از طریق منوی جستجو مطلب مورد نظر خود در وبلاگ را به سرعت پیدا کنید
اشتباهات رایج سئو (و روش رفع آنها با طراحی)

سرفصلهای مطلب
اشتباهات رایج سئو (و روش رفع آنها با طراحی)
سئو یک موضوع پیچیده است و طراحان و توسعه دهندگان وب ممکن است احساس کنند بهتر است به دست کپی رایترها و متخصصان جستجو سپرده شود. این منطقی است زیرا بسیاری از هک های رایج سئو حول دستکاری محتوا و برچسب گذاری آن برای جستجو می چرخند.
اما نکته اینجاست: انتخاب های خاصی وجود دارد که شما به عنوان یک طراح وب انتخاب می کنید که در نهایت بر جستجوی دوستانه وب سایت شما تأثیر می گذارد. این بدان معناست که شما باید در تشخیص و تعمیر اشتباهات سئوی وب سایت شرکت داشته باشید.
اصلاح اشتباهات سئو با طراحی وب سایت
مطالعه ردیابی نرخ کلیک (CTR) از رتبه بندی وب پیشرفته داده های زیر را از سپتامبر 2018 گزارش کرد:
چیزی که این نشان می دهد احتمال کلیک کاربران است روی یک ارگانیک مبتنی بر پیوند روی موقعیت آن در جستجو

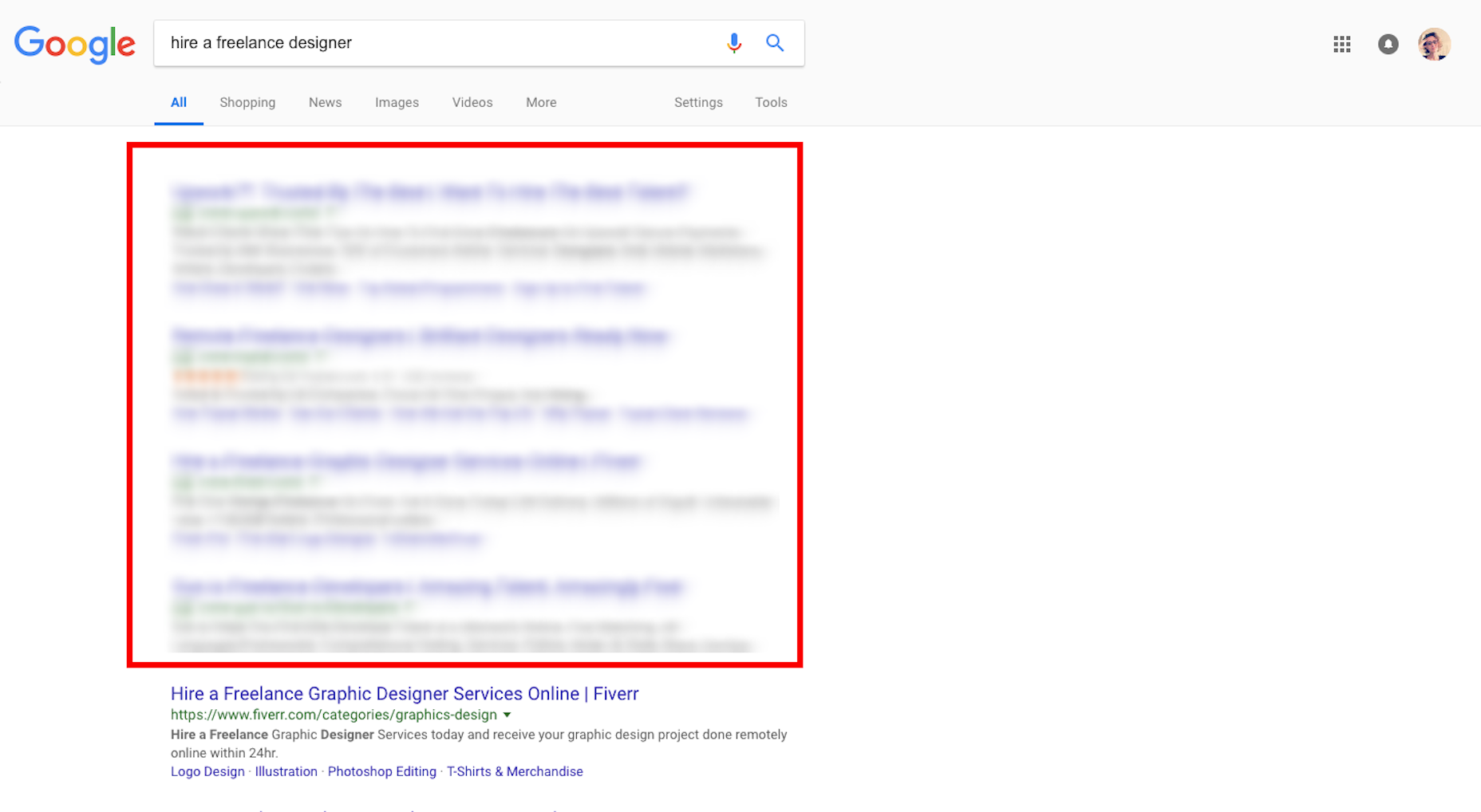
