از طریق منوی جستجو مطلب مورد نظر خود در وبلاگ را به سرعت پیدا کنید
مقدمه ای بر اجزای Vue هنگام توسعه یک برنامه کاربردی بزرگ، همیشه ایده خوبی است که آن را به اجزای کوچکتر تقسیم کنید تا خواندن، ساختار و نگهداری کد آسانتر شود. اکثر مبتدیان Vue درک می کنند که چه اجزایی حداقل از نظر مفهومی هستند، اما ممکن است به طور کامل درک نکنند که چه چیزی را می توانند و چه کاری را نمی توانند انجام دهند.

سرفصلهای مطلب
معرفی
هنگام توسعه یک برنامه بزرگ، همیشه ایده خوبی است که آن را به اجزای کوچکتر تقسیم کنید تا خواندن، ساختار و نگهداری کد آسانتر شود. اکثر مبتدیان Vue می دانند که چه اجزایی حداقل از نظر مفهومی هستند، اما ممکن است به طور کامل درک نکنند که چه چیزی را می توانند و چه کاری را نمی توانند انجام دهند.
در این راهنما، ما نگاهی خواهیم داشت به اینکه یک مؤلفه در Vue چیست، چگونه کار می کند، چگونه داده ها و رویدادها را از طریق آنها منتقل کنیم و موارد دیگر.
کامپوننت Vue چیست؟
اجزاء نمونههای قابل استفاده مجدد از عناصر Vue هستند که شامل الگوها، سبکها و عناصر جاوا اسکریپت هستند. هر کامپوننت “چیز خودش” است، مشابه اینکه هر عنصر HTML “چیز خودش” است، و هر دو مولفه Vue و عناصر HTML به ما اجازه میدهند که از آنها به عنوان بلوکهای ساختمانی برای صفحات وب استفاده کنیم.
شما می توانید اجزای Vue را به عنوان عناصر HTML آغشته به جاوا اسکریپت در نظر بگیرید که می توانید خودتان آنها را تعریف و دستکاری کنید.
یک برنامه معمولی Vue از مؤلفه های متعددی تشکیل شده است که می توانند هر چند بار که لازم است مورد استفاده مجدد قرار گیرند.
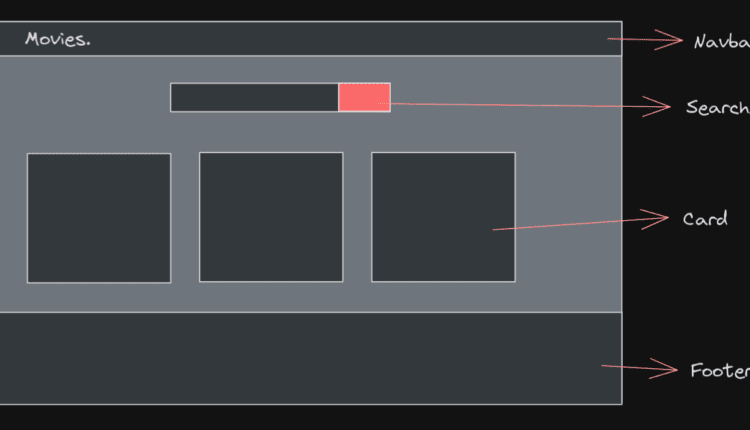
به عنوان مثال، یک وب سایت معمولی دارای بخش هایی است که ظاهر می شوند روی همه صفحات – نوار ناوبری، هدر، پاورقی و غیره روی. بنابراین، این یک عمل خوب در نظر گرفته می شود که هر یک از آنها را به یک جزء جداگانه تبدیل کنید. به این ترتیب، ما کدهایی با ساختار، خوانا، قابل استفاده مجدد و به راحتی قابل نگهداری ایجاد می کنیم:

چگونه یک کامپوننت Vue ایجاد کنیم
بسته به اینکه دو روش اساسی برای ایجاد یک کامپوننت Vue وجود دارد روی پروژه ما چگونه ایجاد شد – با یا بدون تنظیم ساخت. در حالت اول، هر جزء در یک فایل جداگانه ذخیره می شود. در حالت دوم، ممکن است چندین مؤلفه در یک فایل وجود داشته باشد.
توجه داشته باشید: توضیح اینکه الف چیست راه اندازی ساخت و روش انجام آن بسیار فراتر از محدوده این راهنما است. اگر می خواهید در مورد اصول اولیه Vue اطلاعات بیشتری کسب کنید، مکان خوبی برای شروع این است “شروع سریع” مقاله از اسناد رسمی Vue.
