از طریق منوی جستجو مطلب مورد نظر خود در وبلاگ را به سرعت پیدا کنید
کدهای کوتاه WooCommerce: راهنمای کامل و فهرست

سرفصلهای مطلب
اگر یک سایت WooCommerce را اجرا می کنید، دانستن روش استفاده از کدهای کوتاه می تواند به شما کمک کند تا از افزونه حداکثر استفاده را ببرید. آنها قطعات کوچکی از کد هستند که می توانید آنها را در صفحات یا پست های وردپرس خود قرار دهید تا بدون نیاز به کدنویسی، ویژگی های خاص WooCommerce را اضافه کنید.
این مقاله تمام کدهای کوتاه WooCommerce و عملکرد آنها را بررسی می کند. همچنین محدودیتهای آنها را مورد بحث قرار میدهیم و جایگزینهایی برای سفارشیسازی فروشگاه WooCommerce شما ارائه میکنیم.
بیایید با مرور اصول اولیه کدهای کوتاه و روش استفاده از آنها شروع کنیم.
کد کوتاه WooCommerce چگونه کار می کند
کدهای کوتاه WooCommerce به شما این امکان را می دهد که عملکرد و محتوای فروشگاه آنلاین خود را بدون نیاز به نوشتن کد سفارشی شخصی سازی کنید. هر کد کوتاه از دو بخش کلیدی – بدنه و پارامترها تشکیل شده است.
را بدن قسمت اصلی کد کوتاه است که در پرانتز مربع محصور شده است. به ووکامرس می گوید که چه نوع ویژگی یا محتوایی را نمایش دهد.
پارامترها تنظیمات اختیاری هستند که می توانید برای سفارشی کردن خروجی اضافه کنید. آنها بعد از بدن در همان براکت های مربع قرار می گیرند. هر پارامتر دارای یک ویژگی و یک مقدار است که با علامت مساوی از هم جدا می شوند.
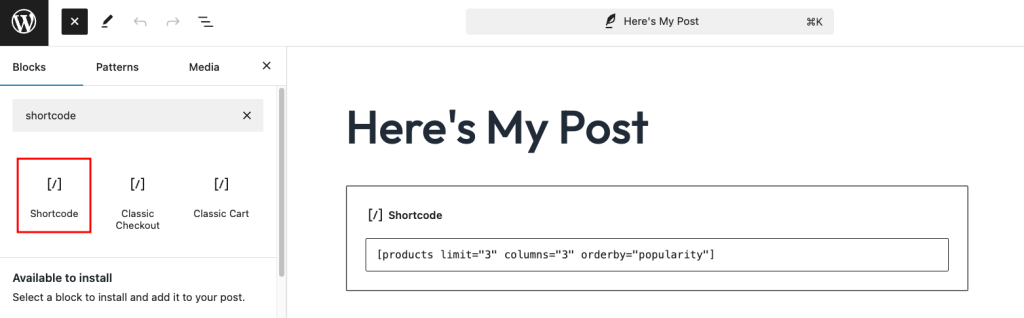
به عنوان مثال، اگر می خواهید سه محصول پرفروش را در سه ستون نمایش دهید، کد کوتاه به صورت زیر خواهد بود:
[products limit="3" columns="3" orderby="popularity"]
بدن، محصولات، به ویژگی اصلی که باید اجرا شود اشاره دارد. سه پارامتر کد کوتاه که به دنبال آن می آیند، تعداد محصولات نمایش داده شده، ترتیب آنها و روش مرتب سازی را کنترل می کنند.
برای استفاده از کد کوتاه، به سادگی آن را به پست انتخابی خود اضافه کنید یا page در ویرایشگر بلوک وردپرس با استفاده از کد کوتاه مسدود کردن را کلیک کنید + سپس بلوک کد کوتاه را بکشید و داخل ویرایشگر رها کنید.

لیست کدهای کوتاه رایج WooCommerce
بیایید کدهای کوتاه WooCommerce موجود و روش استفاده موثر از آنها را بررسی کنیم. به خاطر داشته باشید که این کدهای کوتاه فقط کار می کنند روی وب سایت های وردپرس با نصب ووکامرس.
1. سبد خرید page
[woocommerce_cart]
این کد کوتاه سبد خرید را نمایش می دهد page روی فضای انتخاب شده در فروشگاه ووکامرس شما. محتوای سبد خرید مشتری را نشان میدهد و گزینههایی را برای بهروزرسانی اقلام، اعمال کدهای کوپن و ادامه پرداخت ارائه میکند.
![کدهای کوتاه WooCommerce: راهنمای کامل و فهرست 2 سبد خرید ووکامرس page با استفاده از [woocommerce_cart] کد کوتاه](https://rasanegaar.com/blog/wp-content/uploads/2024/09/1725324736_917_کدهای-کوتاه-WooCommerce-راهنمای-کامل-و-فهرست.png)
![کدهای کوتاه WooCommerce: راهنمای کامل و فهرست 3 سبد خرید ووکامرس page با استفاده از [woocommerce_cart] کد کوتاه](https://rasanegaar.com/blog/wp-content/uploads/2024/09/1725324736_917_کدهای-کوتاه-WooCommerce-راهنمای-کامل-و-فهرست.png)
اکثر مضامین WooCommerce به طور خودکار شامل این کد کوتاه می شوند روی سبد خرید page، اما می توانید از آن برای ایجاد یک سفارشی استفاده کنید. از آنجایی که ویژگیهای قابل تنظیم ندارد، برای استفاده از آن فقط باید کد را همانطور که هست بچسبانید.