همانطور که می بینید، گوگل در حال حاضر با پر کردن املاک و مستغلات اصلی خود با لیست های پولی، شانس را در برابر وب سایت شما جمع می کند. با این اوصاف، دادههای بالا گواه این است که کاربران جستجو میخواهند از تبلیغات پولی استفاده کنند تا به توصیههای وبسایت واقعاً خوب برسند. تنها چیزی که…
چگونه اشتباهات سئوی وب سایت را ترمیم می کنید تا بتواند در صدر جستجو قرار گیرد؟
اشتباه شماره 1: عناصر غیر پاسخگو
ما در یک دنیای موبایل اول کار می کنیم که به این معنی است که وب سایت ها باید در درجه اول برای آن تجربه طراحی شوند. این به این معنی نیست که کاربران دسکتاپ را در سرما بیرون بگذارید، بلکه به این معناست که i’s خود را نقطهگذاری کنید و t’s خود را از بین ببرید تا اطمینان حاصل شود که هر عنصر در فضای کوتاه صفحه تلفن همراه قرار میگیرد.
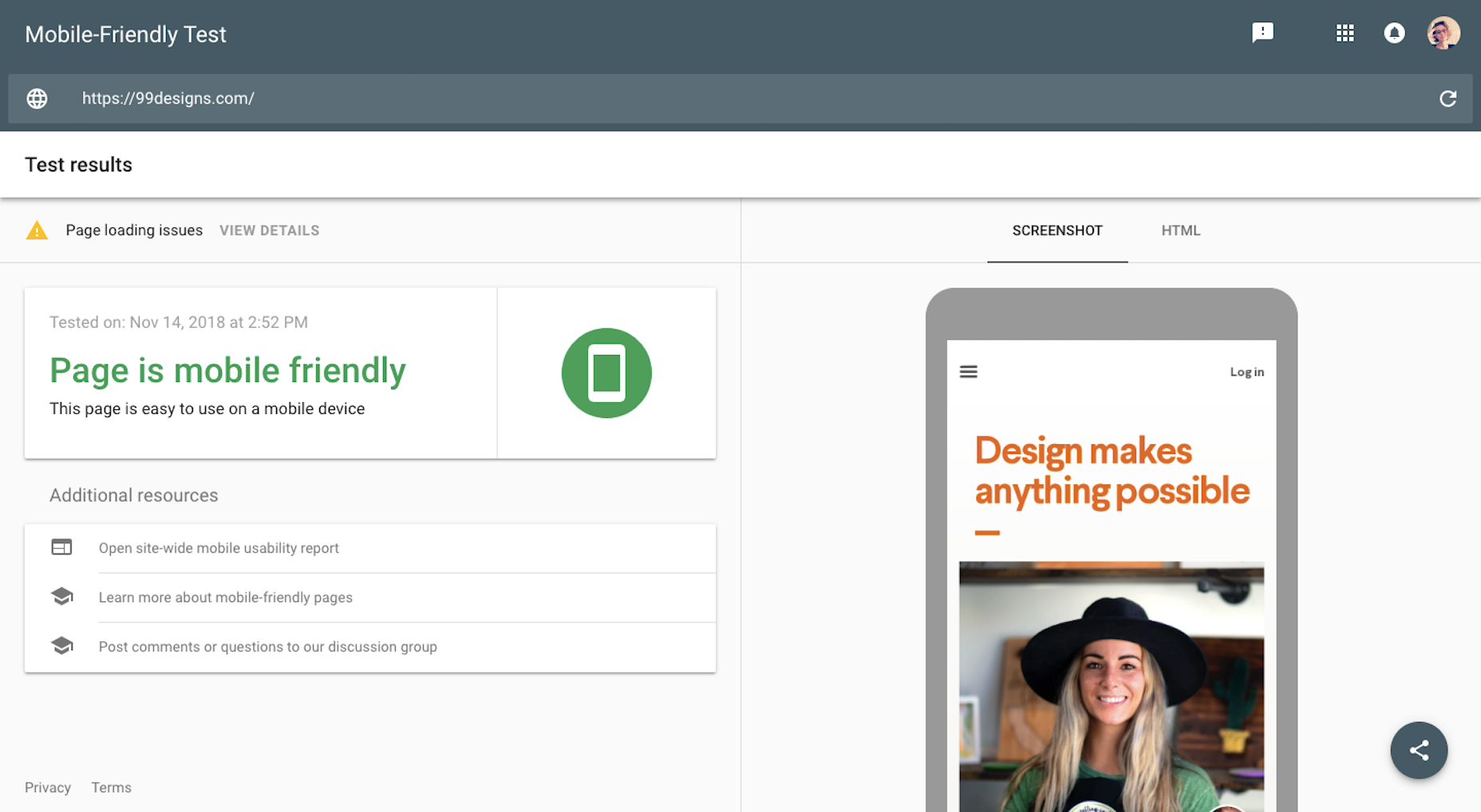
راه اندازی وب سایت خود از طریق تست موبایل دوستانه گوگل کافی نیست

دستگاه تلفن همراه خود را باز کنید و از هر کدام عبور کنید page از وب سایت شما آیا همه چیز بین دو لبه گوشی شما قرار می گیرد؟ آیا دکمه ها به درستی اندازه و قرار گرفته اند؟ آیا تصاویر به صورت کامل و بدون اعوجاج نمایش داده می شوند؟
اگر نه، پس از اینجا شروع کنید.
