید، از هر یک از تغییراتی استفاده کنید که به بهترین شکل با روش ظاهری سایت شما مطابقت دارد. سپس، رنگ، تایپوگرافی و تنظیمات مشابه را به دلخواه سفارشی کنید.
فونت ها
مهم نیست که کدام نوع سبک را انتخاب می کنید، فونت های زیر را به طور پیش فرض در انتظار شما می بینید:
کاردو
Cardo فونتی است که پلی بین حروف سنتی و مدرن را نشان می دهد. ظاهری محکم، معتبر و علمی دارد.
ویژگی های اصلی
- طراحی سریف
- OpenType
- مجموعه کاراکترهای گسترده
- الهام تاریخی
- متن باز
به دلیل این ویژگی ها، Cardo برای استفاده به عنوان وب ایده آل است page سرفصل ها برای همه دستگاه ها
اینتر
فونت Inter به طور خاص طراحی شده است تا بسیار خوانا و از نظر بصری دلپذیر باشد روی چه دستگاه های دسکتاپ و چه دستگاه های تلفن همراه، که آن را به یک انتخاب عالی برای طراحی وب تبدیل می کند.
ویژگی های اصلی
- وزن ها و سبک های متعدد
- تطبیق پذیری
- طراحی مدرن
- محلی سازی مناسب
این فونت sans serif برای پاراگراف ها، لیست ها، پیوندها یا هر نوع کپی بدنه ایده آل است.


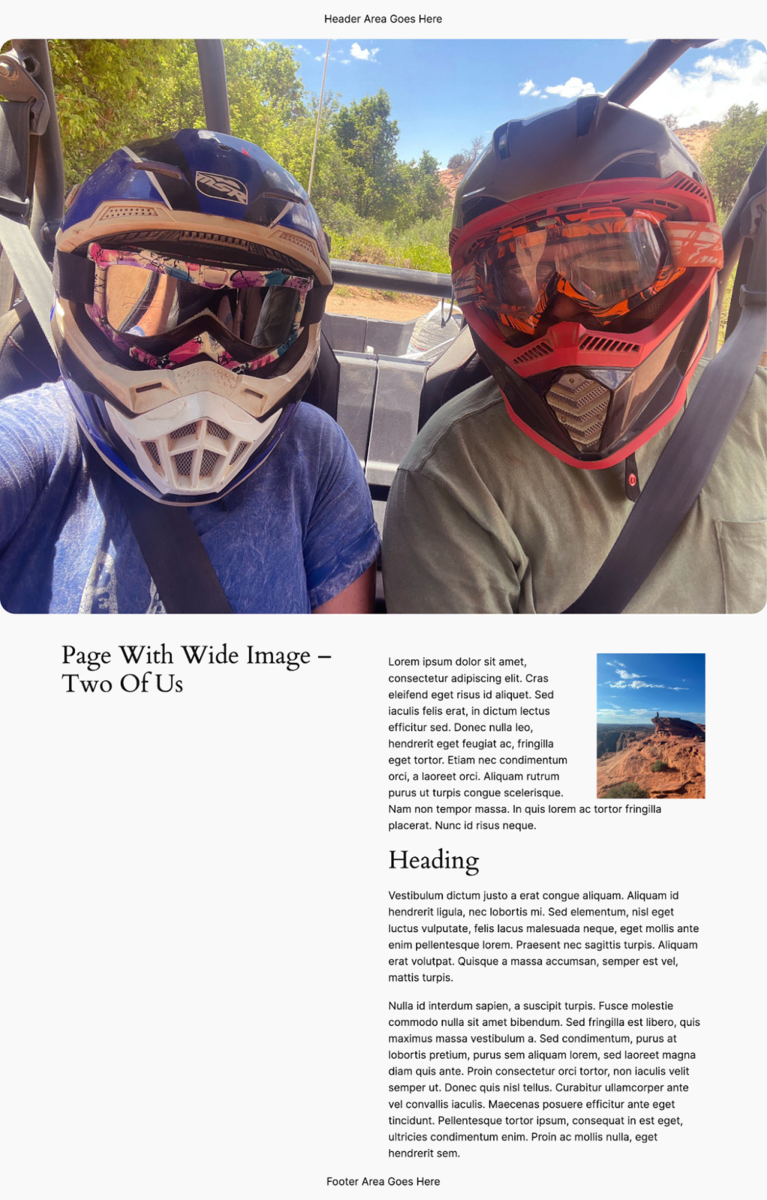
در مثال بالا، “صفحه نمونه” روی Cardo تنظیم شده است که متن اصلی با استفاده از Inter است.
