از طریق منوی جستجو مطلب مورد نظر خود در وبلاگ را به سرعت پیدا کنید
استفاده از کتابخانه Plotly برای تجسم داده های تعاملی در پایتون

سرفصلهای مطلب
در مقاله قبلی خود توضیح دادم که چگونه می توان از کتابخانه پانداها برای ترسیم نمودارهای پایه و سری زمانی استفاده کرد. در حالی که پانداها، Matplotlib، و متولد دریا کتابخانه ها کتابخانه های بسیار خوبی برای رسم داده ها هستند، آنها فقط می توانند نمودارهای ایستا را ترسیم کنند. نمودارهای ایستا مانند تصاویر ساده غیر تعاملی هستند. در بیشتر موارد، نمودارهای استاتیک برای انتقال اطلاعات کافی است. با این حال، در برخی موارد ممکن است بخواهید تعامل کاربر را به طرح های خود اضافه کنید.
در این مقاله روش عملکرد پایتون را خواهیم دید توطئه از کتابخانه می توان برای ترسیم نمودارهای تعاملی استفاده کرد. ما با استفاده از داده های جغرافیایی رسم خواهیم کرد plotly و توضیح خواهد داد که چگونه یک کاربر می تواند با چنین نمودارهایی تعامل داشته باشد.
نصب کتابخانه های مورد نیاز
برای نصب کتابخانه Plotly با استفاده از “pipابزار، باید دستور زیر را اجرا کنید:
$ pip install plotly
علاوه بر Plotly، ما نیز استفاده خواهیم کرد دکمه سرآستین، که به عنوان یک اتصال دهنده بین کتابخانه Pandas و Plotly کار می کند و به ما کمک می کند نمودارهای تعاملی را مستقیماً با استفاده از چارچوب داده Pandas ترسیم کنیم.
برای نصب cufflinks استفاده کردن pip، اسکریپت زیر را اجرا کنید:
$ pip install cufflinks
واردات کتابخانه های مورد نیاز
Plotly اساسا یک کتابخانه آنلاین است که تجسم داده های شما را میزبانی می کند، با این حال، یک بسته داده آفلاین نیز ارائه می دهد که می تواند برای ترسیم نمودارهای تعاملی به صورت آفلاین استفاده شود.
قبل از اینکه بتوانیم Plotly را در قسمت اجرا کنیم Jupyter notebook، که من از آن برای اجرای اسکریپت هایم استفاده می کنم، نیاز دارم import هر دو plotly و cufflinks کتابخانه ها به همراه NumPy و Pandas طبق معمول.
اسکریپت زیر کتابخانه های NumPy و Pandas را وارد می کند:
import pandas as pd
import numpy as np
%matplotlib inline
بعد، ما نیاز داریم import نسخه های آفلاین ماژول های Plotly که در این مقاله از آنها استفاده خواهیم کرد. اسکریپت زیر این کار را انجام می دهد:
from plotly.offline import download_plotlyjs, init_notebook_mode, plot, iplot
قبل از اینکه بتوانیم اسکریپت های خود را اجرا کنیم، باید جاوا اسکریپت را به خود متصل کنیم notebook. از آنجایی که طرحهای Plotly تعاملی هستند، از جاوا اسکریپت در پشت صحنه استفاده میکنند. اسکریپت هایی که قرار است اجرا کنیم در قسمت اجرا می شوند Jupyter notebook. برای اتصال Jupyter notebook با جاوا اسکریپت باید اسکریپت زیر را اجرا کنیم:
init_notebook_mode(connected=True)
در نهایت، ما نیاز داریم import را cufflinks کتابخانه و مطمئن شوید که ما از آن به صورت آفلاین استفاده خواهیم کرد. برای انجام این کار، اسکریپت زیر را اجرا کنید:
import cufflinks as cf
cf.go_offline()
اکنون همه چیزهایی که برای ترسیم نمودارهای Plotly تعاملی نیاز داریم در داخل خود داریم Jupyter نوت بوک ها
Plotly for Basic Plots
در این بخش، از کتابخانه Plotly برای ترسیم نمودارهای تعاملی اولیه استفاده خواهیم کرد. در بخش بعدی خواهیم دید که چگونه می توان از Plotly برای ترسیم داده های جغرافیایی استفاده کرد.
مجموعه داده
مجموعه داده ای که می خواهیم برای این بخش استفاده کنیم مجموعه داده “Tips” است که به طور پیش فرض با کتابخانه Seaborn دانلود می شود. مجموعه داده حاوی اطلاعاتی در مورد مبلغی است که گروهی از افراد در ناهار و شام خرج می کنند. مجموعه داده شامل جنسیت، قیمت، نکات، سن، اندازه، روز، زمان و اینکه افرادی که ناهار یا شام خوردهاند سیگاری بودهاند یا خیر.
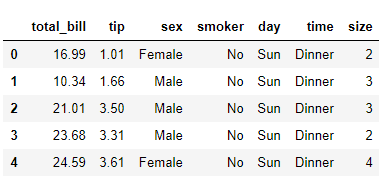
اسکریپت زیر مجموعه داده را وارد می کند و پنج ردیف اول مجموعه داده را نمایش می دهد:
import seaborn as sns
dataset = sns.load_dataset('tips')
dataset.head()
خروجی اسکریپت به شکل زیر است:

از خروجی، می توانید ببینید که مجموعه داده ما شامل سه ستون عددی است: total_bill، tip، و size و چهار ستون طبقه بندی شده: sex، smoker، day، و time.