کامپوننت های Vue را با یک Build Setup ایجاد کنید
اکثر پروژه ها با استفاده از راه اندازی ساخت، که ما را قادر می سازد اجزای یک فایل را ایجاد کنیم (SFCs) – فایل های کامپوننت اختصاصی با .vue افزونه. این به ما امکان می دهد الگو، منطق و استایل یک جزء Vue را در یک فایل واحد کپسوله کنیم:
<!-- Vue-specific JavaScript -->
<script>
export default {
data() {
return {
title: 'Hello World!'
}
}
}
</script>
<!-- HTML Template -->
<template>
<div>
<p class="title">{{ title }}</p>
</div>
</template>
<!-- CSS Styling -->
<style>
.title {
color: red;
}
</style>
توجه داشته باشید: برای جلوگیری از تضاد با عناصر موجود و آینده HTML، همیشه بهتر است هنگام نامگذاری اجزای خود از نام های چند کلمه ای به جای نام های تک کلمه ای استفاده کنید. این برای اجزای داخلی مانند root جزء (App، Transition، و غیره روی).
اجزای Vue را بدون تنظیم ساخت ایجاد کنید
اگر به هر دلیلی نمی توانید از یک مدیریت بسته مانند npm برای نصب Vue روی دستگاه شما، همچنان می توانید از Vue در برنامه خود استفاده کنید. جایگزینی برای ساخت Vue با استفاده از npm نصب Vue از طریق a است CDN (شبکه تحویل محتوا) به طور مستقیم در برنامه شما اجازه دهید به سرعت به این روش برای ایجاد یک جزء Vue بپردازیم.
نصب Vue بدون ساخت، ما را قادر میسازد تا مانند جاوا اسکریپت ساده از قابلیتهای ویژه Vue استفاده کنیم. نحو تا حدودی شبیه به آنچه در SFC های معمولی دیده ایم است:
export default {
data() {
return {
title: 'Hello World!'
}
},
template: `
<div>
<p class="title">{{ title }}</p>.
</div>`
}
در این راهنما، ما از نحو SFC، زیرا متداول ترین روشی است که برای ایجاد کامپوننت استفاده می شود.
روش ثبت کامپوننت ها در Vue
تا اینجا روش ایجاد کامپوننت در Vue را دیدیم. گام بعدی استفاده از این اجزا در کامپوننت دیگری خواهد بود (سلسله مراتب والدین-فرزند).
برای انجام این کار، ابتدا باید اجزایی را که می خواهیم استفاده کنیم، ثبت کنیم. این ثبت مستلزم وارد کردن و سپس ثبت اجزا است. دو گزینه برای انجام این کار وجود دارد – جهانی و ثبت نام محلی.
اجزای Vue – ثبت جهانی
اجزای ثبت شده جهانی، همانطور که از نام آن پیداست، به صورت جهانی در دسترس هستند، به این معنی که می توانند در هر جزء برنامه ما بدون نیاز به استفاده از آنها استفاده شوند. import آنها را دوباره این کار با ثبت یک جزء با استفاده از app.component() روش:
import ChildComponent from './App.vue'
app.component('ChildComponent', ChildComponent)
در شرایطی که مولفه های زیادی داریم، می توانیم زنجیر آنها را به این ترتیب:
app
.component('ChildComponent', ChildComponent)
.component('ProfileComponent', ProfileComponent)
بعد از اینکه اجزای خود را ثبت کردیم، میتوانیم با استفاده از نحو زیر از آنها در قالب هر مؤلفه در این برنامه استفاده کنیم:
<ChildComponent/>
<ProfileComponent/>
اجزای Vue – Local ثبت
ما در بیشتر موارد از ثبت محلی استفاده خواهیم کرد زیرا به ما امکان می دهد تا در دسترس بودن اجزای ثبت شده خود را محدود کنیم. وارد کردن این اجزا و سپس اضافه کردن آنها به components گزینه این کار را انجام می دهد:
<script>
import ChildComponent from './ChildComponent.vue'
export default {
components: {
ChildComponent
}
}
</script>
<template>
<ChildComponent />
</template>
هنگام نامگذاری اجزاء، استفاده کنید CamelCase تا مشخص شود که این یک جزء Vue به جای یک عنصر HTML بومی در قالب ها است. این کار را نیز آسان تر می کند import و کامپوننت ها را در جاوا اسکریپت ثبت کنید.
