از طریق منوی جستجو مطلب مورد نظر خود در وبلاگ را به سرعت پیدا کنید
مبانی اسکرپینگ وب پایتون

سرفصلهای مطلب
خراش دادن وب یک مهارت ارزشمند است. این به شما امکان می دهد تا حجم زیادی از داده ها را از صفحات وب بدون هیچ تلاش دستی از طریق استخراج خودکار جمع آوری و تجزیه و تحلیل کنید. Python به دلیل نحوی که برای مبتدیان مناسب است و ماژولهای آماده استفاده از آن، که نوشتن اسکریپتهای اسکریپ وب را آسان میکند، یک انتخاب برتر برای این کار است.
در این مقاله راهنمای گام به گام را به اشتراک می گذاریم روی خراش دادن وب پایتون با استفاده از VPS اوبونتو.
پیش نیازها
برای دنبال کردن این آموزش خراش وب پایتون، شما نیاز دارید:
- وی پی اس اوبونتو با پایتون pip و ماژول venv نصب شده است.
- دسترسی پوسته ایمن (SSH) به VPS.
- دانش اولیه در مورد روش اجرای دستورات روی آ terminal.
در حالی که میتوانید از نظر فنی کد پایتون را بدون استفاده از سرور خصوصی مجازی (VPS) برای اسکرپینگ وب بنویسید. هاستینگer استفاده از یکی را به خصوص برای مبتدیان توصیه می کند. VPS با منابع اختصاصی خود، ثبات بیشتر و عملکرد بهتری را برای خراش دادن وب، به ویژه برای کارهای در مقیاس بزرگ ارائه می دهد. به عنوان مثال، اگر اجرای اسکریپت شما بیش از حد طول می کشد روی دستگاه محلی خود یا مصرف بیش از حد حافظه، می توانید به VPS تغییر دهید تا قدرت خراشیدن خود را افزایش دهید.
روش خراش دادن وب با پایتون
این مراحل را برای راه اندازی اولین پروژه خراش دادن وب خود دنبال کنید.
تنظیم محیط خود برای اسکراپینگ وب پایتون
با ورود به VPS خود از طریق SSH شروع کنید. برای این منظور می توانید از یک کلاینت SSH مانند PuTTY استفاده کنید.
به سادگی PuTTY را دانلود و نصب کنید، آن را راه اندازی کنید، آدرس IP VPS خود را وارد کنید و سپس با استفاده از اطلاعات کاربری خود وارد شوید. اگر شما یک هاستینگer کاربر، می توانید اعتبار ورود به سیستم VPS خود را با پیمایش به آن بیابید hPanel → VPS → مدیریت کنید → دسترسی به SSH.
پس از ورود به سیستم، این دستورات را به ترتیب اجرا کنید.
اولی یک محیط مجازی جدید برای پایتون ایجاد می کند.
python3 -m venv myenv
دستور زیر محیط مجازی را فعال می کند. به عبارت دیگر، شما اکنون در محیط مجازی خود هستید و آماده شروع کار هستید.
source myenv/bin/activate
آخرین دستور نصب می شود سوپ زیبا، که یکی از محبوب ترین کتابخانه های خراش وب پایتون است. آن را بارگذاری خواهد کرد درخواست ها بسته برای ارسال درخواست های HTTP.
pip install requests beautifulsoup4
انجام اولین درخواست شما
پایتون درخواست ها کتابخانه یک رابط کاربر پسند ایده آل برای تعامل با سرورهای وب از طریق درخواست های HTTP فراهم می کند. برای ارائه اولین درخواست خود، اجازه دهید با یک اسکریپت ساده پایتون شروع کنیم – فایلی حاوی کد پایتون که می تواند برای انجام وظایف خاص اجرا شود.
اسکریپت ما از درخواست ها کتابخانه برای ارسال درخواست HTTP GET و print پاسخ HTML
برای این کار می توانید از دستور touch استفاده کنید:
touch temp.py
فایل را در ویرایشگر مورد علاقه خود باز کنید، کد زیر را در آن قرار دهید و سپس آن را ذخیره کنید.
import requests
# Send a GET request to the URL
response = requests.get('https://www.hostinger.com/tutorials/how-to-run-a-python-script-in-linux')
# Print the HTML content of the page
print(response.text)
حال با این دستور اسکریپت را اجرا کنید:
python3 temp.py
پس از اجرای دستور، باید مقدار زیادی از محتوای HTML چاپ شده را مشاهده کنید روی شما console.