2. تسویه حساب page
[woocommerce_checkout]
این کد کوتاه یک فرم پرداخت را در پرداخت ووکامرس شما تعبیه می کند page. مشتریان می توانند از این فرم برای ارسال اطلاعات صورتحساب و حمل و نقل، انتخاب روش پرداخت و بررسی سفارش خود قبل از ثبت آن استفاده کنند.
![کدهای کوتاه WooCommerce: راهنمای کامل و فهرست 4 فرم پرداخت WooCommerce با استفاده از نشان داده می شود [woocommerce_checkout] کد کوتاه](https://rasanegaar.com/blog/wp-content/uploads/2024/09/1725324737_383_کدهای-کوتاه-WooCommerce-راهنمای-کامل-و-فهرست.png)
![کدهای کوتاه WooCommerce: راهنمای کامل و فهرست 5 فرم پرداخت WooCommerce با استفاده از نشان داده می شود [woocommerce_checkout] کد کوتاه](https://rasanegaar.com/blog/wp-content/uploads/2024/09/1725324737_383_کدهای-کوتاه-WooCommerce-راهنمای-کامل-و-فهرست.png)
3. حساب کاربری page
[woocommerce_my_account]
این کد کوتاه WooCommerce ناحیه حساب کاربری را نمایش می دهد. می توانید از آن برای ایجاد یک حساب کاربری استفاده کنید page جایی که مشتریان وارد شده می توانند اطلاعات شخصی خود را مدیریت کنند، سفارشات را ردیابی کنند، آدرس ها را مدیریت کنند و رمز عبور را تغییر دهند.
برای مهمانانی که وارد سیستم نشدهاند، این کد کوتاه یک فرم ورود به سیستم را نشان میدهد.
![کدهای کوتاه WooCommerce: راهنمای کامل و فهرست 6 بخش حساب کاربری WooCommerce با استفاده از [woocommerce_my_account] کد کوتاه](https://rasanegaar.com/blog/wp-content/uploads/2024/09/1725324737_810_کدهای-کوتاه-WooCommerce-راهنمای-کامل-و-فهرست.png)
![کدهای کوتاه WooCommerce: راهنمای کامل و فهرست 7 بخش حساب کاربری WooCommerce با استفاده از [woocommerce_my_account] کد کوتاه](https://rasanegaar.com/blog/wp-content/uploads/2024/09/1725324737_810_کدهای-کوتاه-WooCommerce-راهنمای-کامل-و-فهرست.png)
4. فرم پیگیری سفارش
[woocommerce_order_tracking]
اگر فروشگاه تجارت الکترونیک شما محصولات فیزیکی می فروشد، این کد کوتاه به مشتریان اجازه می دهد سفارشات خود را پیگیری کنند. فرمی را نشان می دهد که در آن آنها می توانند شناسه سفارش و آدرس ایمیل خود را برای بررسی وضعیت وارد کنند و به شما امکان می دهد یک ردیابی سفارش سفارشی ایجاد کنید. page به سرعت
بر خلاف سفارش دهید بخش در [woocommerce_my_account]، کاربران برای استفاده از این ویژگی نیازی به حساب کاربری یا ورود به سیستم ندارند. برای بهبود تجربه کاربر، بررسی سریع وضعیت سفارش را با این کد کوتاه فعال کنید.
5. یک محصول خاص را نشان دهید page
![کدهای کوتاه WooCommerce: راهنمای کامل و فهرست 8 فرم پیگیری سفارش ووکامرس با استفاده از [woocommerce_order_tracking] کد کوتاه](https://rasanegaar.com/blog/wp-content/uploads/2024/09/1725324738_398_کدهای-کوتاه-WooCommerce-راهنمای-کامل-و-فهرست.png)
![کدهای کوتاه WooCommerce: راهنمای کامل و فهرست 9 فرم پیگیری سفارش ووکامرس با استفاده از [woocommerce_order_tracking] کد کوتاه](https://rasanegaar.com/blog/wp-content/uploads/2024/09/1725324738_398_کدهای-کوتاه-WooCommerce-راهنمای-کامل-و-فهرست.png)
[product_page]
از این کد کوتاه استفاده کنید تا محصول را با شناسه یا کد واحد نگهداری سهام (SKU) در هر مکانی نشان دهید روی شما page یا پست کنید اطلاعات محصول از جمله عنوان، قیمت، توضیحات، نظرات و دکمه افزودن به سبد خرید را نمایش می دهد.