اشتباه شماره 2: مشکلات قابلیت استفاده
اگر در مورد مشکلات کاربردپذیری صحبت می کنیم که به اندازه کافی شدید هستند که درصد بالایی از پرش ها را ایجاد می کنند – که به گوگل نشان می دهد که وب سایت شما ارزش رتبه بندی را ندارد – با نگاه کردن به ناوبری شروع کنید.
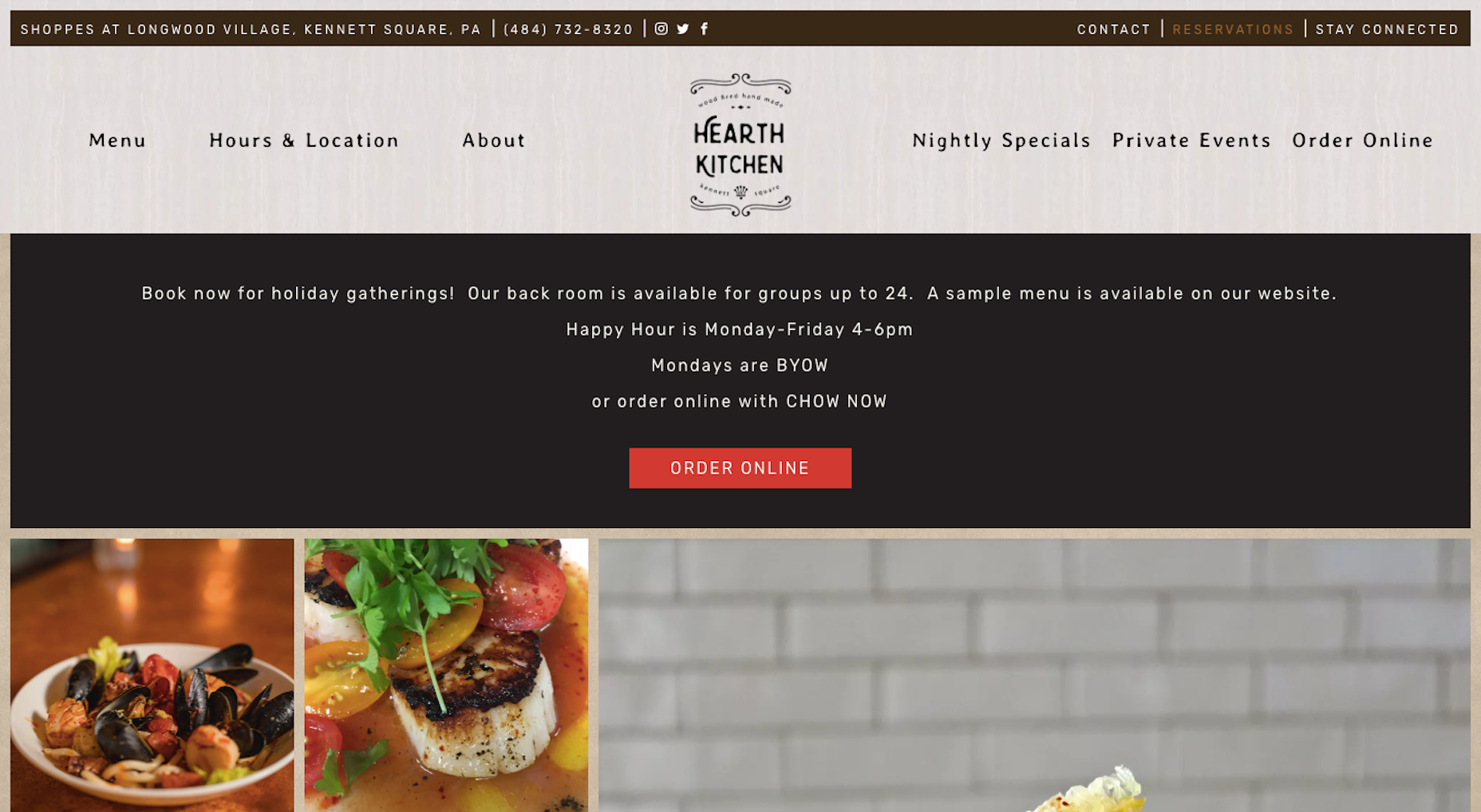
بیایید از این یکی استفاده کنیم آشپزخانه اجاق به عنوان مثال:

همانطور که می بینید، ناوبری به وضوح در یک ردیف افقی قرار گرفته است. برچسب ها واضح هستند و همه صفحات موجود هستند – هیچ چیز گیج کننده یا پنهانی وجود ندارد. علاوه بر این، هدر اطلاعات دیگری را در اختیار کاربران قرار می دهد که فوراً از یک وب سایت با این ماهیت می خواهند.