استخراج داده با سوپ زیبا
اکنون که ایده اولیه ای از روش عملکرد درخواست ها و پاسخ های HTTP داریم، بیایید ببینیم چگونه می توانیم برخی از داده ها را از شی پاسخ بازیابی شده استخراج کنیم. برای این منظور استفاده خواهیم کرد سوپ زیبا. این کتابخانه پایتون محتوای HTML و دادههای HTML را در یک ساختار درخت مانند تجزیه میکند و به راحتی میتوان اطلاعات خاص را پیمایش و استخراج کرد.
برای ایجاد یک اسکریپت جدید با نام از دستور زیر استفاده کنید خراش دادنpy.
touch scraping.py
فایل را در ویرایشگر مورد علاقه خود باز کنید و کد زیر را در آن قرار دهید:
import requests
from bs4 import BeautifulSoup
# Send a GET request to the URL
response = requests.get('https://www.hostinger.com/tutorials/how-to-run-a-python-script-in-linux')
# Parse the HTML content using BeautifulSoup
soup = BeautifulSoup(response.text, 'html.parser')
# Find all elements with a specific tag (e.g. all h2 headings)
titles = soup.find_all('h2')
# Extract text content from each H2 element
for title in titles:
print(title.text)
در این کد، ما یک درخواست HTTP GET را به همان URL ارسال می کنیم و محتوای HTML را با استفاده از آن تجزیه می کنیم سوپ زیبا. سپس، ما از آن استفاده خواهیم کرد find_all تابعی برای بازیابی تمام عناوین H2 از محتوای تجزیه شده. در نهایت، ما نیاز داریم print محتوای متن برای هر عنوان H2.
این دستور را برای اجرای اسکریپت اجرا کنید:
python3 scraping.py
روی شما console، مانند تصویر زیر باید لیستی از تمام سرفصل های H2 را از URL بازدید شده مشاهده کنید.
تجزیه HTML و پیمایش درخت DOM
ما اکنون دیدیم که چگونه سوپ زیبا داده ها را با یافتن عناصر خاص استخراج می کند. با این حال، وبسایتها اغلب ساختارهای پیچیدهای دارند و ممکن است برای دستیابی به اطلاعاتی که نیاز دارید، لازم باشد بسیار عمیقتر حرکت کنید. به همین دلیل مهم است که بدانیم مدل شیء سند (DOM) چگونه کار می کند و چگونه می توان از آن عبور کرد و داده ها را با استفاده از آن بازیابی کرد. سوپ زیبا.
DOM یک سند HTML، هسته تمام داده های وب را به عنوان یک ساختار درختی نشان می دهد، جایی که عناصر مانند آن هستند
، و گره هایی با روابط والدین و فرزند هستند. ما میتوانیم استفاده کنیم سوپ زیبا توابع برای عبور از این درخت و مکان یابی نقاط داده وب سایت خاص.
برای بررسی عمیق تر مفهوم، ما خود را به روز می کنیم خراش دادنpy اسکریپت برای مکان یابی ساختارهای مختلف در داخل HTML. محتویات را جایگزین کنید خراش دادنpy فایل با این کد
با این حال، قبل از اجرای این کد، بیایید بررسی کنیم که بخشهای مختلف آن در حال انجام چه کاری هستند. این به شما کمک می کند تا اصول اسکرپینگ وب در پایتون را بهتر درک کنید.