قبل از استفاده از Plotly برای ترسیم نمودارهای تعاملی، بیایید به خود یادآوری کنیم که چگونه از پانداها برای ترسیم نمودارهای استاتیک استفاده کردیم. بیایید تماس بگیریم plot() روش روی چارچوب داده ما را ببینیم که چگونه پانداها نمودارهای ایستا را ترسیم می کنند. ما مقادیر ستون های ‘total_bill’، ‘tip’ و ‘sex’ را رسم می کنیم. به اسکریپت زیر نگاه کنید:
dataset2 = dataset(("total_bill", "tip", "size"))
dataset2.plot()
می توانید ببینید که برای رسم یک نمودار، ما به سادگی آن را فراخوانی می کنیم plot روش روی چارچوب داده ما
خروجی:

از خروجی، می توانید نمودار خط استاتیک برای ستون ‘total_bill’ و ‘Tips’ را مشاهده کنید.
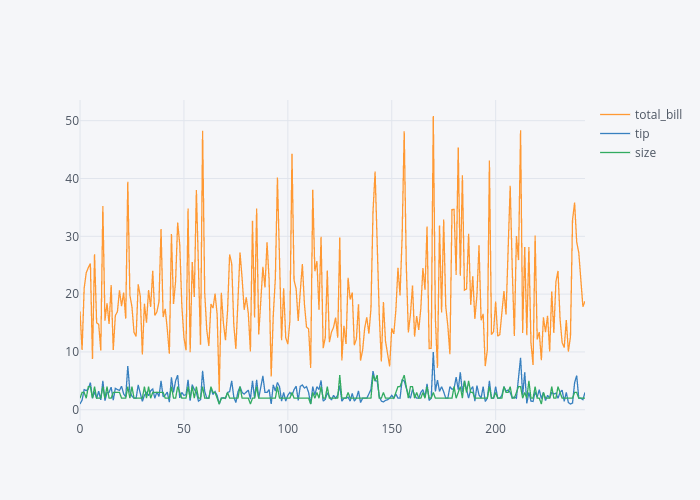
حال بیایید ببینیم چگونه می توانیم با استفاده از Plotly نمودارهای تعاملی ترسیم کنیم. در قسمتی که کتابخانه ها را وارد کردیم، ما import را plot() تابع از plotly.offline مدول. برای ترسیم نمودارهای تعاملی با استفاده از چارچوب داده Pandas، کافی است آن را فراخوانی کنیم iplot() روش به جای plot روش. به مثال زیر دقت کنید:
dataset2.iplot()
هنگامی که اسکریپت فوق را اجرا کردید، باید یک نمودار خط تعاملی برای آن مشاهده کنید total_bill، tip و sex ستون ها مطابق شکل زیر:
اگر ماوس را روی نمودار نگه دارید، باید مقادیر تغییر را مشاهده کنید. میتوانید با استفاده از گزینههای موجود در گوشه سمت راست بالای طرح، بزرگنمایی و کوچکنمایی کنید. همچنین می توانید ستون هایی را از طرح اضافه و حذف کنید. در نهایت، می توانید نمودار را به عنوان یک تصویر ثابت نیز ذخیره کنید.
در ادامه بخش، ما برخی از پرکاربردترین نمودارهای تعاملی را با استفاده از Plotly ترسیم خواهیم کرد.
طرح نوار
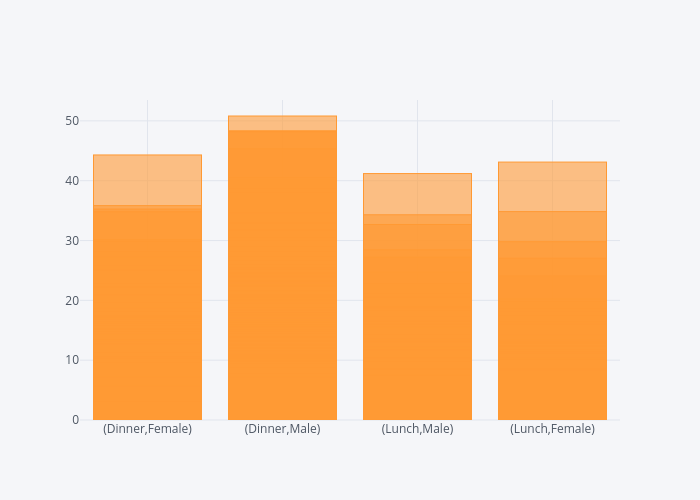
برای رسم نمودار نوار تعاملی با استفاده از Plotly، می توانید از iplot() تابع. شما باید “bar” را به عنوان مقدار ارسال کنید kind پارامتر از iplot() تابع. علاوه بر این، شما باید لیستی از ستون های دسته بندی را که می خواهید نمودارهای خود را برای آنها رسم کنید، به x صفت. در نهایت، ستون عددی به عنوان یک مقدار به y صفت. اسکریپت زیر یک طرح نواری برای time و sex ستون ها روی محور x و total_bill روی محور y
dataset.iplot(kind='bar', x=('time', 'sex'),y='total_bill')
خروجی:
از خروجی می توانید ببینید که چهار میله برای کل صورت حساب ترسیم شده است. نوارها همه ترکیبات ممکن از مقادیر را نشان می دهند sex و time ستون ها.