از آنجایی که چشمهای کاربران تمایل دارند الگوی Z را دنبال کنند (از سمت چپ بالا شروع میشوند و به سمت چپ حرکت میکنند)، ناوبری شما اولین چیزی است که بازدیدکنندگان میبینند و بهطور واقع بینانه ممکن است مقصر عملکرد ضعیف در جستجو باشد.
اشتباه شماره 3: خوانایی پایین
اگرچه محتوای بصری درک و همچنین به یاد ماندنی آنچه را که هست افزایش می دهد روی یک وب page، بازدیدکنندگان شما در نهایت نیاز به خواندن کلمات دارند روی آن را هنگامی که این یک مبارزه می شود، وب سایت ها از زمان کوتاه رنج می برند-روی-page و نرخ پرش بالا
ببینید، می دانید که بازدیدکنندگان شما این روزها حوصله زیادی برای چیزی ندارند. حداقل کاری که می توانید انجام دهید این است که تجربه خواندن را برای آنها آسان کنید.
آیا محتوای وب سایت شما هر یک از این قوانین را نقض کرده است؟
- حروف تایپ سیاه (یا تقریباً سیاه) هستند روی یک پس زمینه سفید
- فونت ها در خانواده های serif یا sans serif قرار دارند (یعنی مراقب فونت های تزئینی باشید).
- کوچکترین اندازه فونت باید 16 پیکسل یا بزرگتر باشد.
- خطوط بین 50 تا 60 کاراکتر هستند.
- پاراگراف ها بیش از 3 یا 4 سطر ندارند.
- تصاویر یا فهرستها بخشهای بزرگی از محتوا را تجزیه میکنند (مانند من در اینجا).
- هدرها به خوانندگان (و رباتهای جستجوگر) امکان میدهد سریعتر رمزگشایی کنند page در مورد است.

WebDesignerDepot به خوبی به این اصول پایبند است، بنابراین اگر به دنبال الهام هستید روی چگونه محتوا را خوانا کنیم، از اینجا شروع کنید.
اشتباه شماره 4: پاپ آپ های بد
همه از یک پاپ آپ بد زمان، نامربوط یا فشارآور متنفرند. گوگل حتی تا آنجا پیش رفته است که وبسایتهای موبایلی را که از پاپآپهای بد و مزاحم استفاده میکنند، جریمه کرده است.
بنابراین، این چیزی است که من می خواهم بگویم:
از کمترین فضای ممکن برای پاپ آپ های خود استفاده کنید.