بخش زیر این کد به ما اجازه می دهد import کتابخانه های مورد نیاز، یک درخواست GET ارسال کنید و عناصر HTML را برای پاسخ به آن تجزیه کنید:
import requests
from bs4 import BeautifulSoup
# Send a GET request to the URL
response = requests.get('https://www.hostinger.com/tutorials/how-to-run-a-python-script-in-linux')
# Parse the HTML content using BeautifulSoup
soup = BeautifulSoup(response.text, 'html.parser')
سپس، این بخش برای بازیابی اولین تگ
در سند HTML و سپس استفاده می شود print متن داخل آن:
# Find the first <h1> tag
first_header = soup.find('h1')
print('First <h1> tag text:', first_header.text)
first_header = soup.find('h1')
print('First <h1> tag text:', first_header.text)
در حال حاضر، ما همه را پیدا می کنیم برچسب ها، یعنی پیوندها، در اسناد HTML و ذخیره آنها در all_links فهرست سپس، یک حلقه for اجرا می کنیم تا از طریق هر پیوند و print را href ویژگی هر کدام برچسب زدن
# Find all <a> tags (links)
all_links = soup.find_all('a')
print('All <a> tag hrefs:')
for link in all_links:
print(link.get('href'))
ما آماده استخراج هستیم تگ های HTML از لیست پیوندها و سپس print صفت text و href با هم. این نشان میدهد که چگونه میتوانید در صورت تمایل، یک ویژگی خاص، رشته HTML یا عنصر HTML را عمیقاً جستجو کنید، و کاملاً نشان میدهد که چگونه خراش دادن وب میتواند برای تجزیه و تحلیل دادهها استفاده شود.
# Access attributes of an element
first_link = all_links[0]
print('First link text:', first_link.text)
print('First link href:', first_link.get('href'))
در نهایت، اگر بیانیه بررسی می کند که آیا ما توانستیم اولین هدر را در قسمت 2 پیدا کنیم. سپس، عنصر HTML والد اولین را دریافت می کنیم.
برچسب و print نام آن. در نهایت، ما خواهر و برادر بعدی اولین را پیدا می کنیم
برچسب و print نام آن. اگر خواهر و برادر بعدی وجود نداشته باشد، “بدون خواهر و برادر بعدی” چاپ می شود. این نشان می دهد که چگونه می توانید در سطوح مختلف درخت DOM، مانند حرکت به عناصر والد و عناصر خواهر و برادر، حرکت کنید.
# Navigate using parent and siblings
if first_header:
parent_element = first_header.parent
print('Parent of first <h1> tag:', parent_element.name)
if first_header:
parent_element = first_header.parent
print('Parent of first <h1> tag:', parent_element.name)
C div به عنوان یک عنصر HTML وجود دارد. اگر این کار را کرد، اولین مورد را پیدا می کند عنصر کودک در داخل این
# Navigate the DOM tree
# Example: Find a div with a specific class, then find a child element
specific_div = soup.find('div', class_='d-flex')
if specific_div:
child_element = specific_div.find('span')
if child_element:
print('Text of child <span> in specific div:', child_element.text)
else:
print('Div with class "d-flex" n
next_sibling = first_header.find_next_sibling()
print('Next sibling of first <h1> tag:', next_sibling.name if next_sibling else 'No next sibling')
اکنون، شما آن را اجرا کنید .py فایل اسکریپت از طریق این دستور:
python3 scraping.py
انتظار خروجی مانند این را داشته باشید:
خروجی بالا نشان می دهد:
- تگ H1.
- همه تگ های
- متن و لینک اولین تگ .
- متن عنصر فرزند یک div با یک کلاس خاص.
- والدین و خواهر و برادر اولین تگ H1.
برای مرجع شما، این کد کاملی است که باید روی آن قرار دهید، با تمام توابع شامل:
import requests
from bs4 import BeautifulSoup
# Send a GET request to the URL
response = requests.get('https://www.hostinger.com/tutorials/how-to-run-a-python-script-in-linux')
# Parse the HTML content using BeautifulSoup
soup = BeautifulSoup(response.text, 'html.parser')
# Find the first <h1> tag
first_header = soup.find('h1')
print('First <h1> tag text:', first_header.text)
# Find all <a> tags (links)
all_links = soup.find_all('a')
print('All <a> tag hrefs:')
for link in all_links:
print(link.get('href'))
# Access attributes of an element
first_link = all_links[0]
print('First link text:', first_link.text)
print('First link href:', first_link.get('href'))
# Navigate the DOM tree
# Example: Find a div with a specific class, then find a child element
specific_div = soup.find('div', class_='d-flex')
if specific_div:
child_element = specific_div.find('span')
if child_element:
print('Text of child <span> in specific div:', child_element.text)
else:
print('Div with class "d-flex" not found')
# Navigate using parent and siblings
if first_header:
parent_element = first_header.parent
print('Parent of first <h1> tag:', parent_element.name)
next_sibling = first_header.find_next_sibling()
print('Next sibling of first <h1> tag:', next_sibling.name if next_sibling else 'No next sibling')
ذخیره سازی داده های خراشیده شده
پس از خراش دادن تمام داده های مورد نیاز، اغلب باید آنها را برای استفاده بعدی ذخیره کنید. دو روش متداول برای ذخیره داده های خراشیده شده ذخیره آن در یک فایل CSV یا یک پایگاه داده است MongoDB. ما اسکریپت خود را برای استفاده از هر دو به روز می کنیم.
