از طریق منوی جستجو مطلب مورد نظر خود در وبلاگ را به سرعت پیدا کنید
در حال نصب Vue.js روی اوبونتو 22.04

سرفصلهای مطلب
این یک چارچوب مترقی است و کتابخانه اصلی آن قابلیت ادغام با سایر ابزارها و کتابخانه ها را دارد. برنامه نویسی مبتنی بر مؤلفه را برای توسعه یک رابط کاربری ساده و کارآمد ارائه می دهد.
این مقاله نصب گام به گام Vue.js را شرح می دهد روی آخرین نسخه اوبونتو 22.04.
روش نصب Vue.js روی اوبونتو 22.04
دو روش مختلف در زیر برای نصب Vue.js ارائه شده است روی اوبونتو 22.04.
روش 1: نصب Vue.js با استفاده از NPM
برای تولید برنامه های کاربردی در مقیاس بزرگ، نصب Vue.js از طریق NPM ترجیح داده می شود روی اوبونتو 22.04. Node.js و NPM پیش نیازهای نصب Vue.js هستند.
مرحله 1: Node.js را نصب کنید
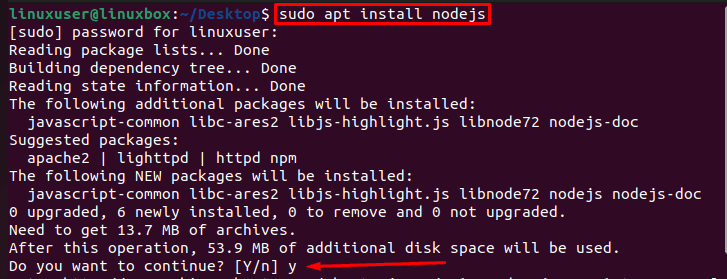
برای نصب Node.js روی اوبونتو 22.04 را باز کنید terminal با استفاده از کلیدهای میانبر Ctrl + Alt + T و دستور زیر را اجرا کنید.

برای اجازه دادن و ادامه نصب، “y” را تایپ کنید process از Node.js.

Node.js با موفقیت نصب شد روی اوبونتو 22.04. اگر Node.js قبلاً نصب شده است، به سادگی توسط NPM نصب کنید.
نصب Node.js را تأیید کنید
برای تایید نسخه نصب شده Node.js، دستور زیر را اجرا کنید:

تأیید شده است که نسخه نصب شده Node.js v12.22.9 است
مرحله 2: NPM را نصب کنید
برای نصب NPM دستور زیر را اجرا کنید terminal:

NPM با موفقیت نصب شد.
تأیید نصب NPM
برای تایید نسخه نصب شده NPM، دستور زیر را اجرا کنید:

نسخه نصب شده NPM 8.5.1 است
مرحله 3: Vue.js را نصب کنید
برای نصب آخرین نسخه پایدار Vue.js روی اوبونتو 22.04 از طریق NPM، دستور زیر را اجرا کنید:

Vue.js با موفقیت در اوبونتو 22.04 نصب شد.
روش 2: نصب Vue.js با استفاده از CLI
CLI بسته کاملی است که برای نصب Vue.js استفاده می شود روی اوبونتو 22.04. قبل از استفاده از روش CLI برای نصب Vue.js، کاربر باید دانش اولیه برنامه نویسی front-end و Node.js داشته باشد.
برای نصب آخرین نسخه پایدار Vue.js روی Ubuntu 22.04 با استفاده از Vue Command Line Interface، دستور زیر را در قسمت اجرا کنید terminal:

نسخه پایدار Vue.js با موفقیت نصب شد روی اوبونتو 22.04 با استفاده از Vue CLI.
چگونه نسخه نصب شده Vue.js را تأیید کنیم
برای بررسی نسخه نصب شده Vue.js روی در اوبونتو دستور زیر را اجرا کنید terminal:

نسخه نصب شده Vue.js 5.0.4 است
چگونه به نسخه پایدار Vue.js ارتقا دهیم؟
برای ارتقا به آخرین نسخه پایدار Vue.js روی اوبونتو 22.04، دستور زیر را اجرا کنید:

چگونه یک برنامه Vue.js ایجاد کنیم؟
دو راه برای ایجاد یک برنامه Vue.js وجود دارد:
- از طریق CLI
- از طریق رابط کاربری گرافیکی
یک برنامه Vue.js با استفاده از CLI ایجاد کنید
برای راه اندازی Vue.js، با اجرای دستور زیر یک برنامه نمایشی با استفاده از CLI ایجاد کنید:
در اینجا، «برنامه آزمایشی» نام برنامه است. همچنین می توانید نام انتخابی خود را ارائه دهید.

یک پیش تنظیم را انتخاب کنید (Vue 3 آخرین مورد است و ترجیح داده می شود):

شروع به ایجاد و تنظیم برنامه برای شما می کند:

پروژه “برنامه آزمایشی” با موفقیت ایجاد شد.
یک برنامه Vue.js از طریق رابط کاربری گرافیکی ایجاد کنید
برای راه اندازی Vue.js یا ایجاد یک برنامه آزمایشی از طریق متد GUI، به سادگی دستور زیر را اجرا کنید که پنجره را در مرورگر باز می کند:

پس از اجرای دستور در terminal، لینک ارائه شده را در مرورگر باز کنید و یک صفحه وب مانند تصویر زیر خواهید داشت:

کلیک روی گزینه منوی «ایجاد» و از قسمت ظاهر شده، کلیک کنید روی دکمه “ایجاد یک پروژه جدید در اینجا”:

نام پروژه، مدیر بسته را تنظیم کرده و کلیک کنید روی دکمه “بعدی”:

Preset را تنظیم کنید (پیشفرض Vue 3 خوب است):

شروع به ایجاد یک پروژه می کند و در مدتی نهایی نهایی می شود.

پروژه Vue با موفقیت ایجاد شد و میتوانید با رفتن به فهرست پروژه و باز کردن فایلهای مربوطه، کدنویسی را شروع کنید.
نتیجه
برای نصب Vue.js روی اوبونتو، ابتدا پیش نیازها (Node.js و NPM) را نصب کنید و سپس Vue.js را با استفاده از دستور «npm install vue@next» یا «sudo npm install -g @vue/cli» نصب کنید. در این مقاله به صورت گام به گام توضیح داده شده است process روی روش نصب Vue.js با استفاده از دو روش از جمله نصب nodejs و npm. همچنین روش شروع به کار با آخرین نسخه پایدار Vue.js روی اوبونتو 22.04.
لطفا در صورت وجود مشکل در متن یا مفهوم نبودن توضیحات، از طریق دکمه گزارش نوشتار یا درج نظر روی این مطلب ما را از جزییات مشکل مشاهده شده مطلع کنید تا به آن رسیدگی کنیم
زمان انتشار: 1402-12-30 19:56:03