System Sans Serif و System Serif
همچنین میتوانید فونتهای خود را روی فونت پیشفرض sans serif یا serif تنظیم کنید. اینکه کدام فونت استفاده می شود به سیستم عامل کاربر بستگی دارد. به عنوان مثال، بسیاری از دستگاه های اپل از Roboto به عنوان فونت پیش فرض sans-serif استفاده می کنند.
در مورد استفاده از فونت هایی که در Twenty Twenty Four گنجانده نشده اند چطور؟ همچنان میتوانید فونتهای دیگری مانند فونتهای Google یا Adobe Fonts را در پروژههای وردپرس خود وارد کنید.
تا اواخر مارس 1403، با انتشار وردپرس 6.5، انتخاب فونت از کتابخانه فونت وردپرس به آسانی انتخاب یک تصویر از کتابخانه رسانه خواهد بود.
تنظیم فونت
همانطور که از زمان پذیرش سیستم بلوک گوتنبرگ وجود داشته است، فونت ها را می توان در کل سایت یا روی بر اساس هر بلوک
فونت های جهانی
Style Book، بخشی از بخش طراحی در ویرایشگر سایت، یک راه ایده آل برای تغییر فونت انتخابی شما از انتخاب های از پیش تنظیم شده موجود در هر تغییر سبک ارائه می دهد.
فونتهای متن، پیوندها، سرفصلها، زیرنویسها و دکمهها با استفاده از این گزینهها در نوار کناری سمت راست تنظیم میشوند.