ابتدا، نصب کنید پیمونگو کتابخانه با اجرای دستور زیر. از این کتابخانه برای نوشتن داده های خراش وب که جمع آوری کرده اید در یک نمونه MongoDB استفاده می شود.
pip install pymongo
سپس کد زیر را به بالای صفحه خود اضافه کنید خراش دادنpy فایل. این کد کتابخانه هایی را که برای نوشتن از آنها استفاده خواهیم کرد در یک فایل CSV وارد می کند و a MongoDB نمونه، مثال.
import csv
from pymongo import MongoClient
import sys
حالا موارد زیر را به انتهای خود اضافه کنید خراش دادنpy فایل.
در کد پایتون زیر در حال ایجاد یک شی هستیم data_to_store که شامل تمام داده هایی است که می خواهیم در یک فایل CSV ذخیره کنیم و a MongoDB پایگاه داده
سپس، ما از CSV کتابخانه برای نوشتن داده ها روی یک فایل CSV جدید. در نهایت از MongoClient به یک پایگاه داده محلی MongoDB متصل شوید و داده ها را در آن بنویسید scraped_data مجموعه.
# Extracting data for storing
data_to_store = {
'First_h1_tag': first_header.text,
'First_link_text': first_link.text,
'First_link_href': first_link.get('href')
}
# Storing data to a CSV file
csv_file="scraped_data.csv"
with open(csv_file, 'w', newline="", encoding='utf-8') as file:
writer = csv.DictWriter(file, fieldnames=data_to_store.keys())
writer.writeheader()
writer.writerow(data_to_store)
print('Data saved to CSV file:', csv_file)
# Storing data to MongoDB
try:
client = MongoClient('mongodb://localhost:27017/')
db = client['scraping_db']
collection = db['scraped_data']
collection.insert_one(data_to_store)
print('Data saved to MongoDB collection: scraped_data')
except Exception as e:
print('Error:', e)
print('Failed to connect to MongoDB. Exiting...')
sys.exit(1)
توجه داشته باشید که می توانید با جایگزین کردن URL بالا به یک نمونه از راه دور MongoDB نیز متصل شوید. همچنین می توانید نام های مختلفی را برای پایگاه داده و مجموعه MongoDB تعیین کنید.
اگر نمونه MongoDB در حال اجرا ندارید، کد همچنان کار می کند زیرا ما یک بلوک try-except برای رسیدگی به خطاها اضافه کرده ایم.
در نهایت، اسکریپت را با اجرای این دستور اجرا کنید:
python3 scraping.py
پس از اجرای موفقیت آمیز، باید خطوط زیر را در پایین مشاهده کنید:
Data saved to CSV file: scraped_data.csv
Data saved to MongoDB collection: scraped_data
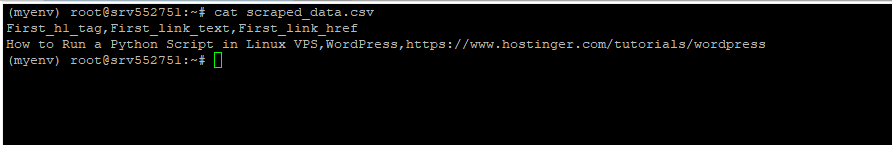
اگر پایگاه داده MongoDB در حال اجرا ندارید، باید با خطا مواجه شوید روی را terminal نشان می دهد که داده ها را نمی توان در پایگاه داده MongoDB ذخیره کرد. با این حال، فایل CSV همچنان باید تولید شود. برای نمایش محتویات آن، دستور زیر را اجرا کنید:
cat scraped_data.csv
خروجی باید به شکل زیر باشد:

استفاده از عبارات منظم برای خراش دادن داده ها
عبارات منظم (regex) ابزار قدرتمندی برای تطبیق الگو است و می تواند در اسکرپینگ وب بسیار مفید باشد، زمانی که نیاز به استخراج داده هایی دارید که از یک الگوی خاص پیروی می کنند. بیایید یک مثال را مرور کنیم تا نشان دهیم چگونه می توانید ترکیب کنید سوپ زیبا و عبارات منظم برای خراش دادن داده ها.