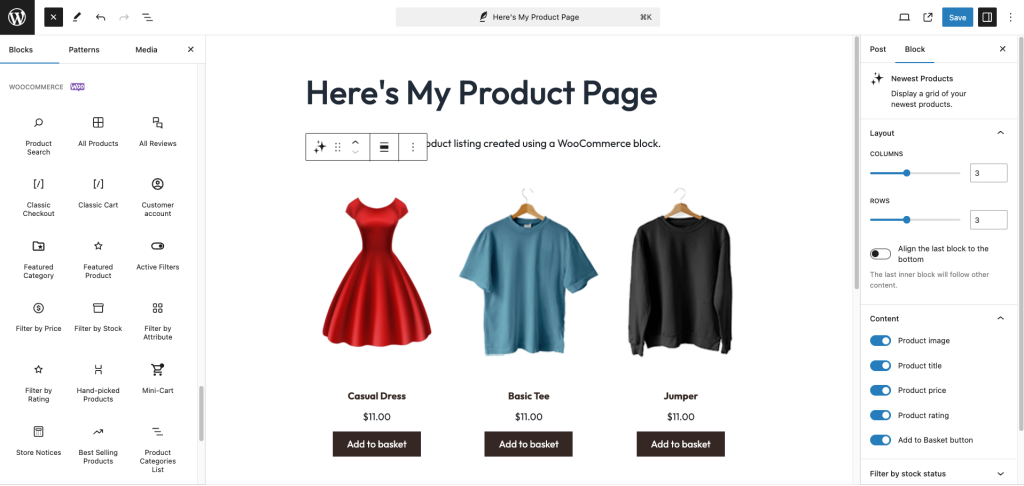
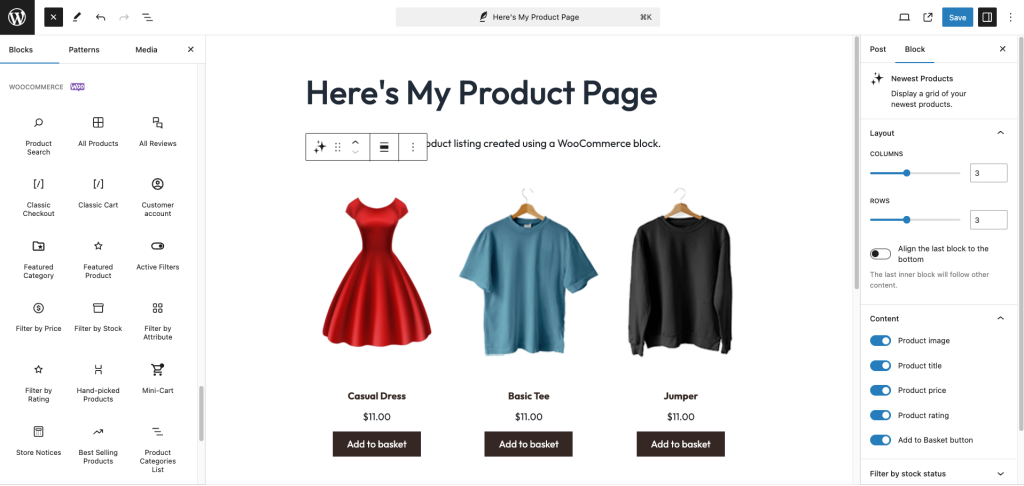
![کدهای کوتاه WooCommerce: راهنمای کامل و فهرست 10 محصول ووکامرس page با استفاده از [product_page] کد کوتاه](https://rasanegaar.com/blog/wp-content/uploads/2024/09/1725324738_508_کدهای-کوتاه-WooCommerce-راهنمای-کامل-و-فهرست.png)
![کدهای کوتاه WooCommerce: راهنمای کامل و فهرست 11 محصول ووکامرس page با استفاده از [product_page] کد کوتاه](https://rasanegaar.com/blog/wp-content/uploads/2024/09/1725324738_508_کدهای-کوتاه-WooCommerce-راهنمای-کامل-و-فهرست.png)
در اینجا یک نمونه از محصول است page کد کوتاه با هر دو ویژگی:
[product_page id="123"]
[product_page sku="SKU123"]
می توانید استفاده کنید [product_page] چند بار کد کوتاه روی همان page برای نمایش محصولات مختلف فقط به یاد داشته باشید که برای هر کدام یک بلوک کد کوتاه جداگانه اضافه کنید.
6. لیست محصولات
[products]
این یکی از همه کاره ترین کدهای کوتاه WooCommerce به دلیل انتخاب گسترده ویژگی ها است.
در حالی که [product_page] یک محصول کامل را به نمایش می گذارد page، [products] کد کوتاه به شما امکان می دهد جزئیات محصول خاص را بدون کامل نمایش دهید page طرح بندی برای نمایش محصولات در قالب فشردهتر، مانند فهرست یا پست وبلاگ، ایدهآل است.
![کدهای کوتاه WooCommerce: راهنمای کامل و فهرست 12 لیست محصولات WooCommerce با استفاده از [product] کد کوتاه](https://rasanegaar.com/blog/wp-content/uploads/2024/09/1725324739_857_کدهای-کوتاه-WooCommerce-راهنمای-کامل-و-فهرست.png)
![کدهای کوتاه WooCommerce: راهنمای کامل و فهرست 13 لیست محصولات WooCommerce با استفاده از [product] کد کوتاه](https://rasanegaar.com/blog/wp-content/uploads/2024/09/1725324739_857_کدهای-کوتاه-WooCommerce-راهنمای-کامل-و-فهرست.png)
ویژگی های محصول
در اینجا ویژگی های کلیدی برای سفارشی سازی خروجی WooCommerce آمده است [products] کد کوتاه:
id
این ویژگی یک مورد خاص را با شناسه محصول خود نشان می دهد.
مثال: [product id=”123″]
skus
این ویژگی یک محصول خاص را نشان می دهد روی SKU آنها از استفاده همراه با آن خودداری کنید شناسه ویژگی برای جلوگیری از خروجی متناقض.
مثال: [product sku=”SKU123″]
limit
از این مشخصه برای کنترل تعداد محصولاتی که هنگام نمایش چندین محصول با استفاده از یک کد کوتاه استفاده میکنند، استفاده کنید.
مثال: [products limit=”4″]
columns
این ویژگی تعداد ستون ها را برای نمایش محصولات تنظیم می کند که برای صرفه جویی در فضا عالی است. به طور پیش فرض چهار ستون است مگر اینکه خلاف آن مشخص شده باشد.