در هر بلوک
میتوانید فونت را برای هر بلوک تغییر دهید تا تنظیمات سبک جهانی را لغو کنید. در اینجا، عنوان به طور پیش فرض روی Cardo تنظیم شده است. برای تغییر آن به Inter، روی دکمه سه نقطه در کنار تایپوگرافی در نوار کناری سمت راست کلیک کنید تا نمایی باز شود که به شما امکان تنظیم خانواده قلم را می دهد.


سپس، در خارج از پنجره تایپوگرافی، اما در نوار کناری سمت راست (ممکن است) کلیک کنید تا گزینه های فونت نمایش داده شود. در اینجا، من تغییر را به اینتر انجام می دهم.


قالب ها
موضوع همراه با این یازده قالب است که از آن هر نوع page می توان ساخت:
قالب هایی برای وبلاگ نویسی
- خواندن پست ها
- صفحه اصلی وبلاگ
- * ارسال با نوار کناری
قالب برای صفحات
- صفحات
- * صفحه با نوار کناری
- صفحه بدون عنوان
- * صفحه با تصویر گسترده
الگوهایی برای صفحات تخصصی
- فهرست مطالب
- 404 صفحه
- صفحه جستجو
- صفحه آرشیو
(* = منحصر به فرد TwentyTwenyFour)
کار با صفحه با الگوی تصویر گسترده
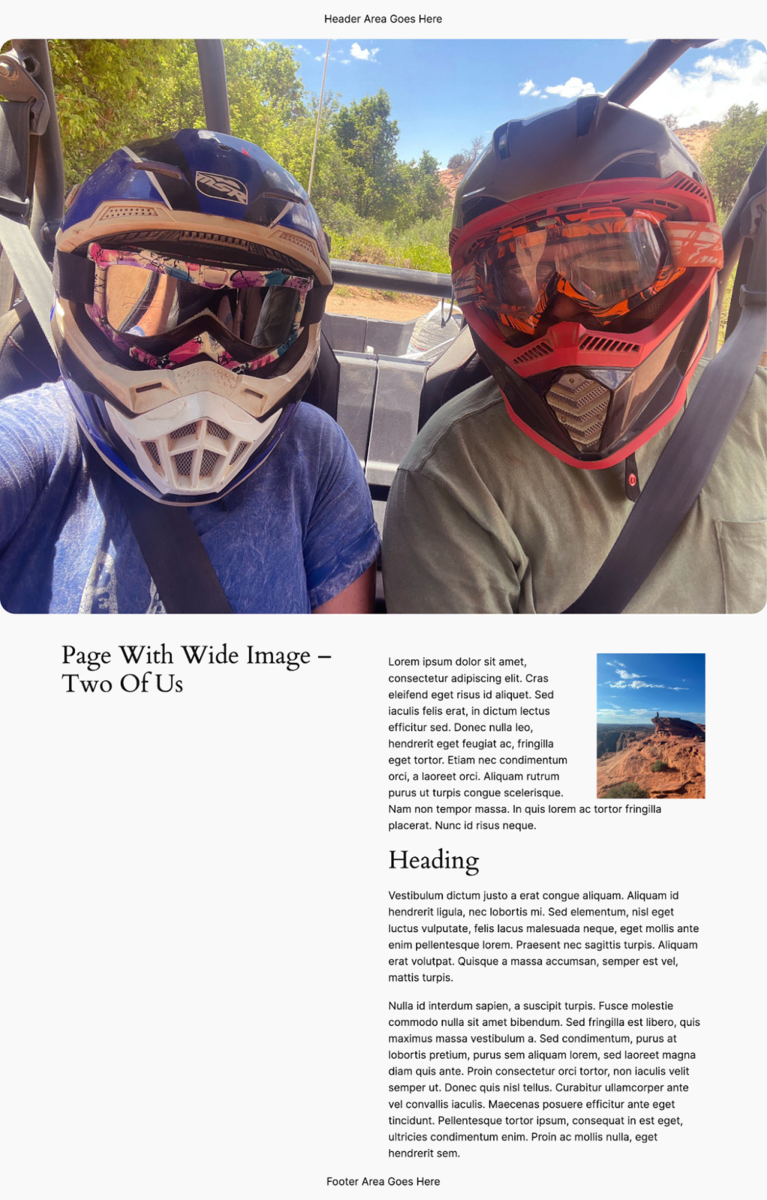
در اینجا نمونه ای از روش استفاده از یکی از قالب های منحصر به فرد Twenty Twenty Four برای ایجاد دو صفحه آورده شده است.
از آنجایی که ترجیح دادم تصویر برجسته در عرض صفحه نمایش داده شود، عرض را از حالت عادی به تمام صفحه تغییر دادم. این تنها تغییری بود که در این قالب ایجاد کردم.


ماهیت قالب یک بلوک گروهی است که بین بلوک های سرصفحه و پاورقی قرار گرفته است. (برای وضوح، بلوکهای سرصفحه و پاورقی پیشفرض را حذف کردم و آنها را با بلوکهای مکاننمای خود جایگزین کردم).
در بلوک گروه، مکانهایی برای بلوکهای تصویر، عنوان و محتوا وجود دارد. هنگامی که من از الگو در دو مثال زیر استفاده می کنم، اینها پر می شوند.
برای استفاده از قالب، پیش فرض را تغییر دادم page قالب را به صفحه با تصویر گسترده و سپس تصویر ویژگی من را اضافه کنید.


نتیجه این است page.


با استفاده از همون قالب اینو درست کردم page.