یک فایل جدید با نام ایجاد کنید regexpy و کد زیر را روی آن قرار دهید:
import requests
from bs4 import BeautifulSoup
import re
# Send a GET request to the URL
response = requests.get('https://webscraper.io/test-sites/e-commerce/static/phones')
# Parse the HTML content using BeautifulSoup
soup = BeautifulSoup(response.text, 'html.parser')
# Define a regex pattern for matching email addresses
email_pattern = re.compile(r'[a-zA-Z0-9._%+-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,}')
# Find all text in the HTML that matches the email pattern
emails = soup.find_all(string=email_pattern)
# Print all matched email addresses
for email in emails:
print(email)
# Define a regex pattern for matching URLs containing 'commerce'
url_pattern = re.compile(r'.*commerce.*')
# Find all <a> tags with href attributes matching the URL pattern
links = soup.find_all('a', href=url_pattern)
# Print all matched URLs
for link in links:
print(link['href'])
در کد بالا یک عبارت منظم را تعریف می کنیم (r'[a-zA-Z0-9._%+-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2،}‘) برای آدرسهای ایمیل، و سپس با استفاده از آن عبارت منظم برای یافتن همه آدرسهای ایمیل در page.
سپس، یک عبارت منظم دیگر را تعریف می کنیم (r’.*تجارت.*’) که همه را پیدا می کند برچسب ها در HTML حاوی کلمه تجارت
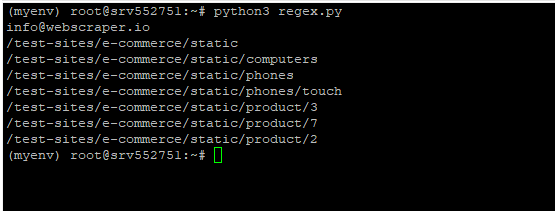
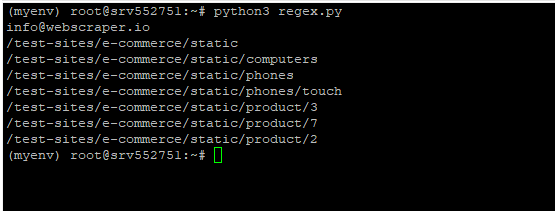
اسکریپت را با اجرای این دستور اجرا کنید:
python3 regex.py
خروجی باید یک آدرس ایمیل و به دنبال آن همه پیوندهای موجود را نشان دهد تجارت مثل این:


مدیریت محتوای پویا و تماس های AJAX
هنگام خراش دادن وب، ممکن است متوجه محتوای پویا شوید که از طریق تماس های AJAX یا جاوا اسکریپت بارگیری می شود. این محتوای پویا ممکن است در پاسخ اولیه HTML وجود نداشته باشد، زیرا فقط بعد از آن نشان داده می شود page اولین بارها در این بخش، روش برخورد با این سناریوها را بررسی خواهیم کرد.
مدیریت داده های دینامیکی با استفاده از سلنیوم
سلنیوم یک ابزار متن باز برای خودکارسازی مرورگرهای وب است. میتواند کد جاوا اسکریپت را اجرا کند، منتظر بماند تا محتوا به صورت پویا بارگیری شود و سپس دادههای مورد نیاز خود را خراش داده و بازیابی کند. کتابخانه Python برای Selenium را می توان با اجرای این دستور دانلود کرد:
pip install selenium
در اینجا نمونه ای از اسکریپت سلنیوم وجود دارد که منتظر می ماند تا یک عنصر خاص قبل از استخراج داده های مورد نظر بارگیری شود:
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
# Define the URL to scrape
url="https://www.example.com" # Replace with the target website
# Create a new WebDriver instance
driver = webdriver.Chrome('/path/to/chromedriver') # Replace with your WebDriver path
# Navigate to the URL
driver.get(url)
# Explicit wait for content to load (adjust wait time as needed)
WebDriverWait(driver, 10).until(EC.presence_of_element_located((By.ID, 'unique_element_id')))
# Locate and extract the desired data using Selenium methods
view_details_buttons = driver.find_elements(By.CLASS_NAME, 'view_details_button')
# Close the browser window
driver.quit()
مدیریت داده های پویا با تجزیه و تحلیل درخواست های شبکه
روش دیگر برای مدیریت دادههای پویا، بازرسی درخواستهای شبکه در ابزارهای توسعهدهنده مرورگر شما برای شناسایی درخواستهای AJAX مورد استفاده است. سپس می توانید این درخواست ها را در اسکریپت خراش دادن خود با استفاده از درخواست ها کتابخانه
مدیریت خطا و ثبت نام
تکنیکهای مدیریت خطا و ثبتنام برای نوشتن اسکریپتهای خراشدهی مؤثر بسیار مهم هستند. وب سایت ها پویا هستند و ساختار یا رفتار خود را در طول زمان تغییر می دهند. علاوه بر این، مشکلات شبکه، خطاهای سمت سرور و قالبهای داده غیرمنتظره، همگی میتوانند منجر به رفتار غیرمنتظره در اسکریپت خراش دادن شما شوند.
