از طریق منوی جستجو مطلب مورد نظر خود در وبلاگ را به سرعت پیدا کنید
روش نصب Visual Studio Code روی اوبونتو

سرفصلهای مطلب
Visual Studio Code (VS Code) یک ویرایشگر کد منبع باز محبوب است که توسط مایکروسافت توسعه یافته است. VS Code سرور، افزونهای از این نرمافزار، به شما امکان میدهد از طریق مرورگر وب به ویرایشگر دسترسی داشته باشید و آن را به انتخابی ایدهآل برای توسعه از راه دور تبدیل میکند.
مشابه نسخه دسکتاپ، VS Code سرور ویژگی هایی مانند برجسته سازی نحو، اشکال زدایی یکپارچه، کنترل Git تعبیه شده و پشتیبانی از زبان های برنامه نویسی مختلف را ارائه می دهد.
در این مقاله روش نصب را یاد خواهید گرفت VS Code سرور روی یک اوبونتو سرور خصوصی مجازی (VPS). در پایان این راهنما، میتوانید کد خود را از راه دور با یک ویرایشگر کد با ویژگیهای کامل و قابل دسترسی مرورگر مدیریت و ویرایش کنید.
پیش نیازها
قبل از نصب VS Code سرور روی اوبونتو، اطمینان حاصل کنید که سرور شما شرایط زیر را برآورده می کند.
اول، باید اجرا شود پشتیبانی طولانی مدت نسخه (LTS) اوبونتو، مانند اوبونتو 20.04 یا بعدا VPS شما نیز باید حداقل داشته باشد 1 گیگابایت رم و 200 مگابایت فضای دیسک موجود برای نصب و راه اندازی.
در مرحله بعد، از یک اتصال اینترنتی پایدار برای دانلود فایل های نصب و وابستگی های لازم استفاده کنید. علاوه بر این، به مدیریت یا نیاز دارید sudo دسترسی داشته باشید روی VPS خود را برای نصب نرم افزار.
در حال نصب VS Code روی روش های اوبونتو
راه های مختلفی برای نصب وجود دارد VS Code سرور روی اوبونتو، یا به صورت خودکار از طریق یک الگو یا به صورت دستی با استفاده از دستورات لینوکس. یکی را انتخاب کنید که با راه اندازی VPS و تخصص فنی شما مناسب تر باشد. لطفا توجه داشته باشید که برای هر روش، ما از اوبونتو استفاده می کنیم 24.04.
نصب با استفاده از هاستینگer قالب VPS
با استفاده از هاستینگerقالب VPS ساده ترین راه برای نصب است VS Code سرور روی اوبونتو موجود است روی تمام برنامه های میزبانی VPS ما، این الگو به شما امکان می دهد ویرایشگر کد را تنها با چند کلیک اجرا کنید.
همچنین دارای یک محیط از پیش پیکربندی شده است، بنابراین نیازی به تنظیم دستی وابستگی ها و اجزای لازم ندارید، که ممکن است برای مبتدیان مستعد خطا باشد.
برای نصب این مراحل را دنبال کنید VS Code قالب سرور روی هاستینگerوی پی اس:
- با خود وارد hPanel شوید هاستینگer حساب و دسترسی VPS → مدیریت.
- در نوار کناری سمت چپ، به سیستم عامل و پنل → سیستم عامل.
- را انتخاب کنید برنامه را بزنید و کلیک کنید اوبونتو 24.04 با VS Code.
- ضربه بزنید سیستم عامل را تغییر دهید و دنبال کنید onصفحه نمایش دستور می دهد تا یک رمز عبور جدید برای VS Code سرور.
منتظر نصب باشید process برای تکمیل، که باید حدود پنج دقیقه طول بکشد. پس از اتمام، به نمای کلی → دسترسی به پنل و برای دسترسی به ویرایشگر روی URL ورود کلیک کنید. رمز عبوری را که قبلاً تنظیم کرده اید وارد کنید.