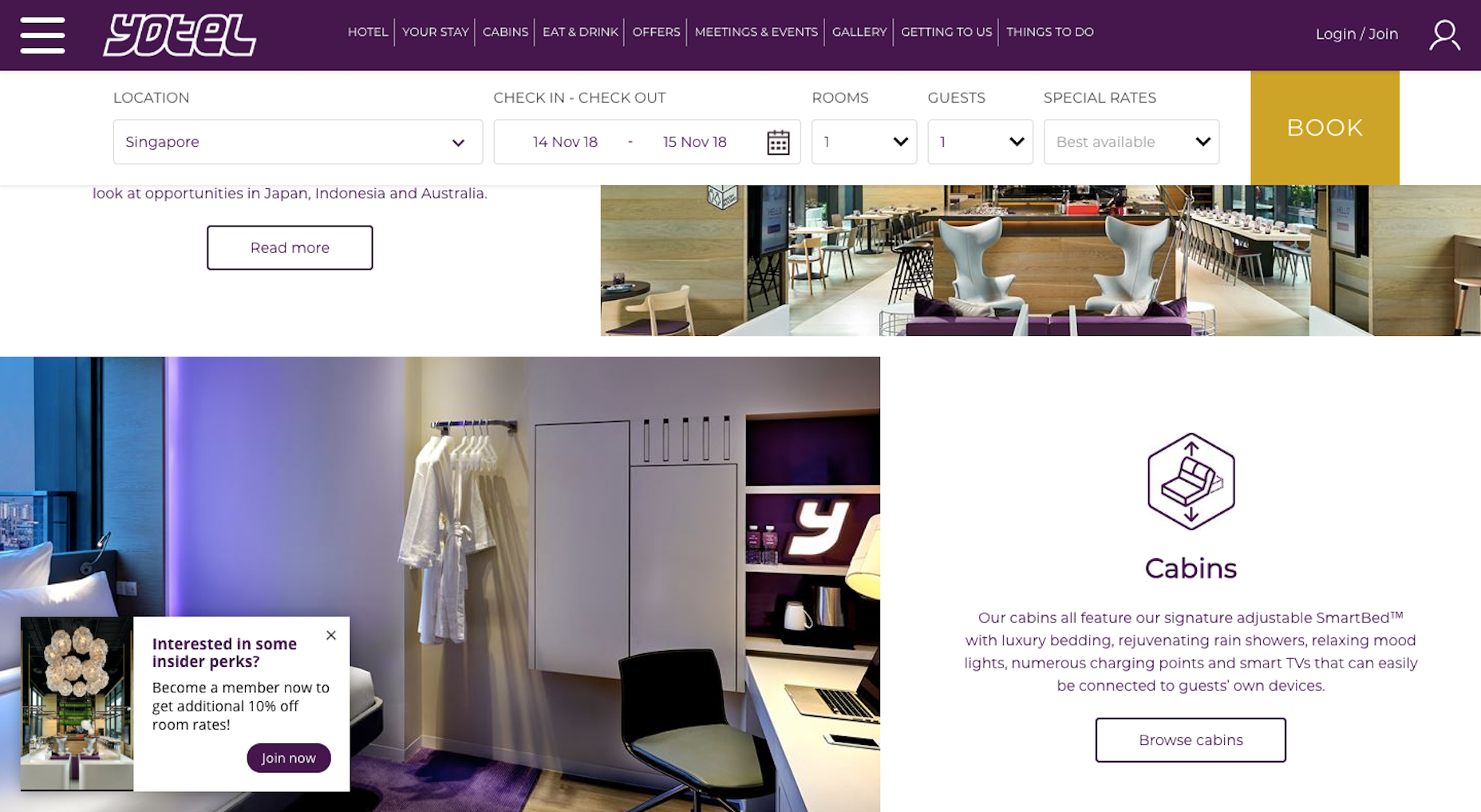
یوتل یک مثال فوق العاده از این دارد روی وب سایت دسکتاپ آن:

و اگر لازم است پاپ آپ ها ظاهر شوند روی تلفن همراه، آنها را به یک بنر بالا یا پایین منتقل کنید. این پیام تبلیغاتی شما را از راه دور نگه می دارد.
اشتباه شماره 5: تصاویر اضافه وزن
گوگل به وبسایتهایی که سریع هستند پاداش میدهد—و ما در مورد زمان بارگذاری کمتر از سه ثانیه صحبت میکنیم. در حالی که تعدادی از کارها وجود دارد که توسعه دهندگان می توانند برای کنترل سرعت بارگذاری انجام دهند، طراحان باید برای بهبود عملکرد و سئو به تصاویر نگاه کنند.
به طور خاص، به اندازه فایل نگاه کنید.
تنها فضای زیادی وجود دارد که یک تصویر می تواند اشغال کند روی یک وب سایت، به ویژه در این عصر موبایل اول. بنابراین، چرا از یک فایل 12 مگابایتی استفاده کنیم، در حالی که فقط به عنوان یک تصویر کوچک در فید خبری سایت نمایش داده می شود؟
من نمی گویم که باید استفاده از تصاویر بزرگ و با وضوح بالا را متوقف کنید.