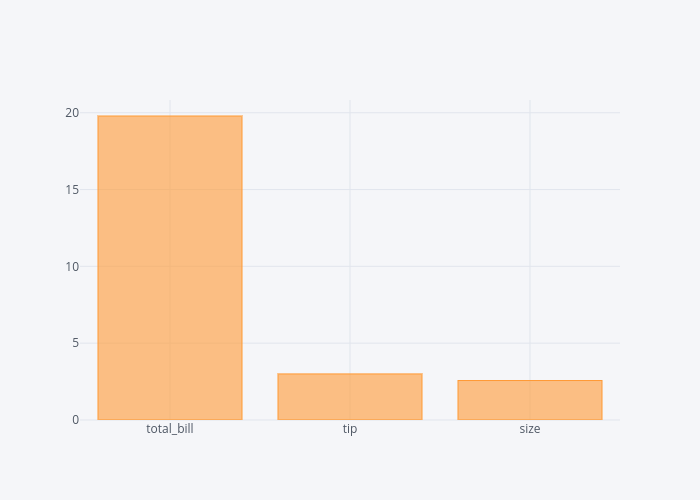
علاوه بر مشخص کردن ستونها برای نمودارهای نوار، میتوانید به سادگی یک تابع جمع را فراخوانی کنید روی فریم داده پانداها را فراخوانی کنید iplot() تابع و “bar” را به عنوان مقدار برای kind صفت. این نوار را برای هر ستون عددی با توجه به تابع جمع رسم می کند. به عنوان مثال، اگر می خواهید نمودار نواری حاوی مقادیر میانگین برای را رسم کنید total_bill، tip و size ستون، می توانید از اسکریپت زیر استفاده کنید:
dataset.mean().iplot(kind='bar')
خروجی:
در خروجی، می توانید نمودارهای نوار را با مقادیر میانگین برای مشاهده کنید total_bill، tip و size ستون
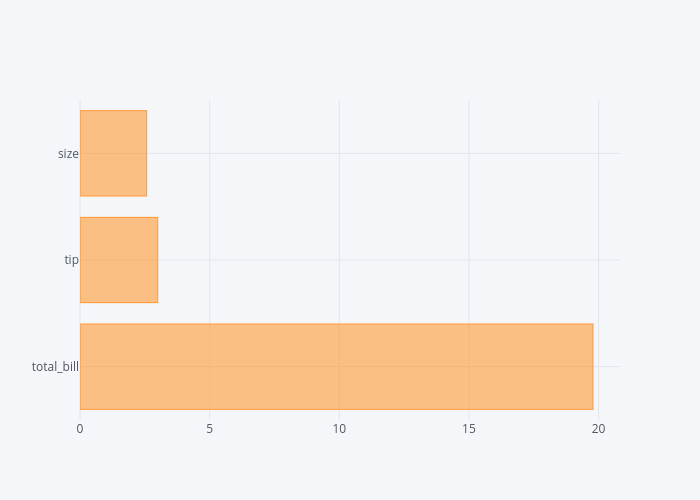
علاوه بر نمودارهای نوار عمودی، می توانید نمودارهای نوار افقی را نیز ترسیم کنید. تنها کاری که باید انجام دهید این است که بگذرید barh به عنوان یک صفت برای kind پارامتر، همانطور که در اسکریپت زیر نشان داده شده است:
dataset.mean().iplot(kind='barh')
خروجی:
در خروجی، می توانید نمودارهای نوار افقی را برای مقادیر میانگین مشاهده کنید total_bill، tip و size ستون ها.
طرح پراکندگی
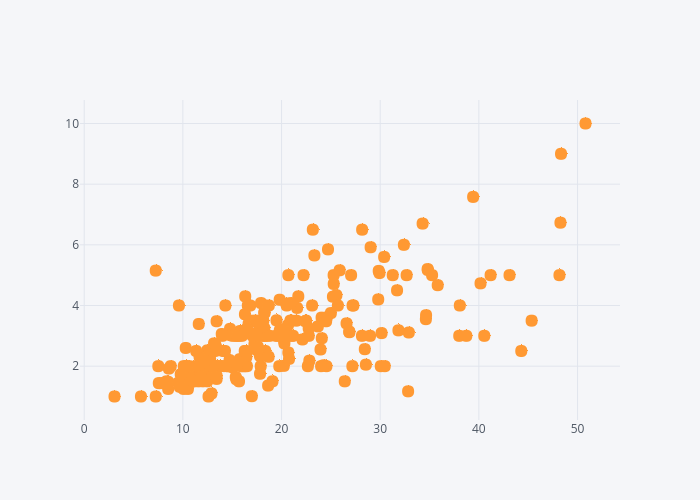
برای رسم نمودار پراکندگی تعاملی، باید “scatter” را به عنوان مقدار برای آن ارسال کنید kind پارامتر از iplot() تابع. علاوه بر این، باید نام ستون ها را برای محور x و y ارسال کنید. اسکریپت زیر یک طرح پراکنده برای total_bill ستون روی محور x و tip ستون روی محور y
dataset.iplot(kind='scatter', x='total_bill', y='tip', mode='markers')
خروجی:
ماوس خود را روی نمودار تعاملی نگه دارید تا مقادیر در حال تغییر آن را مشاهده کنید total_bill و tip ستون ها.