تفاوت بین الگو و قالب چیست؟ الگوها مجموعه ای از قسمت های از پیش طراحی شده صفحات هستند که می توانید به راحتی آنها را برای استفاده خود تطبیق دهید. به الگوها به عنوان آغازگر طراحی فکر کنید. یک الگو طرح بندی یک داده را تنظیم می کند page. هر page می بینید روی یک سایت وردپرس توسط یک قالب تنظیم شده است.
الگوها در قالب برای تولید وب استفاده می شوند page.
3 نمونه از استفاده از الگوها برای ساخت سایت های سفارشی
در هر سه مثال زیر، تغییر سبک پیشفرض را انتخاب کردم.
استفاده از الگوی صفحه برای ساختن صفحه پایه برای کسب و کار
اکثر وب سایت ها از یک الگوی عمومی استفاده می کنند که به طور مکرر برای صفحات معمولی استفاده می شود. یک راه خوب برای شروع این است که یک الگوی صفحه را انتخاب کنید و سپس آن را برای طرحی تغییر دهید که می تواند در سراسر سایت استفاده شود.
در اینجا، من با یک الگوی صفحه شروع می کنم که از آن برای ساخت یک سایت تجاری استفاده خواهم کرد. این الگو دارای شش بخش افقی (بلوک های گروهی) است که برخی از آنها دارای دو یا چند ستون در یک بخش هستند.


این یک پایگاه (همه منظوره) است page بر حسب ضرورت، باید کاملاً خالی باشد زیرا برای این صفحات داخلی و موارد دیگر استفاده خواهد شد:
- صفحات درباره، خدمات، گواهینامه، تیم، فرود و تماس
- نتایج جستجو page
- 404 page
در اینجا روش ایجاد این الگوی پایه مینیمالیستی است که از آن می توان بلوک های دیگری را در صورت نیاز برای صفحات مختلف اضافه کرد.
- تمام بخش های افقی (ردیف) به جز قسمت سوم حذف شد. سپس، دو ستون داخل را حذف کردم و یک گروه پس زمینه خاکستری خالی برایم باقی گذاشتم.


- نام گروه را Outer گذاشتم Container، یک بلوک گروهی را در آن اضافه کرد و نام آن را Inner تغییر داد Container روی پس زمینه سفید تنظیم کنید در داخل آن، من دو پاراگراف از متن Lorem را به عنوان متغیرهایی اضافه کردم. در نهایت، من بلوک ستون ها را به دلیل عدم نیاز حذف کردم.


- در مورد عرض و ارتفاع کانتینرها، تنظیمات مهم در اینجا آمده است:
از آنجایی که برخی از تنظیمات کانتینرهای بیرونی و داخلی پیشفرض نیستند، در اینجا آمده است:
بیرونی Container
- درونی container عرض این را به ارث می برد container.
- نوار لغزنده بالشتک چپ و راست در 3 موقعیت از سمت چپ تنظیم شده است.
درونی Container
بالشتک چپ و راست روی 10 درصد تنظیم شده است.
نتیجه این الگوی چند منظوره است که من آن را به “الگوی پایه” تغییر نام دادم.


آیا میتوانستم از ایجاد این الگوی ساده از یک الگوی پیچیدهتر صرف نظر کنم و فقط از ابتدا شروع کنم؟ بله، پس بیایید به این مثال بعدی و چالش برانگیزتر نگاه کنیم، جایی که من از متغیرهای تصویر برای ساختن یک الگوی گالری استفاده کردم.
استفاده از متغیرهایی برای ساختن یک سایت نمونه کارها
یکی از ویژگی های جدید در وردپرس 6.4 استفاده از مکان های نگهدارنده تصویر است که به طور کامل از توانایی ایجاد الگوها استفاده می کند.
بر اساس طراحی، Twenty Twenty-Four دارای هفت الگوی مکانیابی تصویر است، اما همانطور که خواهید دید، شما محدود به آن الگوها نیستید.
در اینجا، من از ابتدا با استفاده از یک خالی شروع کردم page برای ساختن یک الگوی گالری که بتوانم از آن در هر جایی استفاده کنم روی مکان من.