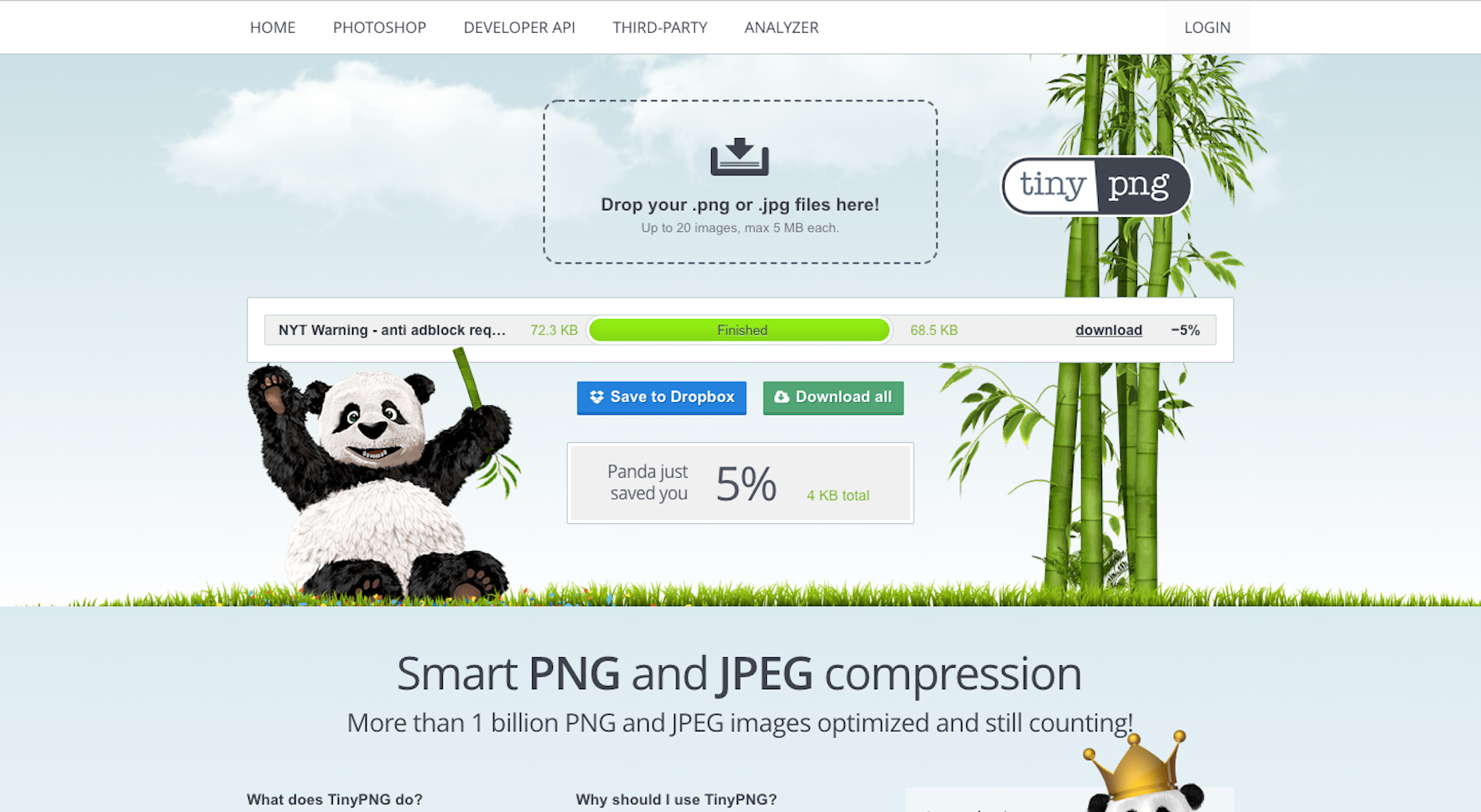
فقط مطمئن شوید که اندازه آنها را تغییر داده و از طریق یک نرم افزار فشرده سازی مانند اجرا کنید TinyPNG برای اطمینان از اینکه سرور وب خود را بیش از حد بارگذاری نمی کنید.

اشتباه شماره 6: متن درون تصاویر
دو دلیل وجود دارد که متن داخل تصاویر ایده بدی برای سئو است. اولی مربوط به خوانایی است.
به این فکر کنید که وقتی متن روی یک تصویر قرار می گیرد چه اتفاقی می افتد. اگر تضاد مشخصی بین این دو وجود دارد، خوانایی باید خوب باشد. اما چه می شود اگر متن روی قسمتی از یک تصویر قرار گیرد روی دسکتاپ؟ در تلفن همراه، کوچک میشود و ممکن است در قسمت شلوغتر و پرتکنندهتر عکس ظاهر شود.
سپس روش اضافه شدن متن وجود دارد. اگر متن در یک فایل تصویر جایگذاری شود، ربات های جستجو قادر به شناسایی آن نخواهند بود. اگر کپیرایترهای شما آن رشته متن خاص را با کلمه کلیدی جستجو در آن نوشتهاند، شما آن را از دید گوگل حذف کردهاید.