هنگامی که مدیریت صحیح خطاها و ثبت نام را پیاده سازی می کنید، می توانید به خوبی خطاها یا استثناها را مدیریت کنید و از خراب شدن اسکریپت خود جلوگیری کنید. علاوه بر این، کد شما قابل خواندن تر و نگهداری آسان تر می شود. همچنین می توانید به سرعت مناطق مشکل دار احتمالی را شناسایی کرده و اسکریپت خود را در صورت نیاز تنظیم کنید.
در اینجا روش اجرای مدیریت خطا و ورود به سیستم در حین خراش دادن وب آمده است:
- با افزودن خط زیر به بالای اسکریپت خود، ماژول لاگ را وارد کنید:
import logging
- با افزودن این خط، ورود به سیستم را تنظیم کنید:
logging.basicConfig(level=logging.INFO, format="%(asctime)s - %(levelname)s - %(message)s")
- درخواستهای شبکه را درون بلوکهای try-except قرار دهید. این تضمین میکند که اگر درخواست HTTP با شکست مواجه شود، خطای مناسب ثبت شده و اسکریپت بهخوبی (بهجای خراب شدن) خارج میشود.
try:
# Send a GET request to the URL
response = requests.get('https://www.hostinger.com/tutorials/how-to-run-a-python-script-in-linux')
response.raise_for_status() # Raise HTTPError for bad responses
except requests.RequestException as e:
logging.error(f"Request failed: {e}")
sys.exit(1)
# Parse the HTML content using BeautifulSoup
soup = BeautifulSoup(response.text, 'html.parser')
- خطاها و استثنائات احتمالی در تجزیه و استخراج داده ها را مدیریت کنید. این به شما کمک می کند برچسب ها/عناصری را که اسکریپت قادر به واکشی آنها نیست شناسایی کنید.
try:
# Find the first <h1> tag
first_header = soup.find('h1')
if first_header:
print('First <h1> tag text:', first_header.text)
else:
logging.warning('No <h1> tag found')
except Exception as e:
logging.error(f"Error finding first <h1> tag: {e}")
try:
# Find all <a> tags (links)
all_links = soup.find_all('a')
if all_links:
print('All <a> tag hrefs:')
for link in all_links:
print(link.get('href'))
else:
logging.warning('No <a> tags found')
except Exception as e:
logging.error(f"Error finding <a> tags: {e}")
- اگر هرگز نتوانستید آن را پیدا کنید root به دلیل یک مشکل، می توانید اشکال زدایی تعاملی را از طریق دیباگر داخلی پایتون فعال کنید، پی دی بی.