مثال: [products columns=”5″]
orderby
این ویژگی به شما امکان می دهد ترتیب مرتب سازی محصولات نمایش داده شده را مشخص کنید.
در اینجا گزینه های موجود هستند:
- عنوان (پیش فرض) ‒ مرتب سازی بر اساس عنوان محصول.
- تاریخ ‒ مرتب سازی بر اساس تاریخ انتشار محصول.
- محبوبیت ‒ مرتب سازی بر اساس تعداد خرید.
- رتبه بندی ‒ مرتب سازی بر اساس رتبه متوسط محصول.
- رند ‒ نمایش محصولات به ترتیب تصادفی
- شناسه ‒ مرتب سازی بر اساس شناسه محصول.
مثال: [products orderby=”date”]
order
این ویژگی مشخص می کند که آیا سفارش محصول صعودی است (ASC) یا نزولی (DESC). به طور پیش فرض صعودی است مگر اینکه طور دیگری مشخص شده باشد.
مثال: [products order=”DESC”]
category
از این ویژگی برای نمایش محصولات از دسته های خاص استفاده کنید روی راب های آنها راب دسته های متعدد را با کاما جدا کنید.
مثال: [products category=”clothing,summer”]
tag
این ویژگی محصولات با برچسب های خاص را نشان می دهد. شبیه به دسته بندی ویژگی، از کاما برای جدا کردن چندین تگ محصول استفاده کنید.
مثال: [products tag=”new”]
class
این ویژگی یک کلاس CSS سفارشی برای تغییر استایل خروجی اضافه می کند. قبل از استفاده از آن، باید یک کلاس CSS سفارشی در شیوه نامه تم خود ایجاد کنید (style.css).
مثال: [products class=”main-paragraph”]
on_sale
این ویژگی به شما امکان می دهد محصولاتی را که هستند نشان دهید روی فروش. هنگام استفاده، WooCommerce محصولات شما را فیلتر می کند و فقط آنهایی را که قیمت فروش دارند را نشان می دهد. آن را تنظیم کنید درست است برای فعال کردن این فیلتر یا نادرست برای نمایش همه محصولات
از مصرف خودداری کنید در_فروش با پرفروش ترین و top_rated ویژگی هایی برای جلوگیری از خروجی های متضاد، زیرا ترکیب آنها می تواند در مورد اینکه کدام معیار باید اولویت بندی شود سردرگمی ایجاد کند.
مثال: [products on_sale=”true”]
best_selling
از این ویژگی با a استفاده کنید درست است ارزش فقط برای نمایش محصولات پرفروش آن را همراه با استفاده نکنید در_فروش و top_rated ویژگی هایی برای جلوگیری از اولویت بندی متناقض
مثال: [products best_selling=”true”]
top_rated
این ویژگی بر اساس محصولات دارای رتبه برتر را به نمایش می گذارد روی رتبه بندی کاربران، پذیرش درست است و نادرست به عنوان گزینه های آن از استفاده همراه با آن خودداری کنید در_فروش و پرفروش ترین ویژگی هایی برای جلوگیری از تضاد فیلترها
مثال: [products top_rated=”true”]
paginate
برای فعال کردن صفحه بندی برای محصولات بازیابی شده، این ویژگی را روی true تنظیم کنید. برای کنترل تعداد محصولات نمایش داده شده در هر، آن را با ویژگی limit ترکیب کنید page.
مثال: [products paginate=”true”]
visibility
این ویژگی محصولات را بر اساس وضعیت دید آنها فیلتر می کند، مانند:
- قابل مشاهده است (پیشفرض) ‒ محصولات قابل مشاهده در فروشگاه و نتایج جستجو.
- کاتالوگ ‒ محصولات فقط در فروشگاه قابل مشاهده هستند، نه در نتایج جستجو.
- جستجو کنید ‒ محصولات فقط در نتایج جستجو قابل مشاهده است، نه در فروشگاه.
- پنهان شده است ‒ محصولات پنهان از فروشگاه و نتایج جستجو.
- برجسته ‒ محصولات به عنوان برجسته علامت گذاری شده اند.
مثال: [products visibility=”catalog”]
7. نمایش تمام دسته های محصول موجود
[product_categories]
این کد کوتاه به کاربران اجازه می دهد تا دسته بندی محصولات را مرور کنند روی سایت وردپرس شما راحت تر است. به طور پیش فرض تمام دسته های محصول را نشان می دهد، اما می توانید خروجی را با استفاده از ویژگی های زیر سفارشی کنید:
- شماره ‒ تعداد دسته های نمایش داده شده را تنظیم کنید. به طور مشابه کار می کند محدود کردن ویژگی در [products] کد کوتاه
- ستون ها ‒ تعداد ستون ها را برای نمایش دسته های بازیابی شده تعریف کنید.
- شامل شود ‒ تعیین کنید که کدام دسته ها را با شناسه آنها نشان دهید.
- با سفارش ‒ ترتیب مرتب سازی دسته های محصول نمایش داده شده را مشخص کنید. در اینجا گزینه های موجود هستند:
- نام ‒ مرتب سازی بر اساس نام دسته محصول.
- شناسه ‒ مرتب سازی بر اساس شناسه دسته.
- حلزون حرکت کردن ‒ مرتب سازی بر اساس دسته راب.
- menu_order ‒ مرتب سازی بر اساس ترتیب منوی اختصاص داده شده در تنظیمات WooCommerce.
- شمارش ‒ مرتب سازی بر اساس تعداد محصولات در هر دسته.