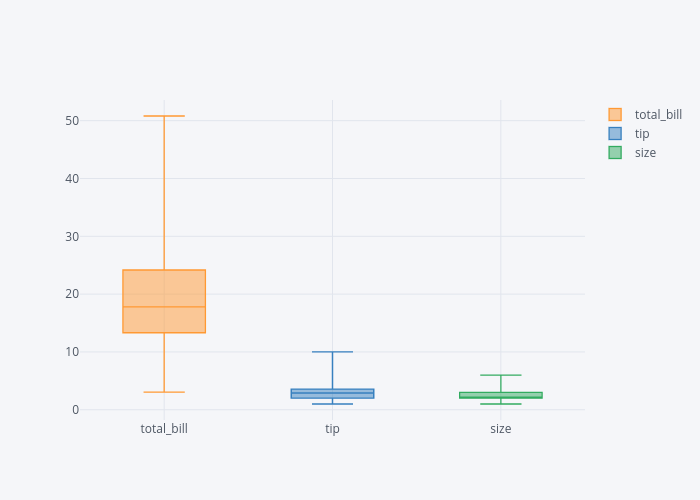
طرح جعبه
در یکی از مقالات قبلی ام توضیح دادم که نمودار جعبه چیست و چگونه می توانیم آن را با استفاده از کتابخانه Seaborn ترسیم کنیم. نمودار جعبه اطلاعات چارک را برای ستون های عددی ترسیم می کند. فاصله بین سبیل پایین و پایین جعبه اولین چارک را نشان می دهد. فاصله بین پایین جعبه تا وسط جعبه، چارک دوم را نشان می دهد. به طور مشابه، فاصله از وسط جعبه تا انتهای بالایی جعبه، ربع سوم را کمیت میکند، در حالی که فاصله از بالای جعبه تا سبیل بالایی، آخرین ربع را نشان میدهد.
با استفاده از Plotly، می توانید نمودارهای جعبه تعاملی را ترسیم کنید. تنها کاری که باید انجام دهید این است که box به عنوان ارزش به kind پارامتر از iplot() مطابق شکل زیر عمل کنید:
dataset2.iplot(kind='box')
در خروجی، نمودارهای جعبه ای را برای تمام ستون های عددی در داده ها مشاهده خواهید کرد total_bill، tip و size.
خروجی:
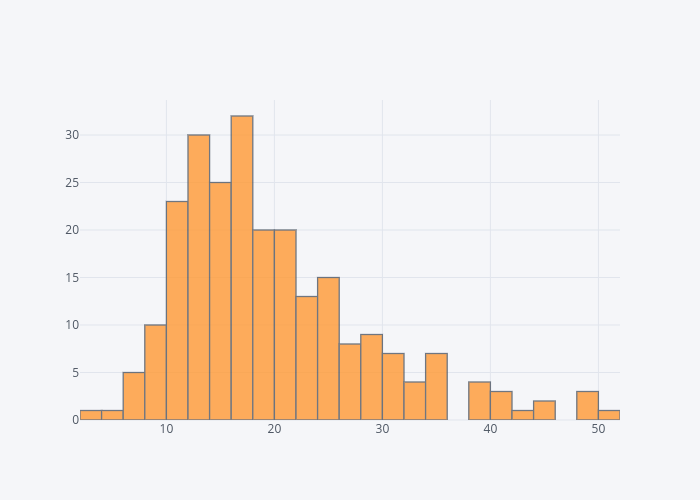
داستان تاریخ
کتابخانه Plotly همچنین می تواند برای رسم نمودارهای هیستوگرام تعاملی برای هر ستون در مجموعه داده استفاده شود. برای انجام این کار، شما باید عبور کنید hist به عنوان ارزش به kind پارامتر از iplot() تابع. همچنین می توانید تعداد سطل ها را با استفاده از bins صفت. اسکریپت زیر هیستوگرام را برای total_bill ستون:
dataset('total_bill').iplot(kind='hist',bins=25)
خروجی:
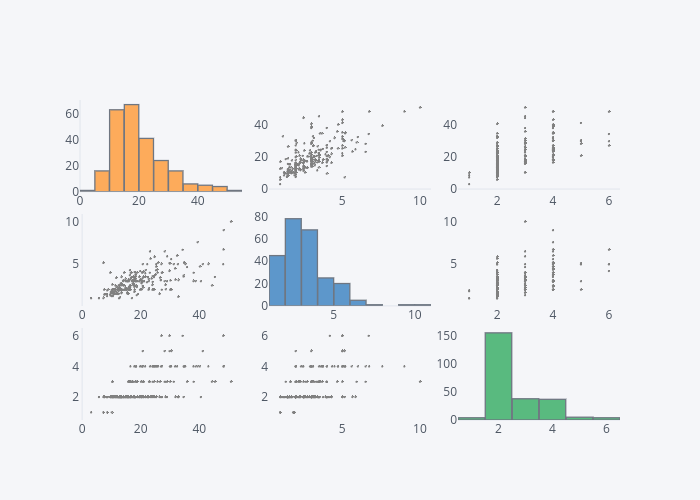
طرح ماتریس پراکندگی
نمودار ماتریس پراکندگی اساساً مجموعه ای از تمام نمودارهای پراکندگی برای ستون های عددی در مجموعه داده شما است.
dataset2.scatter_matrix()
طرح گسترش
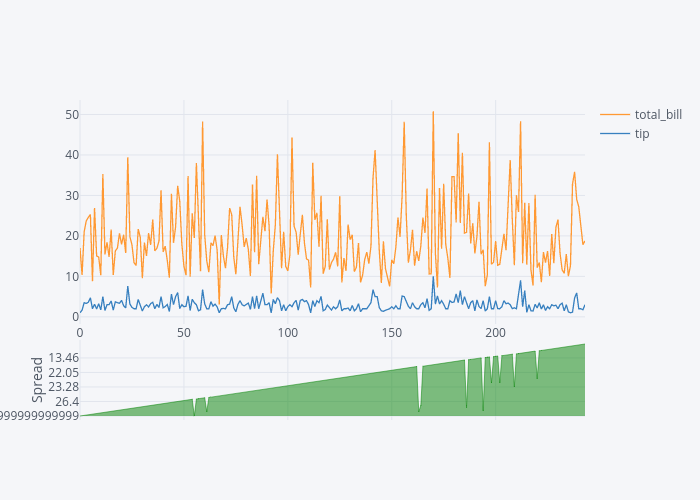
نمودار گسترش نشان دهنده گسترش بین دو یا بیشتر از ستون های عددی در هر نقطه خاص است. به عنوان مثال، برای مشاهده گسترش بین total_bil و tip، می توانید از تابع spread به صورت زیر استفاده کنید:
dataset(('total_bill','tip')).iplot(kind='spread')
خروجی:
از خروجی، شما می توانید آن را به عنوان total_bill افزایش می یابد، گسترش بین total_bill و tip نیز افزایش می یابد.