import pdb; pdb.set_trace()
# Your code here
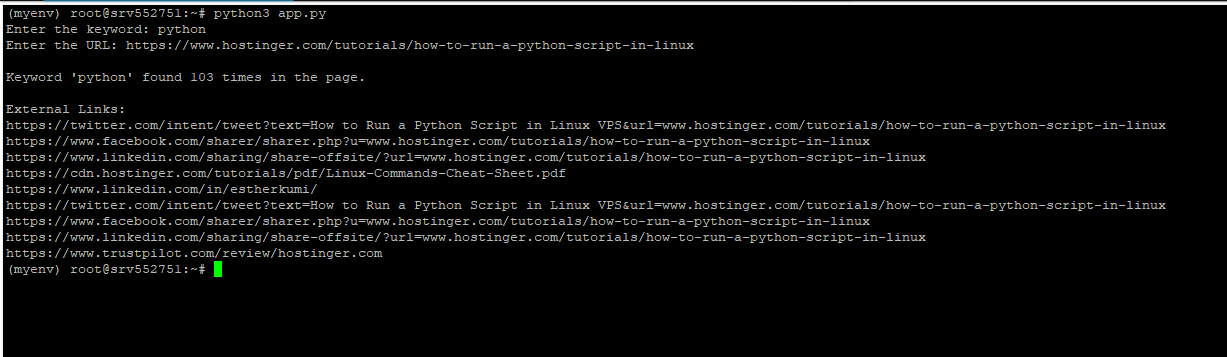
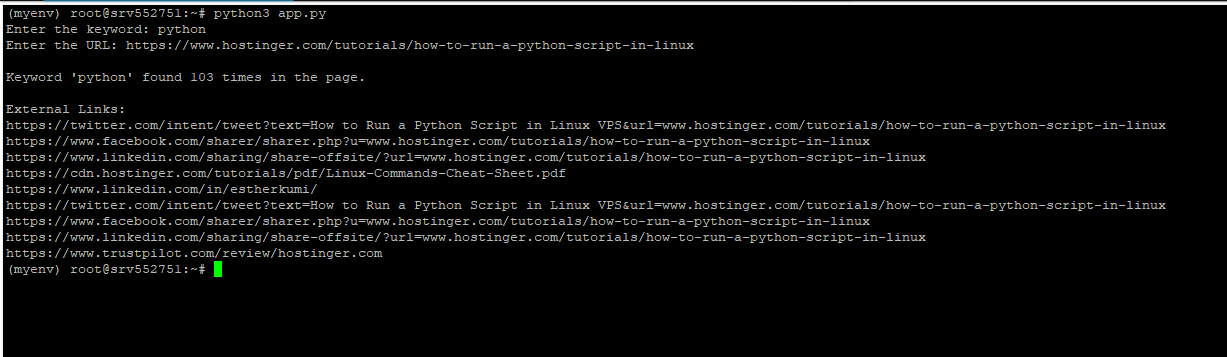
ایجاد یک برنامه ساده Web Scraper
اکنون که روش استخراج دادهها، پیمایش یک DOM، استفاده از عبارات منظم برای بازیابی دادههای فیلتر شده، و پیادهسازی مدیریت خطا را بررسی کردهایم، اجازه دهید یک برنامه ساده وب scraper در پایتون ایجاد کنیم. در اینجا روش عملکرد آن آمده است:
- یک کلمه کلیدی و یک URL به عنوان ورودی می گیرد.
- تعداد دفعاتی که کلمه کلیدی در آن وجود دارد را محاسبه می کند page متن
- همچنین تمام پیوندهای داخلی موجود در متن را نمایش می دهد.
در کد ما توابعی برای دریافت HTML ایجاد خواهیم کرد (get_html) شمارش کلمات کلیدی (count_keyword، یافتن تمام پیوندهای خارجی (یافتن_پیوندهای_خارجی) و یک تابع اصلی که کاربر را برای ورودی ها و فراخوانی همه توابع دیگر می خواهد. این کد همچنین مدیریت صحیح خطا را پیاده سازی می کند، بنابراین اگر چیزی در تلاش های اسکراپی وب شما ناموفق باشد، خطای دقیق به کاربر نشان داده می شود. روی آنها terminal.
برای ایجاد یک فایل جدید با نام از دستور زیر استفاده کنید برنامهpy:
touch app.py
سپس آن را در ویرایشگر مورد علاقه خود باز کرده و کد زیر را روی آن قرار دهید.
import requests
from bs4 import BeautifulSoup
import re
from urllib.parse import urlparse
# Function to get HTML content from a URL
def get_html(url):
try:
response = requests.get(url)
response.raise_for_status()
return response.text
except requests.exceptions.RequestException as e:
print('Error fetching the URL:', e)
return None
# Function to count keyword occurrences
def count_keyword(html, keyword):
keyword = keyword.lower()
text = BeautifulSoup(html, 'html.parser').get_text().lower()
return text.count(keyword)
# Function to find all external links
def find_external_links(html, base_url):
soup = BeautifulSoup(html, 'html.parser')
links = soup.find_all('a', href=True)
external_links = []
parsed_base_url = urlparse(base_url)
base_domain = parsed_base_url.netloc
for link in links:
href = link.get('href')
parsed_href = urlparse(href)
# If the link is external (different domain)
if parsed_href.netloc and parsed_href.netloc != base_domain:
external_links.append(href)
return external_links
# Main function
def main():
keyword = input("Enter the keyword: ")
url = input("Enter the URL: ")
html = get_html(url)
if html is None:
print('Failed to retrieve HTML content.')