- سفارش دهید ‒ تعریف کنید که آیا ترتیب دسته محصول صعودی است (ASC) یا نزولی (DESC).
- پنهان_خالی ‒ دسته هایی را که هیچ محصولی ندارند پنهان کنید.
- پدر و مادر ‒ دسته بندی محصولات را که فرزندان یک دسته والدین خاص هستند نمایش دهید.
مثال: [product_categories include=”12,15,18″ orderby=”slug” order=”ASC”]
8. دسته بندی محصول خاص را نمایش دهید
[product_category]
علیرغم داشتن نامی مشابه با [product_categories] کد کوتاه، [product_category] تمرکز می کند روی نمایش محصولات از دسته مشخص شده برای ارائه محصولات مرتبط ایده آل است روی صفحات فرود دسته مربوطه خود یا برجسته کردن موارد پرطرفدار از یک دسته خاص.
این کد کوتاه نیاز به دسته بندی را با دسته محصول انتخابی خود نسبت دهید تا کار کند. سپس می توانید آن را با ویژگی های زیر برای سفارشی کردن خروجی جفت کنید:
- ستون ها ‒ تعداد ستون ها را برای نمایش محصولات تنظیم کنید. مقدار پیش فرض 4 است.
- با سفارش ‒ روش مرتب سازی را تعیین کنید. گزینه های مشابهی دارد با سفارش ویژگی در [product_categories] کد کوتاه
- سفارش دهید ‒ ترتیب مرتب سازی را مشخص کنید.
- در هر_صفحه ‒ محدود کردن تعداد محصولات نمایش داده شده در هر page.
- صفحه بندی کنید ‒ صفحه بندی را در صورت تنظیم فعال می کند درست است.
مثال: [product_category category=”shirts” orderby=”price”]
9. محصولات مرتبط
[related_products]
افزودن این کد کوتاه به یک محصول page از WooCommerce می خواهد تا به طور خودکار محصولات مرتبط را به نمایش بگذارد روی دسته ها و برچسب های به اشتراک گذاشته شده توسط محصول فعلی در حال مشاهده.
از آنجایی که نمی توانید محصولات مرتبط را به صورت دستی انتخاب کنید، این کد کوتاه بهتر است استفاده شود روی صفحات محصول جداگانه برای فروش متقابل.
این کد کوتاه را با posts_per_page ویژگی برای محدود کردن تعداد محصولات مرتبط نمایش داده شده. شما همچنین می توانید استفاده کنید ستون ها ویژگی برای کنترل طرح خروجی.
مثال: [related_products posts_per_page=”3″ columns=”3″]
10. محصولات اخیرا اضافه شده است
[recent_products]
از این کد کوتاه برای نمایش جدیدترین محصولات اضافه شده در مکان های استراتژیک مانند شما استفاده کنید homepage یا صفحات فرود دسته بندی آن را با محدود کردن، ستون ها، و با سفارش ویژگی هایی برای سفارشی کردن خروجی
11. محصولات ویژه
[featured_products]
این کد کوتاه برای برجسته کردن محصولات یا تبلیغات ویژه ایده آل است روی سایت شما مانند [recent_products] کد کوتاه، آن را می پذیرد محدود کردن، ستون ها، و با سفارش ویژگی های سفارشی سازی نمایش
12. محصولات پرفروش
[best_selling_products]
محصولات پرفروش خود را با این کد کوتاه برجسته کنید تا اثبات اجتماعی ایجاد کنید و به مشتریان نشان دهید که این اقلام در بین سایر خریداران محبوب هستند. این رویکرد به تأثیرگذاری بر تصمیمات خرید بازدیدکنندگان، جلوگیری از کند شدن موجودی و ایجاد اعتماد در بازار هدف شما کمک می کند.
استفاده کنید محدود کردن، ستون ها، و با سفارش ویژگی هایی برای سفارشی کردن نمایش محصول شما
13. محصولات با رتبه برتر
[top_rated_products]
این کد کوتاه لیستی از محصولات دارای رتبه برتر را نشان می دهد روی نظرات مشتریان مانند [best_selling_products] کد کوتاه، برای تأثیرگذاری بر تصمیمات خرید و ایجاد اعتماد مشتری عالی است.
این کد کوتاه را با محدود کردن، ستون ها، و با سفارش ویژگی هایی برای سفارشی کردن خروجی
14. محصولات با تخفیف
[sale_products]
اگر می خواهید یک فروش اختصاصی ایجاد کنید page یا بخشی برای تبلیغ محصولات با تخفیف، این کد کوتاه کار را آسان تر می کند. به سادگی اضافه کنید محدود کردن، ستون ها، و با سفارش ویژگی هایی برای سفارشی کردن روش نمایش بخش.
15. دکمه افزودن به سبد خرید و URL
[add_to_cart]
را [add_to_cart] کد کوتاه یک دکمه افزودن به سبد خرید برای یک محصول خاص اضافه می کند روی منتخب شما page یا پست کنید به این ترتیب، مشتریان می توانند به راحتی مواردی را به سبد خرید خود بدون بازدید از صفحات تک محصول اضافه کنند، که برای تبلیغ محصولات مفید است. روی صفحات غیر ووکامرس
استفاده کنید شناسه یا sku ویژگی برای پیوند یک محصول به دکمه افزودن به سبد خرید. سپس می توانید ظاهر دکمه را با ویژگی های اضافی شخصی سازی کنید، مانند:
- سبک ‒ سبک دکمه را با CSS درون خطی سفارشی کنید، که فقط برای آن عنصر خاص اعمال می شود.