نقشه های سه بعدی
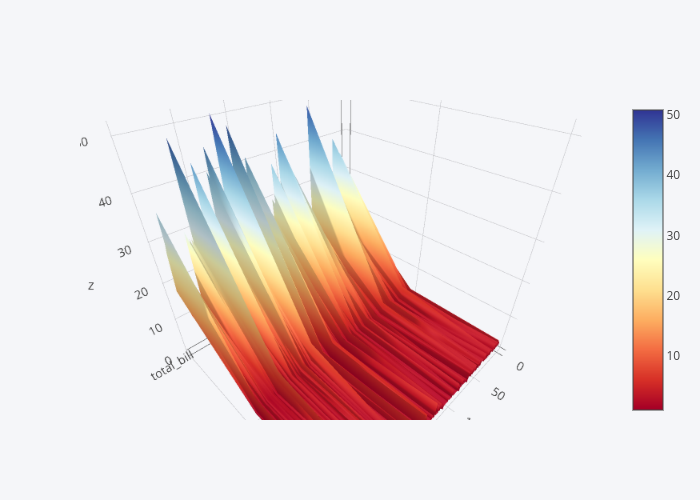
در نهایت، علاوه بر نمودارهای دو بعدی، می توانید با استفاده از کتابخانه Plotly، نمودارهای تعاملی سه بعدی نیز ایجاد کنید. به عنوان مثال، برای دیدن طرح سه بعدی برای total_bill، tip و size ستون، اسکریپت زیر را اجرا کنید.
dataset2 = dataset(("total_bill", "tip", "size"))
data = dataset2.iplot(kind='surface', colorscale='rdylbu')
در خروجی می توانید نمودار سه بعدی را ببینید، می توانید حرکت کنید، آن را بچرخانید، و بزرگنمایی و بزرگنمایی طرح را انجام دهید.
خروجی:
در این بخش، ما تعدادی از متداول ترین طرح های تعاملی ارائه شده Plotly را دیدیم. در بخش بعدی خواهیم دید که چگونه می توان از کتابخانه Plotly برای رسم داده های جغرافیایی استفاده کرد.
طرح برای توطئه های جغرافیایی
برای ترسیم نمودارهای جغرافیایی با Plotly، از نقشه های Choropleth استفاده می کنیم. نقشه های Choropleth انواع خاصی از نمودارهای Plotly هستند که برای ترسیم داده های جغرافیایی استفاده می شوند. مستندات دقیق در مورد روش استفاده از نقشه های choropleth موجود است اینجا.
در این قسمت با کمک مثال ها روش ترسیم نقشه های جغرافیایی برای ایالات متحده و همچنین برای کل جهان را خواهیم دید. اما قبل از نوشتن کد رسم نمودارهای جغرافیایی، ابتدا اجازه دهید import کتابخانه های مورد نظر
import plotly.plotly as py
import plotly.graph_objs as go
from plotly.offline import download_plotlyjs, init_notebook_mode, plot, iplot
init_notebook_mode(connected=True)
import pandas as pd
نقشه های جغرافیایی برای ایالات متحده
چهار مرحله برای ترسیم نقشه های جغرافیایی با استفاده از Plotly وجود دارد.
مرحله 1: یک دیکشنری داده ایجاد کنید
اولین قدم این است که یک دیکشنری داده ایجاد کنید که در واقع حاوی داده هایی باشد که می خواهید نمایش دهید روی نقشه. برای این کار اسکریپت زیر را اجرا کنید که بعد از آن خط به خط توضیح خواهم داد.
map_data = dict(type='choropleth',
locations=('MI', 'CO', 'FL', 'IN'),
locationmode='USA-states',
colorscale='Portland',
text=('Michigan', 'Colorado', 'Florida', 'Indiana'),
z=(1.0,2.0,3.0,4.0),
colorbar=dict(title="USA States")
)
شما باید مقادیری را برای چندین کلید در فرهنگ لغت داده مشخص کنید. آنها به شرح زیر است:
type: از آنجایی که ما از نقشه های choropleth استفاده می کنیم، نوع آن همیشه خواهد بودchoropleth.locations: در اینجا باید اختصارات حالت هایی را که می خواهیم نمایش دهیم ارسال کنیم روی نقشه ما چهار حالت نمایش داده خواهد شد روی نقشه ما: «میشیگان (MI)»، «کلرادو (CO)»، «فلوریدا (FL)، «ایندیانا (IN)»locationmodeخواهد بودUSA-stateاز آنجایی که ما فقط نقشه ایالات متحده را نشان می دهیم.colorscale: از این کلید برای تعیین رنگ طرح استفاده می شود. بررسی کنید مستندات برای گزینه های رنگ بیشترtext: حاوی لیستی از رشته ها است که زمانی که ماوس روی محل وضعیت قرار می گیرد نمایش داده می شود.- این
zکلید حاوی لیستی از مقادیر عددی است که هنگامی که ماوس روی مکان حالت قرار می گیرد، نمایش داده می شود. colorbarیک فرهنگ لغت است. برایtitleکلید، می توانید متنی که نمایش داده می شود را مشخص کنید روی نوار رنگ
مرحله 2: یک Layout ایجاد کنید
پس از ایجاد دیکشنری داده، مرحله بعدی ایجاد فرهنگ لغت طرح بندی است. دیکشنری طرح بندی ایالات متحده همانطور که در اسکریپت زیر نشان داده شده است ساده است.
map_layout = dict(geo = {'scope':'usa'})
فرهنگ لغت یک فرهنگ لغت دیگر به نام می گیرد geo. از ارزش گذشتیم usa برای scope کلید از آنجایی که نقشه ما فقط محدود به ایالات متحده است.