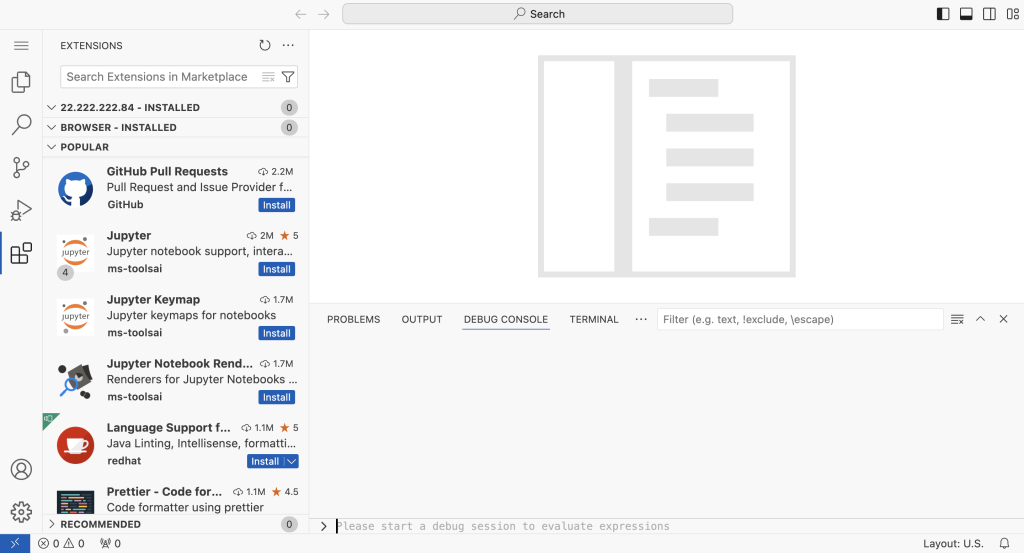
پس از راهاندازی، میتوانید سفارشیسازی محیط خود، نصب برنامههای افزودنی شخص ثالث و مدیریت مخازن کد خود را آغاز کنید. راهنمای ما را بررسی کنید روی با استفاده از VS Code قالب VPS برای بررسی کامل تمام ویژگی های موجود

نصب از طریق اسکریپت install.sh
شما همچنین می توانید استفاده کنید install.sh اسکریپت برای نصب VS Code سرور روی وی پی اس اوبونتو شما این اسکریپت به طور خودکار مدیر بسته سیستم شما را شناسایی می کند و بسته مناسب را نصب می کند و مشکلات احتمالی سازگاری را به حداقل می رساند.
در اینجا به این صورت است:
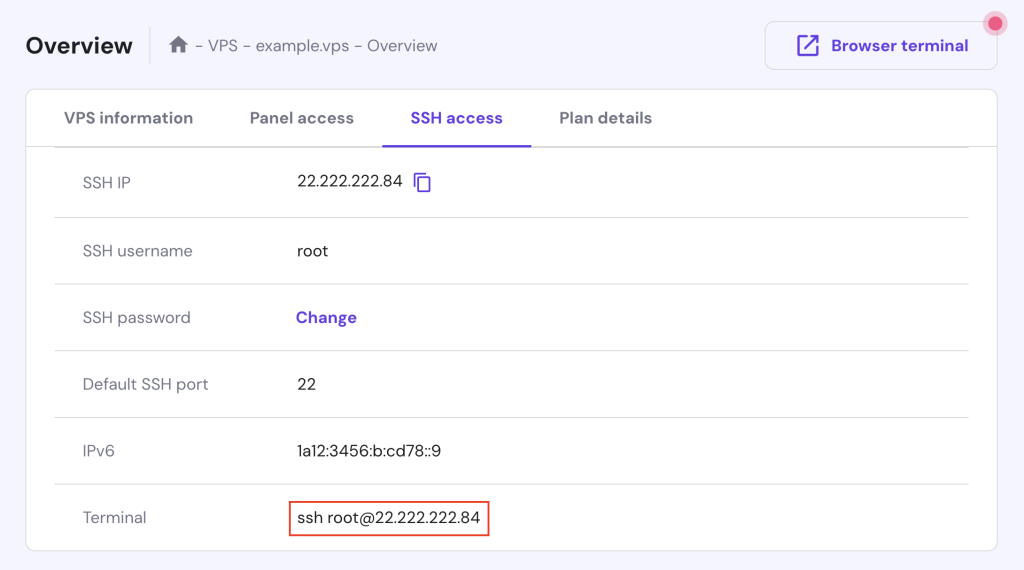
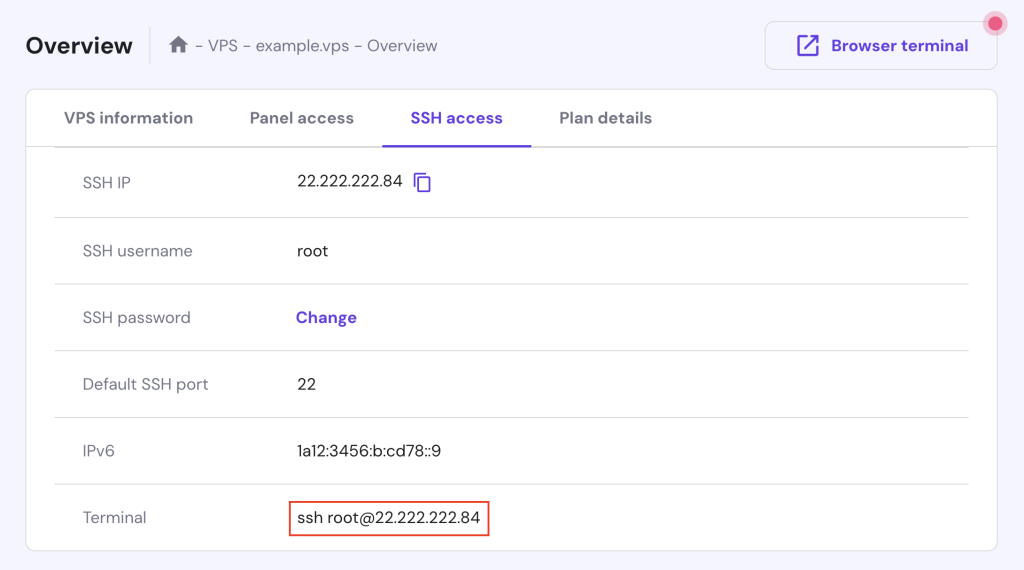
- از طریق a وارد سرور خود شوید terminal یا برنامه کلاینت SSH مانند PuTTY. برای هاستینگer مشتریان VPS، اعتبار خود را با پیمایش به آن بیابید نمای کلی → دسترسی SSH.


- دستور curl زیر را برای شروع نصب اجرا کنید:
curl -fsSL https://code-server.dev/install.sh | sh
همچنین می توانید دستور را شخصی سازی کنید. به عنوان مثال، برای نصب یک نسخه خاص به جای آخرین نسخه، اجرا کنید:
curl -fsSL https://code-server.dev/install.sh | sh -s -- --version=X.X.X
جایگزین کنید XXX با نسخه خاصی که می خواهید استفاده کنید.
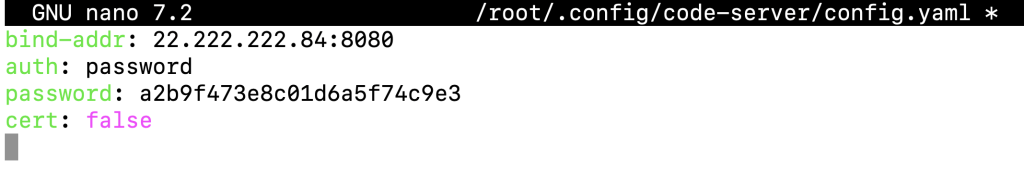
- برای ویرایش آدرس bind و بازیابی رمز عبور، فایل پیکربندی را با ویرایشگر متن نانو باز کنید:
nano ~/.config/code-server/config.yaml
خطی را که با آن شروع می شود پیدا کنید bind-addr: و آن را به روز کنید تا با آدرس IP سرور شما مطابقت داشته باشد:
bind-addr: your_vps_ip:8080
زمانی که در فایل هستید، رمز عبور را برای استفاده در هنگام ورود کپی کنید.


تغییرات خود را ذخیره کرده و خارج شوید نانو با فشار دادن Ctrl + X → Y → Enter.
- شروع کنید VS Code سرور با اجرا:
code-server
- مرورگر وب خود را باز کنید و به http://your_vps_ip:8080. با همان رمز عبور از فایل پیکربندی وارد شوید.
نصب از طریق بسته .deb
پیکربندی دستی VS Code سرور از طریق a .deb پکیج کنترل بیشتری بر روی نصب فراهم می کند process. با استفاده از این روش، می توانید نسخه نرم افزاری را انتخاب کنید که به بهترین وجه با نیازهای شما مطابقت دارد و مطمئن شوید که همه چیز دقیقاً همانطور که می خواهید تنظیم شده است.