- قیمت نمایشی ‒ هنگام تنظیم روی، قیمت محصول را در کنار دکمه افزودن به سبد خرید نمایش دهید درست است.
- کلاس ‒ یک کلاس CSS سفارشی قابل استفاده مجدد برای تغییر ظاهر دکمه اضافه کنید.
- مقدار ‒ مقدار اضافه شده به سبد خرید را مشخص کنید.
کد کوتاه زیر نمونه ای از استفاده از این ویژگی ها برای نشان دادن قیمت محصول در کنار دکمه و مرکز قرار دادن آن است:
[add_to_cart id=”49″ show_price=”true” style=”display: block; text-align: center;”]
اگر ترجیح می دهید از دکمه ای برای عملکرد افزودن به سبد خرید استفاده نکنید، استفاده از آن را در نظر بگیرید [add_to_cart_url] به جای آن یک پیوند ایجاد کنید. این کد کوتاه یک URL مستقیم ایجاد می کند که به طور خودکار محصول خاصی را در هنگام بازدید به سبد خرید اضافه می کند.
این برای تشویق فروش در ایمیل ها یا مناطقی از سایت WooCommerce شما که در آن قرار دادن دکمه ممکن است محدود باشد، راحت است.
از آنجایی که این کد کوتاه یک پیوند ایجاد می کند، فقط باید آن را اضافه کنید شناسه یا sku ویژگی برای محصول انتخاب شده
مثال: [add_to_cart_url id=”123″]
16. اطلاعیه های فروشگاه روی صفحات غیر ووکامرس
[shop_messages]
این کد کوتاه به شما امکان میدهد پیامها یا اعلانهای WooCommerce را در هر جایی نمایش دهید روی سایت شما زمانی که مشتریان با آن تعامل دارند. این پیامها میتوانند شامل هشدارهایی مانند «محصول به سبد خرید اضافه شد»، «کوپن با موفقیت اعمال شد» یا پیامهای خطا در صورت بروز مشکل در حین تسویهحساب.
هنگامی که به صورت استراتژیک قرار می گیرد، [shop_messages] کد کوتاه می تواند به کاهش سردرگمی در نقاط حساس سفر مشتری کمک کند و تجربه خرید کلی را بهبود بخشد. همچنین مفید است روی صفحات سفارشی که در آن اطلاعیه های مهم باید برای مشتریان قابل مشاهده باشد.
این کد کوتاه هیچ ویژگی ندارد، بنابراین فقط باید آن را در محل مورد نظر قرار دهید. پیام ها قابل تنظیم هستند، اما برای انجام این کار نیاز به استفاده از فیلتر وردپرس یا لغو فایل های موضوع در اطلاعیه ها دایرکتوری
![کدهای کوتاه WooCommerce: راهنمای کامل و فهرست 14 اعلان فروشگاه WooCommerce با استفاده از [shop_messages] کد کوتاه](https://rasanegaar.com/blog/wp-content/uploads/2024/09/1725324740_545_کدهای-کوتاه-WooCommerce-راهنمای-کامل-و-فهرست.png)
![کدهای کوتاه WooCommerce: راهنمای کامل و فهرست 15 اعلان فروشگاه WooCommerce با استفاده از [shop_messages] کد کوتاه](https://rasanegaar.com/blog/wp-content/uploads/2024/09/1725324740_545_کدهای-کوتاه-WooCommerce-راهنمای-کامل-و-فهرست.png)
17. فیلد جستجوی محصول زنده با فیلترها
[woocommerce_product_search]
جستجوی محصول ووکامرس، یک افزونه ممتاز WooCommerce، این کد کوتاه را برای نمایش عملکرد فیلتر جستجوی محصول زنده ارائه می دهد روی صفحات و پست ها همانطور که مشتریان کلمات کلیدی را در قسمت جستجو تایپ می کنند، نتایج منطبق در زمان واقعی ظاهر می شوند و تجربه کاربر را بهبود می بخشند.
به طور پیش فرض، [woocommerce_product_search] کد کوتاه عناوین محصول را با توضیحات کوتاه، قیمت ها و دکمه های افزودن به سبد خرید نشان می دهد. برای سفارشی کردن نمایشگر، به اسناد برنامه افزودنی برای ویژگی های موجود مراجعه کنید.
![کدهای کوتاه WooCommerce: راهنمای کامل و فهرست 16 فیلد جستجوی محصول WooCommerce با استفاده از [woocommerce_product_search] کد کوتاه](https://rasanegaar.com/blog/wp-content/uploads/2024/09/1725324740_650_کدهای-کوتاه-WooCommerce-راهنمای-کامل-و-فهرست.png)
![کدهای کوتاه WooCommerce: راهنمای کامل و فهرست 17 فیلد جستجوی محصول WooCommerce با استفاده از [woocommerce_product_search] کد کوتاه](https://rasanegaar.com/blog/wp-content/uploads/2024/09/1725324740_650_کدهای-کوتاه-WooCommerce-راهنمای-کامل-و-فهرست.png)
می توانید عملکرد جستجو را با فیلترهای مختلف گسترش دهید. از این فیلترها با [woocommerce_product_filter_products] کد کوتاه برای نمایش پویا نتایج جستجو:
- [woocommerce_product_filter] – یک فیلتر جستجوی محصول زنده را نمایش می دهد که بازدیدکنندگان می توانند کلمات کلیدی را برای اصلاح نتایج خود وارد کنند.