مرحله 3: شی گراف ایجاد کنید
اگر به بخشی که کتابخانه ها را وارد کردیم نگاه کنید، آن را وارد کردیم plotly.graph_objs کلاس مرحله سوم ایجاد یک شی از این نمودار است. برای این کار باید با شماره تماس بگیریم Figure عملکرد از جسم شی دو پارامتر دارد: data و layout. دیکشنری داده خود را به پارامتر اول و دیکشنری layout را به پارامتر دوم منتقل می کنیم، همانطور که در زیر نشان داده شده است:
map_actual = go.Figure(data=(map_data), layout=map_layout)
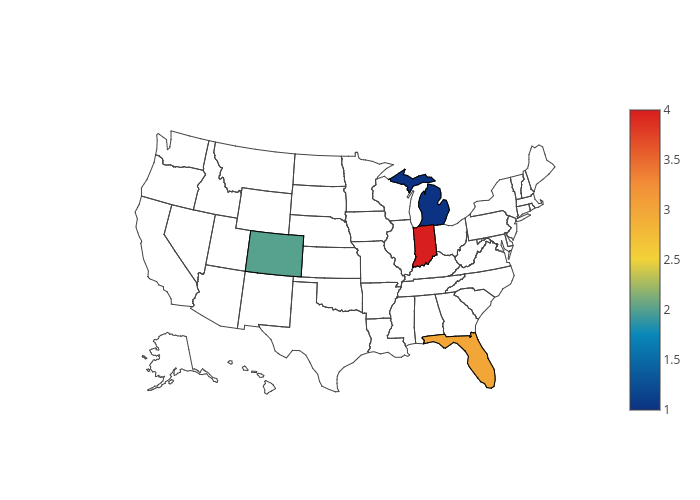
مرحله 4: روش iplot() را فراخوانی کنید
مرحله آخر تماس با iplot() تابع و شی گرافی را که در مرحله سوم ایجاد کردیم، مطابق شکل زیر به آن ارسال کنید:
iplot(map_actual)
در خروجی، نمودار جغرافیایی چهار ایالت آمریکا را مشاهده خواهید کرد. می بینید که بقیه ایالت رنگی نشده است زیرا ما هیچ اطلاعاتی در مورد آن حالت ها مشخص نکردیم. اگر ماوس را روی حالت های رنگی قرار دهید، مقادیر مربوط به آن را خواهید دید text و z کلیدهایی که هنگام ایجاد فرهنگ لغت داده خود مشخص کردیم.
نقشه های جغرافیایی برای ایالات متحده با استفاده از CSV
اکنون ما یک ایده اولیه داریم که چگونه می توانیم با استفاده از نقشه های Plotly و choropleth نمودارهای جغرافیایی ایجاد کنیم. اجازه دهید اکنون یک نقشه پیچیده تر ایجاد کنیم. خواهیم دید که چگونه می توانیم از داده های یک فایل CSV برای ایجاد یک نمودار جغرافیایی استفاده کنیم. ما یک نقشه جغرافیایی ایجاد خواهیم کرد که تولید ناخالص داخلی سرانه را برای همه ایالت های ایالات متحده نشان می دهد.
مجموعه داده
مجموعه داده این بخش را می توان از اینجا دانلود کرد لینک کاگل، که در قالب CSV ارائه می شود. من نام فایل را برای خوانایی تغییر داده ام.
اسکریپت زیر مجموعه داده را وارد می کند و پنج ردیف اول آن را در آن چاپ می کند console.
df = pd.read_csv(r'E:/state_gdp.csv')
df.head()
خروجی به شکل زیر است:

مجموعه داده شامل نام ایالت های ایالات متحده آمریکا در Area ستون مجموعه داده همچنین شامل تولید ناخالص داخلی سرانه برای پنج سال از 2013 تا 2017 است. ما داده ها را برای سال 2017 ترسیم خواهیم کرد.
یکی از مشکلات مجموعه داده این است که شامل نام کامل ایالت ها است، در حالی که نقشه های choropleth مخفف نام ایالت ها را می پذیرند. اولین کاری که باید انجام دهیم این است که یک ستون به مجموعه داده خود اضافه کنیم که حاوی اختصارات نام ایالت ها باشد.