return
keyword_count = count_keyword(html, keyword)
external_links = find_external_links(html, url)
print(f"\nKeyword '{keyword}' found {keyword_count} times in the page.")
print("\nExternal Links:")
for link in external_links:
print(link)
if __name__ == "__main__":
main()
برای اجرای اسکریپت از دستور زیر استفاده کنید:
python3 app.py
وقتی از شما خواسته شد، کلمه کلیدی و URL مورد نظر خود را وارد کنید. در اینجا خروجی ما پس از عبور است python و /tutorials/how-to-run-a-python-script-in-linux به عنوان پارامترهای ورودی:


نتیجه
خراش دادن وب یک راه عالی برای process، تجزیه و تحلیل و جمع آوری حجم زیادی از داده های آنلاین. در این مقاله یاد گرفتیم که چگونه اولین درخواست خود را در پایتون، استفاده کنید سوپ زیبا برای استخراج داده ها، تجزیه HTML و پیمایش درخت DOM، استفاده از عبارات منظم برای خراش دادن داده ها، مدیریت محتوای پویا و ذخیره داده های خراشیده شده در یک فایل و پایگاه داده. امیدواریم برای شما مفید بوده باشد.
سوالات متداول خراش دادن وب پایتون
کدام کتابخانه های پایتون معمولاً برای اسکراپینگ وب استفاده می شود؟
کتابخانه های پایتون که بیشتر برای اسکراپینگ استفاده می شوند عبارتند از سوپ زیبا، درخواست، و خراشیده.
آیا می توان وب سایت هایی را که به اعتبار ورود نیاز دارند با استفاده از پایتون خراش داد؟
از نظر فنی می توان وب سایت هایی را که نیاز به اعتبار ورود دارند با استفاده از وب اسکرپینگ پاک کرد. با این حال، ممکن است لازم باشد که لاگین را تکرار کنید process، که می تواند پیچیده باشد. به عنوان مثال، ممکن است لازم باشد CAPTCHA، احراز هویت چند عاملی یا سایر اقدامات امنیتی را مدیریت کنید. قبل از ادامه، مطمئن شوید که خراش دادن وب شرایط خدمات وب سایت را نقض نمی کند.
آیا می توانم تصاویر یا فایل های رسانه ای را با اسکراپینگ وب پایتون استخراج کنم؟
بله، شما می توانید فایل های چند رسانه ای را از وب سایت ها با استفاده از وب اسکرپینگ پایتون استخراج کنید. در اینجا یک نمای کلی ساده از process:
1. HTML مربوطه را بازیابی کنید page.
2. استفاده کنید سوپ زیبا برای پیدا کردن تگ HTML مناسب، به عنوان مثال برای تصاویر
3. URL فایل تصویر/رسانه را از تگ استخراج کنید.
4. از درخواست ها کتابخانه برای دانلود تصویر/فایل رسانه با استفاده از URL آن.
Web Scraping در مقابل API: کدام بهتر است؟
هم اسکراپینگ وب و هم APIها مزایای خود را دارند و انتخاب بهتر بستگی دارد روی نیازهای خاص شما اگر یک API در دسترس باشد، و داده های مورد نیاز شما را در قالبی ساختاریافته ارائه دهد، به دلیل سهولت استفاده و استاندارد بودن، عموماً گزینه ارجح است. با این حال، اگر به دادههای خاصی نیاز دارید و وبسایت API ارائه نمیدهد، ممکن است اسکراپینگ وب تنها گزینه شما باشد.
لطفا در صورت وجود مشکل در متن یا مفهوم نبودن توضیحات، از طریق دکمه گزارش نوشتار یا درج نظر روی این مطلب ما را از جزییات مشکل مشاهده شده مطلع کنید تا به آن رسیدگی کنیم
زمان انتشار: 1403-07-15 21:45:05