در عوض، باید با سیستم مدیریت محتوای خود کار کنید تا متن را با استفاده از فیلدهای سفارشی اضافه کنید روی بالای تصاویر
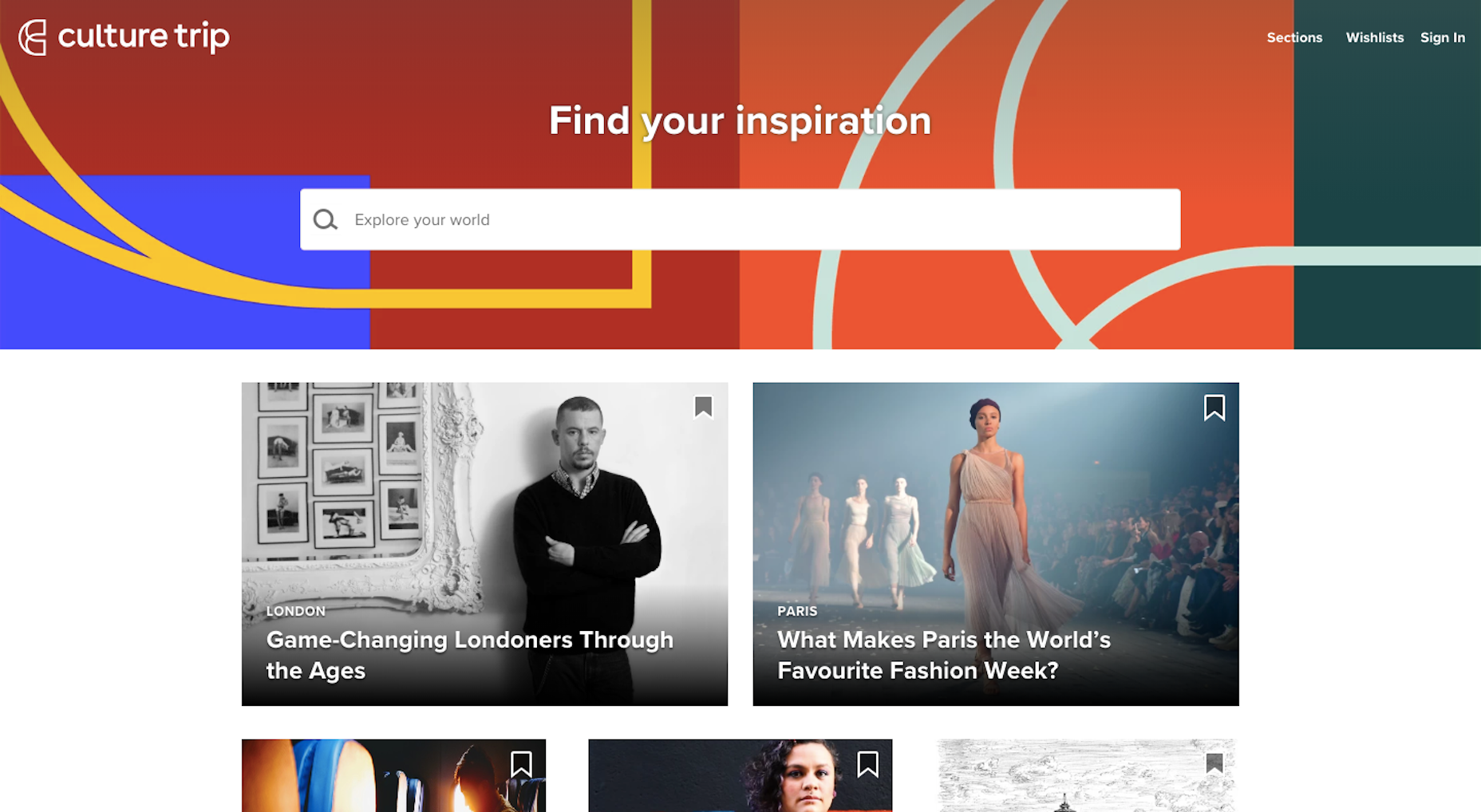
به نظر من بهتر است از متن دوری کنید روی تصاویر، مگر اینکه بتوانید از خوانایی بدون خطر اطمینان حاصل کنید و رباتهای Google بتوانند آن را بخوانند. سفر فرهنگی نشان می دهد که چگونه می توان این کار را انجام داد:

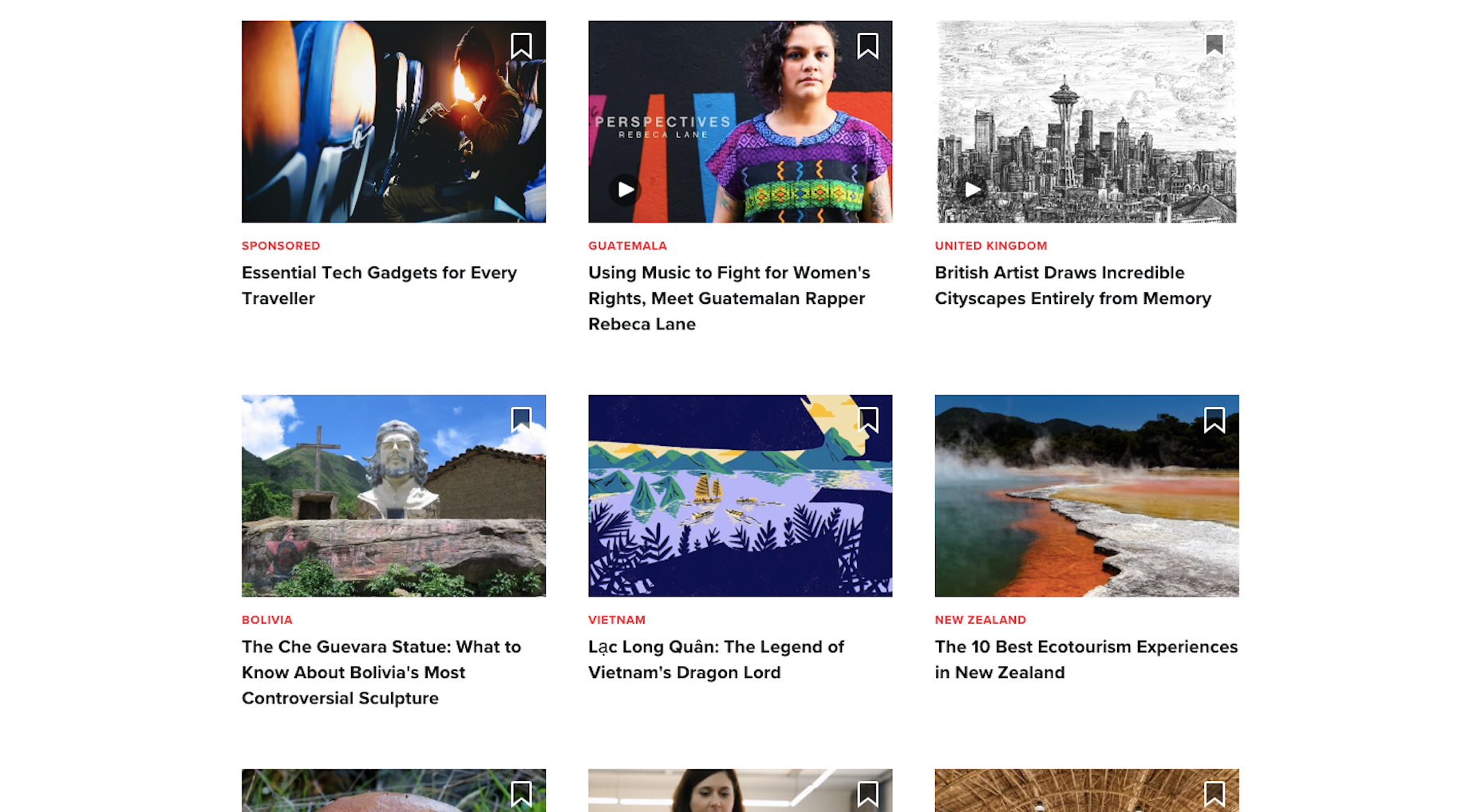
لینک های پایین تری هم داره روی را page جایی که متن به طور کلی از عکس حذف شده است (که به نظر من حتی بهتر به نظر می رسد):

اشتباه شماره 7: فقدان علائم اعتماد
آخرین اشتباه مربوط به امنیت است. این چیزی است که گوگل به شدت به آن اهمیت می دهد، اما بسیاری از آن به عهده یک توسعه دهنده وب است که آن را پیاده سازی کند.
برای انجام وظیفه خود، فرصت هایی را برای گنجاندن علائم اعتماد برای افزایش اعتماد به نفس بازدیدکنندگان در حین سفر در وب سایت خود بیابید. کالاهای غیر معمول شامل تعدادی از این موارد در پایین سایت است:

علائم اعتماد ممکن است بر اساس متفاوت باشد روی نوع کسب و کار وب سایت شما است، اما وجود دارند. نرم افزار ضد بدافزار. گواهی SSL درگاه پرداخت امن اینها انواع نمادهایی هستند که ذهن بازدیدکنندگان شما را راحت می کنند و به آنها اجازه می دهد مدت بیشتری بمانند و تبدیل شوند.
جمع بندی
اکنون که برخی از رایجترین اشتباهات سئوی ناشی از طراحی وب را میشناسید، حتماً آنها را در روند کاری خود در آینده در نظر بگیرید. تعجب خواهید کرد که بهبود عملکرد، امنیت و قابلیت استفاده برای رتبه بندی یک وب سایت چه می کند!
منتشر شده در 1403-10-01 22:15:26
منبع نوشتار