یک راه برای انجام این کار این است که یک دیکشنری برای نام ایالت ها و اختصارات آنها ایجاد کنید و سپس ستونی ایجاد کنید که حاوی مقادیر اختصاری از آن فرهنگ لغت باشد. اسکریپت زیر یک فرهنگ لغت ایجاد می کند که در آن کلیدها نام کامل وضعیت و مقادیر اختصارات حالت مربوطه هستند:
us_state_abbrev = {
'Alabama': 'AL',
'Alaska': 'AK',
'Arizona': 'AZ',
'Arkansas': 'AR',
'California': 'CA',
'Colorado': 'CO',
'Connecticut': 'CT',
'Delaware': 'DE',
'Florida': 'FL',
'Georgia': 'GA',
'Hawaii': 'HI',
'Idaho': 'ID',
'Illinois': 'IL',
'Indiana': 'IN',
'Iowa': 'IA',
'Kansas': 'KS',
'Kentucky': 'KY',
'Louisiana': 'LA',
'Maine': 'ME',
'Maryland': 'MD',
'Massachusetts': 'MA',
'Michigan': 'MI',
'Minnesota': 'MN',
'Mississippi': 'MS',
'Missouri': 'MO',
'Montana': 'MT',
'Nebraska': 'NE',
'Nevada': 'NV',
'New Hampshire': 'NH',
'New Jersey': 'NJ',
'New Mexico': 'NM',
'New York': 'NY',
'North Carolina': 'NC',
'North Dakota': 'ND',
'Ohio': 'OH',
'Oklahoma': 'OK',
'Oregon': 'OR',
'Pennsylvania': 'PA',
'Rhode Island': 'RI',
'South Carolina': 'SC',
'South Dakota': 'SD',
'Tennessee': 'TN',
'Texas': 'TX',
'Utah': 'UT',
'Vermont': 'VT',
'Virginia': 'VA',
'Washington': 'WA',
'West Virginia': 'WV',
'Wisconsin': 'WI',
'Wyoming': 'WY',
}
مرحله بعدی اضافه کردن ستونی به مجموعه داده است که حاوی اختصارات باشد. ما می توانیم این کار را با نگاشت مقادیر موجود در آن انجام دهیم Area ستون به کلید در us_state_abbrev فرهنگ لغت. سپس مقادیر مربوطه را می توان به ستون مخفف جدید ایجاد شده مانند شکل زیر اضافه کرد:
df('abbrev') = df('Area').map(us_state_abbrev)
حالا اگر دوباره print بالای دیتافریم با استفاده از head() تابع جدید ایجاد شده را خواهید دید abbrev ستون، همانطور که در زیر نشان داده شده است:
df.head()
خروجی به شکل زیر است:

می توانید اختصارات حالت را در قسمت مشاهده کنید abbrev ستون ذکر این نکته ضروری است که Area ستون دارای مقادیر برای کل کشور نیز هست. با این حال، این کشور یک مخفف متناظر از NaN در آن خواهد داشت abbrev ستون، و بنابراین هنگام رسم نمودار نادیده گرفته می شود.
اکنون که دادههای خود را از قبل پردازش کردهایم، گامهای بعدی مستقیم هستند. ابتدا یک فرهنگ لغت داده حاوی مقادیر از مجموعه داده خود، همانطور که در زیر نشان داده شده است ایجاد می کنیم:
map_data = dict(type='choropleth',
locations=df('abbrev'),
locationmode='USA-states',
colorscale='Reds',
text=df('Area'),
marker=dict(line=dict(color='rgb(255,0,0)', width=2)),
z=df('2017'),
colorbar=dict(title="GDP Per Capita - 2017")
)
شما می توانید آن را در اسکریپت بالا، برای locations کلید ما در حال عبور از abbrev ستون مجموعه داده ما این به این معنی است که طرح جغرافیایی برای تمام ایالت های ایالات متحده چاپ خواهد شد روی صفحه نمایش
به طور مشابه، برای text ما در حال عبور از ستون “Area” هستیم که حاوی نام کامل ایالت است. در نهایت، برای z کلید، ما از تولید ناخالص داخلی سرانه برای سال 2017 عبور می کنیم.
همچنین ذکر این نکته ضروری است که ما در اینجا یک کلید جدید داریم یعنی marker. این برای ایجاد مرز بین ایالات مختلف استفاده می شود. مقدار RGB از 255,0,0 به این معنی است که مرز قرمز خواهد بود. عرض 2 مشخص می کند که عرض حاشیه 2 پیکسل باشد.
مرحله بعدی ایجاد طرح برای نقشه ما است. اسکریپت زیر این کار را انجام می دهد:
map_layout = dict(title='USA States GDP Per Capita - 2017',
geo=dict(scope='usa',
showlakes=True,
lakecolor='rgb(85,173,240)')
)
توجه داشته باشید که در اسکریپت بالا عبور می کنیم True برای showlakes کلید، به این معنی که دریاچه ها نمایش داده می شوند روی نقشه و رنگ آنها همانطور که توسط مقدار RGB مشخص شده آبی روشن خواهد بود rgb(85,173,240).
در نهایت، باید شی گراف را ایجاد کنید و دیکشنری های داده و طرح بندی را به آن منتقل کنید، همانطور که در قسمت قبل انجام دادیم. به اسکریپت زیر نگاه کنید:
map_actual = go.Figure(data=(map_data), layout=map_layout)
به عنوان آخرین مرحله، باید با آن تماس بگیرید iplot() متد کنید و شی گراف جدید ایجاد شده خود را ارسال کنید:
iplot(map_actual)
پس از اجرای اسکریپت بالا، نقشه ای از ایالات متحده با تولید ناخالص داخلی سرانه را مشاهده خواهید کرد. ایالت هایی که رنگ روشن تر دارند تولید ناخالص داخلی کمتری نسبت به ایالت های تیره تر دارند.

نقشه های جغرافیایی برای جهان
در قسمت های قبل نقشه های گرافیکی آمریکا را دیدیم. در این قسمت روش ترسیم نقشه های جغرافیایی جهان را خواهیم دید. این process کم و بیش مشابه باقی می ماند. به عنوان اولین گام، یک دیکشنری داده و به دنبال آن دیکشنری طرح بندی و شی گراف ایجاد می کنیم. در نهایت از آن استفاده خواهیم کرد iplot() تابع رسم نمودار
مجموعه داده
مجموعه داده ای که ما می خواهیم استفاده کنیم شامل یک جمعیت کشوری از جهان برای سال های 1960-2016 است. ما نقشه جغرافیایی جهان را ترسیم خواهیم کرد که جمعیت هر کشور را برای سال 2016 نشان می دهد.