توجه داشته باشید: برای ارجاع به مؤلفه ثبت شده خود در قالب، ما معمولاً استفاده می کنیم CamelCase یا کیسه کباب برچسب ها – <MyComponent /> یا <my-component />، به ترتیب.
روش عبور داده از طریق اجزای Vue
یکی از مزایای ایجاد کامپوننت، امکان استفاده مجدد از کد با ماژولار کردن آن است.
فرض کنید در حال ایجاد یک جزء نمایه کاربر هستیم که باید داده های هر دانش آموز را از نمایه دریافت کند page; در این حالت، ما باید این داده ها را از مولفه پروفایل (مولفه والد) به مولفه پروفایل کاربر (جزء فرزند) منتقل کنیم و از props استفاده خواهیم کرد.
لوازم جانبی
Props ویژگی های سفارشی هستند که می توانیم ثبت کنیم روی یک کامپوننت، بنابراین میتوانیم دادهها را با استفاده از مولفه والد به مؤلفه فرزند منتقل کنیم props گزینه درون تگ اسکریپت:
<script>
export default {
props: {
title: String,
}
}
</script>
<template>
<h4>{{ title }}</h4>
</template>
توجه داشته باشید: میتوانید در مورد props و روش انتقال انواع دادهها از مؤلفه والد به مؤلفه فرزند بیشتر بیاموزید “راهنمای Vue Props”.
شکاف ها
اسلات Vue فضاهای رزرو شده ای هستند که به ما امکان می دهند هر نوع محتوا را از یک مؤلفه به مؤلفه دیگر منتقل کنیم. این امر کنترل متمرکزتری نسبت به props می دهد زیرا بر خلاف props، مولفه والد محتوای داخل جزء فرزند را کنترل می کند. به عنوان مثال، می توانیم دکمه زیر را ایجاد کنیم:
<!-- my-button.vue -->
<template>
<button class="btn btn-style">
<slot>Click Me</slot>
</button>
</template>
سپس می توانیم از این کامپوننت در هر جایی که می خواهیم استفاده کنیم و محتوای مورد نظر خود را به آن بدهیم. عدم ارائه محتوا به این معنی است که از مقدار پیشفرضی که به آن دادهایم استفاده میکند (روی من کلیک کنید):
<!-- my-form.vue -->
<template>
<my-button>
Submit Form <img src="/img/icons/arrow-icon.jpg">
</my-button>
</template>
روش انتشار رویدادها از اجزای Vue
ما آموختیم که از props برای ارسال داده ها از مولفه والد به مولفه فرزند استفاده می شود. اما ممکن است تعجب کنیم که آیا راهی برای ارسال چیزی از مؤلفه فرزند به مؤلفه والد وجود دارد. و پاسخ این است آره، رویدادها را می توان از مؤلفه فرزند به مؤلفه والد نیز ارسال کرد.
فرض کنید ما یک جزء والد داریم (App.vue) که شامل یک جزء فرزند منفرد است (MyBlogPost.vue). علاوه بر این، جزء فرزند حاوی دکمه ای است که قرار است عنوان را تغییر دهد.
فرض کنید ما می خواهیم عنوان خود را تغییر دهیم page هنگامی که یک دکمه کلیک می شود، به طوری که یک تابع فعال می شود:
<!-- App.vue -->
<script>
import MyBlogPost from './BlogPost.vue'
export default {
components: {
MyBlogPost
},
data() {
return {
title: "Hello World"
}
},
methods:{
changeText: function(){
this.title = "New Title"
}
}
}
</script>
<template>
<div>
<MyBlogPost :title="title" @change-text=changeText></MyBlogPost>
</div>
</template>
و کامپوننت فرزند به شکل زیر خواهد بود:
<!-- MyBlogPost.vue -->
<script>
export default {
props: ('title'),
emits: ('change-text')
}
</script>
<template>
<div class="blog-post">
<h4>{{ title }}</h4>
<button @click="$emit('change-text')">Change Title</button>
</div>
</template>
نتیجه
در این راهنما، روش کار با کامپوننتها در Vue را یاد گرفتهایم که برای هر کسی که از Vue استفاده میکند ضروری است. همچنین روش ارسال و دریافت داده و همچنین روش انتشار رویدادها را یاد گرفتیم.
منتشر شده در 1403-01-05 00:20:04