در اینجا دستورالعمل ها وجود دارد:
- خاص را دانلود کنید .deb بسته از VS Code سرور GitHub منتشر می شود page. جایگزین کنید $VERSION با انتشار مورد نظر:
curl -fOL https://github.com/coder/code-server/releases/download/v$VERSION/code-server_$VERSION_amd64.deb
- بسته را با استفاده از dpkg دستور:
sudo dpkg -i code-server_${VERSION}_amd64.deb
در صورت بروز هرگونه مشکل وابستگی در حین نصب، آنها را با اجرای:
sudo apt --fix-broken install
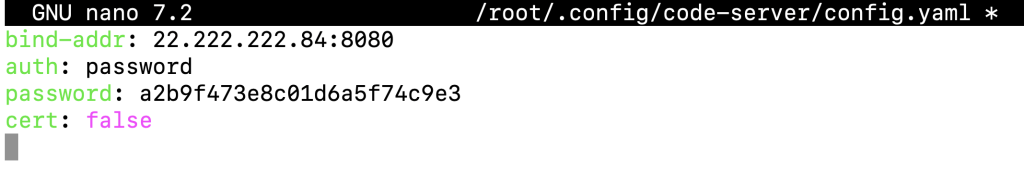
- فایل پیکربندی را ویرایش کنید تا آدرس bind صحیح را تنظیم کنید و رمز عبور را مانند روش قبلی یادداشت کنید:
nano ~/.config/code-server/config.yaml
- را فعال و راه اندازی کنید VS Code سرویس سرور برای اطمینان از اینکه هر زمان که VPS شما راه اندازی مجدد می شود به طور خودکار شروع شود:
sudo systemctl enable --now code-server@$USER
- برای بررسی آن VS Code سرور در حال اجرا است، از دستور زیر استفاده کنید:
systemctl status code-server@$USER
اگر سرویس فعال است، دسترسی داشته باشید VS Code سرور از طریق http://your_vps_ip:8080.
نصب با استفاده از انتشار مستقل
روش انتشار مستقل به شما امکان می دهد راه اندازی کنید VS Code سرور بدون اتکا روی مدیر بسته سیستم برای کاربران حرفه ای که به محیط های سفارشی یا جایی که شما نیاز به جداسازی نصب دارید، ایده آل است.
در اینجا راهنمای نصب است VS Code سرور از طریق انتشار مستقل:
- آخرین نسخه مستقل را دانلود کنید .tar.gz بایگانی از مخزن رسمی GitHub:
curl -fL https://github.com/coder/code-server/releases/download/v$VERSION/code-server-$VERSION-linux-amd64.tar.gz -o code-server-$VERSION-linux-amd64.tar.gz
- با استفاده از دستور tar محتویات بایگانی را در دایرکتوری دلخواه خود استخراج کنید. به عنوان مثال استخراج به ~/.local/lib:
mkdir -p ~/.local/lib ~/.local/bin
tar -xzvf code-server-$VERSION-linux-amd64.tar.gz -C ~/.local/lib
- برای دسترسی آسان تر، دایرکتوری را تغییر نام دهید:
mv ~/.local/lib/code-server-$VERSION-linux-amd64 ~/.local/lib/code-server-$VERSION
- یک پیوند نمادین در خود ایجاد کنید ~/.local/bin دایرکتوری برای سهولت در اجرای آن کد سرور دستور از هر کجا:
ln -s ~/.local/lib/code-server-$VERSION/bin/code-server ~/.local/bin/code-server
- اضافه کنید کد سرور به سیستم شما PATH. این به شما اجازه می دهد تا دستور را بدون نیاز به تعیین مسیر کامل هر بار اجرا کنید:
export PATH="~/.local/bin:$PATH"
- برای دائمی کردن این تغییر، عبارت را اضافه کنید export دستور به فایل راه اندازی پوسته شما، مانند .bashrc:
echo 'export PATH="~/.local/bin:$PATH"' >> ~/.bashrc
source ~/.bashrc
- آدرس bind را با IP سرور خود تنظیم کنید و رمز عبور را برای استفاده بعدی کپی کنید:
nano ~/.config/code-server/config.yaml
- شروع کنید VS Code سرور با اجرای موارد زیر:
code-server
پس از آن، به خود دسترسی پیدا کنید VS Code سرور با باز کردن مرورگر وب خود.
روش حذف نصب Visual Studio Code روی اوبونتو
شاید بخواهید حذف نصب کنید VS Code سرور از اوبونتو به دلایل مختلف، مانند تغییر به ویرایشگر کد دیگر، آزاد کردن فضای دیسک، یا پیکربندی مجدد محیط سرور شما.