مجموعه داده را می توان از اینجا دانلود کرد لینک کاگل. مجموعه داده در قالب CSV دانلود خواهد شد.
اسکریپت زیر مجموعه داده را وارد کرده و پنج ردیف اول آن را با استفاده از نشان می دهد head() روش.
df = pd.read_csv(r'E:/world_pop.csv')
df.head()
تصویر زیر شامل اسکرین شات از خروجی است:

بیایید یک فرهنگ لغت داده ایجاد کنیم که اطلاعات مربوط به دادههایی را که میخواهیم از مجموعه داده جمعیتی که به تازگی بارگذاری کردهایم رسم کنیم، ذخیره میکند.
map_data = dict(
type='choropleth',
locations=df('Country Code'),
z=df('2016'),
text=df('Country'),
colorbar={'title': 'World Population 2016'},
)
از اسکریپت بالا، می توانید ببینید که تنها تغییری که ما ایجاد کردیم در آن است locations کلید؛ اکنون به جای اختصارات ایالت، “کد کشور” را تصویب می کنیم. این یک الزام اجباری برای ترسیم نقشه جغرافیایی جهان است. برای text کلید، مقادیر را از ستون “Country” ارسال می کنیم که حاوی نام کامل کشور است. به طور مشابه، برای z کلید، مقادیر را از ستون “2016” منتقل می کنیم زیرا این ستونی است که حاوی مقادیر جمعیت برای سال 2016 است.
مرحله بعدی ایجاد دیکشنری طرح بندی است. به اسکریپت زیر نگاه کنید:
map_layout = dict(
title='World Population 2016',
geo=dict(showframe=False)
)
در چیدمان، تنها پارامتری که تغییر می دهیم، the است showFrame کلید برای geo فرهنگ لغت. اگر این کلید روی False، نمودار حاصل دارای مرز نیست.
در مرحله بعد، باید یک شی نمودار Plotly ایجاد کنیم و دیکشنری های داده و طرح بندی را که ایجاد کردیم، به آن منتقل کنیم، همانطور که در زیر نشان داده شده است:
map_actual = go.Figure(data=(map_data), layout=map_layout)
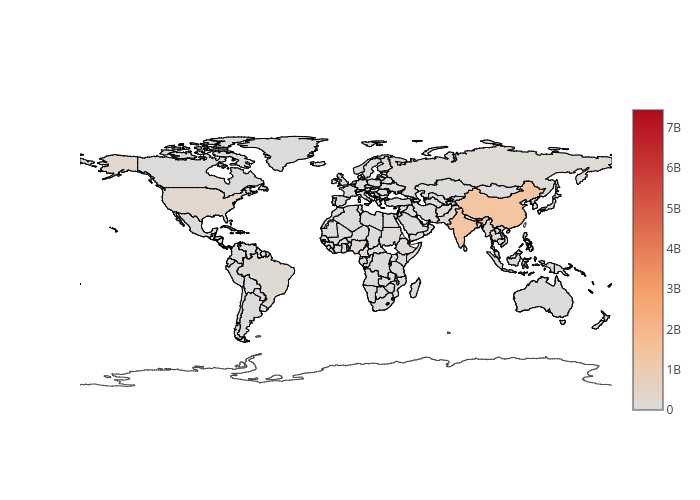
به عنوان آخرین مرحله، باید با آن تماس بگیرید iplot() تابع و شی گرافی را که به تازگی ایجاد کرده ایم به آن ارسال کنید.
خروجی باید به شکل زیر باشد:
در خروجی می توانید نقشه کل جهان را به همراه تراکم جمعیت مشاهده کنید. می بینید که نقشه هند و چین در مقایسه با سایر کشورها تیره تر است زیرا آنها در مقایسه با کشورهای اروپایی که جمعیت کمتری دارند بسیار پرجمعیت تر هستند. اگر ماوس را روی هر کشوری نگه دارید، باید نام کشور را به همراه کل جمعیت ببینید.
به دنبال یک راهنمای عمیق تر روی Plotly و سایر کتابخانه های تجسم پایتون؟ وارسی تجسم داده ها در پایتون برای یک منبع عالی روی 9 مورد از محبوب ترین کتابخانه های موجود، از جمله ویژگی های منحصر به فرد، نقاط قوت و تفاوت های ظریف.
نتیجه
Plotly یک کتابخانه پایتون بسیار مفید برای تجسم داده های تعاملی است. در این مقاله دیدیم که چگونه میتوانیم از Plotly برای رسم نمودارهای پایه مانند نمودارهای پراکنده، نمودارهای خطی، هیستوگرام و نمودارهای سه بعدی استفاده کنیم. ما همچنین دیدیم که چگونه می توان از Plotly برای ترسیم نمودارهای جغرافیایی با استفاده از نقشه choropleth استفاده کرد. به عنوان مثال، ما نقشه های جغرافیایی را برای ایالات متحده و همچنین برای کل جهان ترسیم می کنیم.
پیشنهاد میکنم کتابخانه choropleth را کاوش کنید و سعی کنید نقشههای جغرافیایی بیشتری ایجاد کنید، زیرا ویژگیهای زیادی برای کاوش وجود دارد. مستندات دقیق برای نقشه های choropleth در این لینک موجود است: https://plot.ly/python/choropleth-maps/.
(برچسبها به ترجمه)# python
منتشر شده در 1403-01-25 13:00:15