- [woocommerce_product_filter_attribute] – یک فیلتر ویژگی محصول زنده را نشان می دهد، ایده آل برای فروشگاه هایی که محصولات متغیر را می فروشند.
- [woocommerce_product_filter_category] – یک فیلتر رده محصول زنده را تعبیه می کند تا فقط نتایج مشخص شده را بر اساس دسته بندی خروجی دهد.
- [woocommerce_product_filter_price] – یک فیلتر قیمت زنده را با یک فیلد ورودی و نوار لغزنده نمایش می دهد تا محدوده قیمت دلخواه را تنظیم کند.
- [woocommerce_product_filter_tag] – یک فیلتر برچسب محصول زنده اضافه می کند که در آن بازدیدکنندگان می توانند نتایج را با برچسب های انتخابی اصلاح کنند.
- [woocommerce_product_filter_rating] – یک فیلتر رتبهبندی محصول زنده را برای نمایش محصولات با میانگین رتبهبندی مشتری تعبیه میکند.
- [woocommerce_product_filter_sale] – یک فیلتر زنده برای محصولات با تخفیف نشان می دهد.
- [woocommerce_product_filter_stock] – دارای محصولاتی است که در انبار هستند یا برای سفارش مجدد در دسترس هستند.
- [woocommerce_product_filter_reset] – یک دکمه برای پاک کردن تمام فیلترهای زنده اضافه می کند.


مشکلات رایج کدهای کوتاه در ووکامرس
با وجود سادهسازی سفارشیسازی وبسایت، کدهای کوتاه WooCommerce از خطا مصون نیستند. بیایید برخی از رایج ترین روش های عیب یابی کدهای کوتاه WooCommerce را بررسی کنیم.
کدهای کوتاه به درستی نمایش داده نمی شوند
در اینجا کاری است که می توانید برای رفع کد کوتاهی که به صورت متن ساده ظاهر می شود انجام دهید روی را page به جای ارائه محتوای مورد نظر WooCommerce:
- قالب بندی کد کوتاه را بررسی کنید. آن را در یک قرار دهید page یا پست وبلاگ با استفاده از بلوک کد کوتاه در ویرایشگر بصری وردپرس. اگر از یک ویرایشگر متن استفاده میکنید، اشتباهات تایپی یا برچسبهای اضافی HTML را که ممکن است با کد کوتاه تداخل داشته باشد، دوباره بررسی کنید.
- از نقل قول های دوتایی مستقیم (“) استفاده کنید. نقلقولهای فرفری («») در کد استاندارد نیستند و میتوانند باعث شکستن کد کوتاه و ارائه نادرست شوند.
- ووکامرس و وردپرس را به روز کنید. نسخه های قدیمی ممکن است از کدهای کوتاه خاصی پشتیبانی نکنند و از عملکرد صحیح آنها جلوگیری کنند.
- بررسی سازگاری تم اگر تغییر به یک قالب پیشفرض وردپرس مشکل را حل کند، ممکن است موضوع فعلی شما باعث این مشکل شده باشد. برای راه حل ها با تیم پشتیبانی تم تماس بگیرید یا تم ها را تغییر دهید تا از خطاهای بعدی جلوگیری کنید.
- بررسی سازگاری افزونه همه افزونه ها به جز ووکامرس را غیرفعال کنید و ببینید کد کوتاه کار می کند یا خیر. اگر چنین شد، پلاگین ها را یکی یکی دوباره فعال کنید تا مشکل را شناسایی کنید. برای گزارش مشکل و یافتن راه حل، با تیم پشتیبانی افزونه متضاد تماس بگیرید.
کدهای کوتاه به درستی ارائه نمی شوند
این موضوع اغلب اتفاق می افتد روی صفحات یا پست های سفارشی WooCommerce. این روش ها را برای رفع آن امتحان کنید:
- بررسی قرار دادن کد کوتاه مطمئن شوید که page جایی که کد کوتاه را قرار میدهید با صفحات ووکامرس موجود، مانند صفحات فروشگاه یا پرداخت، تضاد ندارد. علاوه بر این، بررسی کنید مستندات کد کوتاه ووکامرس برای تأیید اینکه کد کوتاه در منطقه انتخابی شما کار می کند.
- تنظیمات پیوند دائمی را بازخوانی کنید. رفتن به تنظیمات → پیوندهای ثابت در داشبورد مدیریت و روی Save Changes کلیک کنید تا ساختار پیوند ثابت بازنشانی شود. با این کار URL های ذخیره شده در حافظه پنهان پاک می شود و به طور بالقوه مشکل حل می شود.
محصولات در کد کوتاه ظاهر نمی شوند
اگر محصولات WooCommerce هنگام استفاده از کدهای کوتاه مرتبط با محصول به درستی نمایش داده نمی شوند، این راه حل ها را امتحان کنید:
- نمایان بودن محصول را بررسی کنید اطمینان حاصل کنید که محصولاتی که می خواهید نمایش دهید دارای آن باشند منتشر شد وضعیت و تنظیم شده اند عمومی. شما می توانید این را در منتشر کنید بخش ویرایشگر ووکامرس
- دسته ها و برچسب های محصول را تأیید کنید. دسته ها و برچسب های مناسب را به محصولات اختصاص دهید، به خصوص اگر با این ویژگی ها در کد کوتاه فیلتر می کنید.
- از ویژگی های صحیح استفاده کنید ویژگی های استفاده شده در کد کوتاه را دوباره بررسی کنید تا تأیید کنید که با محصولاتی که می خواهید نمایش دهید مطابقت دارند.