حذف process بسته به آن متفاوت است روی چگونه نصب شد
هاستینگer قالب VPS
اگه نصب کردی VS Code سرور با استفاده از هاستینگerالگوی VPS، میتوانید با جابجایی به قالب دیگری آن را حذف نصب کنید.
قالب یا توزیع لینوکس متفاوتی را انتخاب کنید روی همان سیستم عامل page. سپس، دنبال کنید روی-صفحه نمایش برای تکمیل تغییر درخواست می کند. این به طور خودکار موارد موجود را حذف می کند VS Code راه اندازی سرور.
مهم! مطمئن شوید که از اطلاعات سرور خود نسخه پشتیبان تهیه کنید قبل از تعویض قالب، به این صورت process تمام داده های موجود را حذف می کند روی سرور
اسکریپت install.sh
اگر از install.sh اسکریپت برای نصب VS Code سرور، ابتدا فایل های نصب آن را حذف کنید:
rm -rf ~/.local/lib/code-server-*
در مرحله بعد، فایل های پیکربندی باقی مانده را حذف کنید روی سیستم شما:
rm -rf ~/.config/code-server
بسته .deb
برای کاربرانی که پیکربندی کرده اند VS Code سرور از طریق a .deb بسته بندی، استفاده APT برای حذف نرم افزار:
sudo apt remove code-server
همچنین میتوانید فایلهای پیکربندی باقیمانده را با استفاده از:
sudo apt autoremove
انتشار مستقل
برای نصب هایی که با استفاده از نسخه مستقل انجام می شود، باید دایرکتوری نصب را به صورت دستی حذف کنید:
rm -rf ~/.local/lib/code-server-*
اگر یک پیوند نمادین برای دسترسی آسان تر به آن ایجاد کرده اید کد سرور دستور، آن را حذف کنید:
rm ~/.local/bin/code-server
تمام دادهها، تنظیمات یا فایلهای پیکربندی باقیمانده کاربر را حذف کنید:
rm -rf ~/.local/share/code-server ~/.config/code-server
نتیجه گیری
این راهنما روش های مختلفی را برای نصب پوشش داده است VS Code سرور روی اوبونتو، از جمله استفاده از هاستینگerقالب VPS و install.sh اسکریپت هر تکنیک سطوح بیشتری از کنترل و انعطاف پذیری را ارائه می دهد، بنابراین یکی را انتخاب کنید که به بهترین وجه با نیازهای شما مطابقت دارد.
حتما نگه دارید VS Code سرور به روز برای دسترسی به آخرین ویژگی ها، افزایش عملکرد و پیشرفت های امنیتی. همچنین توصیه میکنیم برنامههای افزودنی را امتحان کنید تا تجربه کدنویسی خود را بیشتر کنید.
روش نصب VS Code روی سوالات متداول اوبونتو
سیستم مورد نیاز برای نصب چیست؟ Visual Studio Code?
برای نصب Visual Studio Code روی اوبونتو، شما به سیستمی نیاز دارید که اوبونتو را اجرا کند 20.04 یا بعداً، حداقل با 1 گیگابایت رم و 200 مگابایت ذخیره سازی موجود برای دانلود فایل های نصبی به اتصال اینترنت پایدار نیز نیاز است.
آیا یک مخزن بسته برای VS Code?
بله، VS Code نسخه دسکتاپ دارای مایکروسافت رسمی است APT مخزن همچنین می توانید نصب کنید VS Code سرور روی VPS با دانلود a .deb بسته با استفاده از حلقه کردن فرمان
آیا باید قبل از نصب هر ویرایشگر متن دیگری را حذف نصب کنم؟ VS Code?
خیر، لازم نیست قبل از نصب، سایر ویرایشگرهای متن را حذف نصب کنید VS Code. چندین ویرایشگر کد می توانند با هم وجود داشته باشند روی همان سیستم بدون مشکل، و شما به راحتی می توانید بین آنها در صورت نیاز جابجا شوید.
لطفا در صورت وجود مشکل در متن یا مفهوم نبودن توضیحات، از طریق دکمه گزارش نوشتار یا درج نظر روی این مطلب ما را از جزییات مشکل مشاهده شده مطلع کنید تا به آن رسیدگی کنیم
زمان انتشار: 1403-09-02 18:30:15