نگهدارنده مکان چگونه ایجاد می شود؟ بلوک تصویر را در جایی که برنامه ریزی می کنید وارد کنید روی داشتن یک تصویر، اما تصویر را مانند حالت عادی اضافه نکنید.
خطوط مورب محل قرار گرفتن تصاویر را نشان می دهد. از این رو، آن مکانها هستند. من همچنین مناطقی را برای توضیحات متنی در مجاورت هر تصویر اضافه کردم.
در تنظیمات تصویر (نوار سمت راست)، این گزینه ها را برای تعیین ابعاد یک تصویر دارید.
- اندازه اصلی
- مربع 1:1
- استاندارد 4:3
- پرتره 3:4
- کلاسیک 3:2
- پرتره کلاسیک 2:3
- عریض 16:9
- بلند 9:16
مهم ترین تنظیم زمانی است که الگو را ذخیره می کنید. این تنظیماتی است که من استفاده کردم. توجه داشته باشید که من از دو دسته استفاده کردم که الگوی من در آن ذخیره می شود و گزینه Sync خاموش است.


با ذخیره الگوی من، از آن برای ساخت این دو صفحه گالری استفاده کردم. در Inserter، من الگوها را انتخاب کردم و الگوی خود را در دسته الگوهای من و همچنین گالری و نمونه کارها یافتم.




ساخت الگوی آرشیو وبلاگ
جای تعجب نیست که Twenty Twenty-Four برای وبلاگ نویسان ایده آل است. دارای هفت الگوی است که می توان برای خانه وبلاگ استفاده کرد (بایگانی page).
با این حال، من انتخاب کردم که یک الگوی آرشیو وبلاگ ایجاد کنم که می تواند در هر جایی در صورت نیاز استفاده شود.
من از ابتدا در ویرایشگر سایت شروع کردم و یک طرح دو ستونی ایجاد کردم که درون یک بلوک گروهی پیچیده شده بود. ستون سمت چپ شامل بلوک ظاهری پرس و جو بسیار مهم است که بسته به محتوای پویا را می کشد روی روش استفاده از الگو
من عناصر پویا حلقه (عنوان، تصویر ویژه، تاریخ، گزیده و صفحه بندی را به صورت دلخواه مرتب کردم). ستون سمت راست شامل سه بلوک است که دو بلوک آن محتوای دوتایی (پست های اخیر و تقویم) را نمایش می دهد.
در اینجا الگوی آرشیو است.


مانند الگوی گالری قبلی، الگوی خود را بدون همگام سازی ذخیره کردم. بنابراین، هر زمان که از الگوی اصلی اصلی استفاده میکنم، آن را تغییر نمیدهم.
با استفاده از الگو، این وبلاگ بسیار تمیز و شیک را خانه ساختم page.


دومین باری که از این الگو استفاده کردم برای بایگانی دسته بندی بود page که فقط پست هایی را با دسته “افراد” نمایش می دهد.


در اینجا، من با استفاده از الگوی آرشیو خود، فقط چند تغییر در طراحی خود انجام دادم.
وقتی طرحی دارید که در سرتاسر سایت شما تکرار می شود، الگوها در زمان شما صرفه جویی زیادی می کنند و ساختن آنها سرگرم کننده خواهد بود.
جمع بندی
Twenty Twenty Four یک تم سرگرم کننده و انعطاف پذیر است که با وردپرس 6.4 معرفی شده است. در حالی که قدرت اصلی آن برای سایت های تجاری، نمونه کارها و وبلاگ نویسی است، می توان از آن برای هر وب سایتی استفاده کرد.
برای ساختن الگوها نیازی به استفاده از تم بلوکی مانند Twenty Twenty Four ندارید. برای سه نمونه من، الگوهای گالری و آرشیو در ویرایشگر سایت ساخته شدند. برای پایه page الگو، من از ویرایشگر صفحه استفاده کردم.
در آن صورت، من از گزینه سه نقطه در Inserter به این صورت استفاده کردم:


لطفا در صورت وجود مشکل در متن یا مفهوم نبودن توضیحات، از طریق دکمه گزارش نوشتار یا درج نظر روی این مطلب ما را از جزییات مشکل مشاهده شده مطلع کنید تا به آن رسیدگی کنیم
زمان انتشار: 1403-02-06 18:14:10