جایگزین های کد کوتاه برای WooCommerce
در حالی که کدهای کوتاه ابزاری مفید برای سفارشی کردن سایت WooCommerce شما هستند، جایگزین های ساده تر و بصری تری وجود دارد که ممکن است بخواهید آنها را امتحان کنید. در اینجا برخی از رایج ترین جایگزین های مورد استفاده آورده شده است.
بلوک های وردپرس
از آنجایی که ویرایشگر بلوک گوتنبرگ در وردپرس ادغام شد، بسیاری از افزونه ها، از جمله WooCommerce، اکنون ویژگی های خود را در قالب بلوک ارائه می دهند. بلوکها به راحتی اضافه میشوند و امکان پیشنمایش در زمان واقعی را فراهم میکنند، و آنها را به یک راهحل مناسب مبتدی با خطر کمتر خطا نسبت به کدهای کوتاه تبدیل میکند.
برای استفاده از بلوک ها، کلیک کنید درج کننده بلوک را تغییر دهید (+) و گزینه های موجود را مرور کنید. بلوک های مورد نیاز خود را در ویرایشگر بکشید و رها کنید و هر کدام را با استفاده از تنظیمات موجود در نوار کناری سمت راست سفارشی کنید.


وردپرس page پلاگین های سازنده
بسیار محبوب page افزونه های سازنده با WooCommerce ادغام می شوند و امکان سفارشی سازی پیشرفته را فراهم می کنند روی صفحات سفارشی با یک رابط کشیدن و رها کردن ساده.
آنها همچنین عناصر مختلف سایت را برای افزودن محتوای پویا بدون کدنویسی ارائه می دهند و گزینه های سفارشی سازی شما را گسترش می دهند.
در اینجا تعدادی از بهترین ها وجود دارد page افزونه های سازنده برای ووکامرس:
- Beaver Builder (نسخه پریمیوم در شروع می شود 99 دلار در سال)
- دیوی (شروع می شود 70 دلار در سال یا 199 دلار / پرداخت یک بار)
- ویژوال آهنگساز (نسخه پریمیوم شروع می شود 49 دلار در سال)
- SeedProd (نسخه پریمیوم در شروع می شود 39.50 دلار در سال)
ویرایشگر سایت وردپرس
ویرایشگر داخلی سایت یک جایگزین عالی برای آن است page پلاگین های سازنده، قابل دسترسی از طریق ظاهر → ویرایشگر در داشبورد وردپرس از یک رویکرد ویرایش مبتنی بر بلوک استفاده می کند که به شما امکان می دهد صفحاتی با الگوهای موجود یا مجموعه ای از بلوک ها و الگوها ایجاد کنید و نیاز به کدنویسی را از بین ببرید.
این راه حل برای نگهداری یک فروشگاه WooCommerce با عملکرد سریع ایده آل است زیرا به افزونه های اضافی نیاز ندارد.


نتیجه گیری
کدهای کوتاه WooCommerce ابزاری قدرتمند برای سفارشی کردن فروشگاه آنلاین شما هستند. آنها به ویژه برای صاحبان مشاغلی که خواهان ویژگی های پیشرفته بدون نیاز به کدنویسی هستند مفید هستند.
هنگامی که به درستی با ویژگی های مناسب استفاده شوند، می توانند عملکرد فروشگاه شما را به میزان قابل توجهی گسترش دهند.
امیدواریم این مقاله به شما در درک روش استفاده موثر از کدهای کوتاه WooCommerce و عیب یابی هر گونه مشکل مربوط به استفاده از آنها کمک کرده باشد. اگر سؤالی دارید، بخش سؤالات متداول ما را بررسی کنید یا در زیر نظر دهید.
سوالات متداول
چگونه می توانم یک کد کوتاه در ووکامرس ایجاد کنم؟
شما می توانید با اعلام عملکرد مورد نظر در قالب یک کد کوتاه در وردپرس ایجاد کنید functions.php فایل و ثبت آن به عنوان کد کوتاه. با این حال، برای محتوا و ویژگی های WooCommerce موجود، به سادگی کدهای کوتاه داخلی را به انتخاب خود اضافه کنید page یا با استفاده از بلوک کد کوتاه وردپرس پست کنید.
چگونه کدهای کوتاه در ووکامرس را ویرایش کنم؟
شما نمی توانید مستقیماً کدهای کوتاه WooCommerce را ویرایش کنید، اما می توانید خروجی آنها را با افزودن پارامترها سفارشی کنید. به عنوان مثال، [products orderby=”popularity”] محصولات را بر اساس نمایش می دهد روی تعداد خرید آنها استفاده از کد سفارشی یا افزونه کد کوتاه را برای سفارشی کردن عملکرد کدهای کوتاه موجود در نظر بگیرید.
آیا کدهای کوتاه بر سئو تاثیر می گذارند؟
کدهای کوتاه مستقیماً بر سئو تأثیر نمی گذارند، اما محتوایی که تولید می کنند تأثیر می گذارد. به عنوان مثال، اگر یک کد کوتاه محصولات پرفروش را نمایش دهد، موتورهای جستجو آن محتوا را دقیقاً همانطور که اگر به صورت دستی اضافه می شد، فهرست می کنند.
لطفا در صورت وجود مشکل در متن یا مفهوم نبودن توضیحات، از طریق دکمه گزارش نوشتار یا درج نظر روی این مطلب ما را از جزییات مشکل مشاهده شده مطلع کنید تا به آن رسیدگی کنیم
زمان انتشار: 1403-09-03 04:22:07



