از طریق منوی جستجو مطلب مورد نظر خود در وبلاگ را به سرعت پیدا کنید
ادغام استراتژی های بازاریابی محتوا و طراحی موبایل

سرفصلهای مطلب
ادغام استراتژی های بازاریابی محتوا و طراحی موبایل
هر کسی که بالاست روی فن آوری در مورد طراحی وب موبایل و بازاریابی محتوا شنیده است – دو اصطلاحی که با فراوانی روزافزون در دنیای آنلاین استفاده می شوند.
آیا می توان طراحی موبایل و استراتژی بازاریابی محتوای عالی را بدون قربانی کردن محتوا یا عناصر طراحی ترکیب کرد؟ یا آیا محتوای یک وب سایت به دلیل محدودیت های اعمال شده توسط طراحی برای صفحه نمایش های کوچک آسیب می بیند؟
حقیقت این است که محتوای عالی نباید فدای طراحی موبایل شود و حتی میتوان آن را با قابلیتهای دستگاههای جدید ارتقا داد. یک طراحی واکنشگرا و استراتژی بازاریابی محتوا به درستی یکپارچه شده باید تجربه کاربری فوق العاده ای را برای بازدیدکنندگان وب سایت مشتری شما ایجاد کند.
چگونه طراحان وب می توانند اهمیت طراحی موبایل و بازاریابی محتوا را به مشتریان نشان دهند و آنها را به طور موثر ترکیب کنند؟ این احتمال وجود دارد که اکثر مشتریان شما از افزایش سریع استفاده از تلفن همراه آگاه باشند. آنها مشتریان و مشتریان خود را در حال صحبت، پیامک و گشت و گذار در اینترنت از طریق دستگاه های تلفن همراه خود می بینند. آنها همچنین می دانند که محتوای عالی کلید کسب درآمد مستقیم یا غیرمستقیم از یک وب سایت است. با این حال، آنچه بسیاری از مشتریان نمیدانند این است که وبسایتی که عملکرد خوبی دارد و محتوای عالی را نشان میدهد روی هر دستگاه دستی می تواند به آنها کمک کند مشتریان جدیدی در بازار کاربران تلفن همراه به دست آورند. برای انجام این کار آنها به یک وب سایت نیاز دارند که برای همه قابل دسترسی باشد.
به مشتریان نشان می دهد که چگونه وب سایت آنها ظاهر می شود روی انواع دستگاه های دستی یا GoMo Meter گوگل راه خوبی برای ترویج عنصر طراحی واکنشگرا است. با این حال، تعجب نکنید، اگر مشتریان شما با حذف قسمتهایی از محتوای مهم مخالفت میکنند روی صفحه نمایش های کوچک این فرصتی است که توضیح دهید که میتوانید پرسشهای رسانهای و طراحی واکنشگرا را در استراتژی محتوای موجود آنها وارد کنید، یا با استفاده از تکنیکهای طراحی وب واکنشگرا، استراتژی بازاریابی محتوای جدیدی بسازید تا مطمئن شوید که مهمترین محتوا ظاهر میشود. روی هر دستگاه
از بهترین شیوه های زیر پیروی کنید تا به مشتریان نشان دهید که طراحی وب واکنش گرا که ویژگی های منحصر به فرد دستگاه های دستی و استراتژی بازاریابی محتوای قاتل را در خود جای داده است، می تواند برای ایجاد یک تجربه آنلاین عالی با هم کار کند.
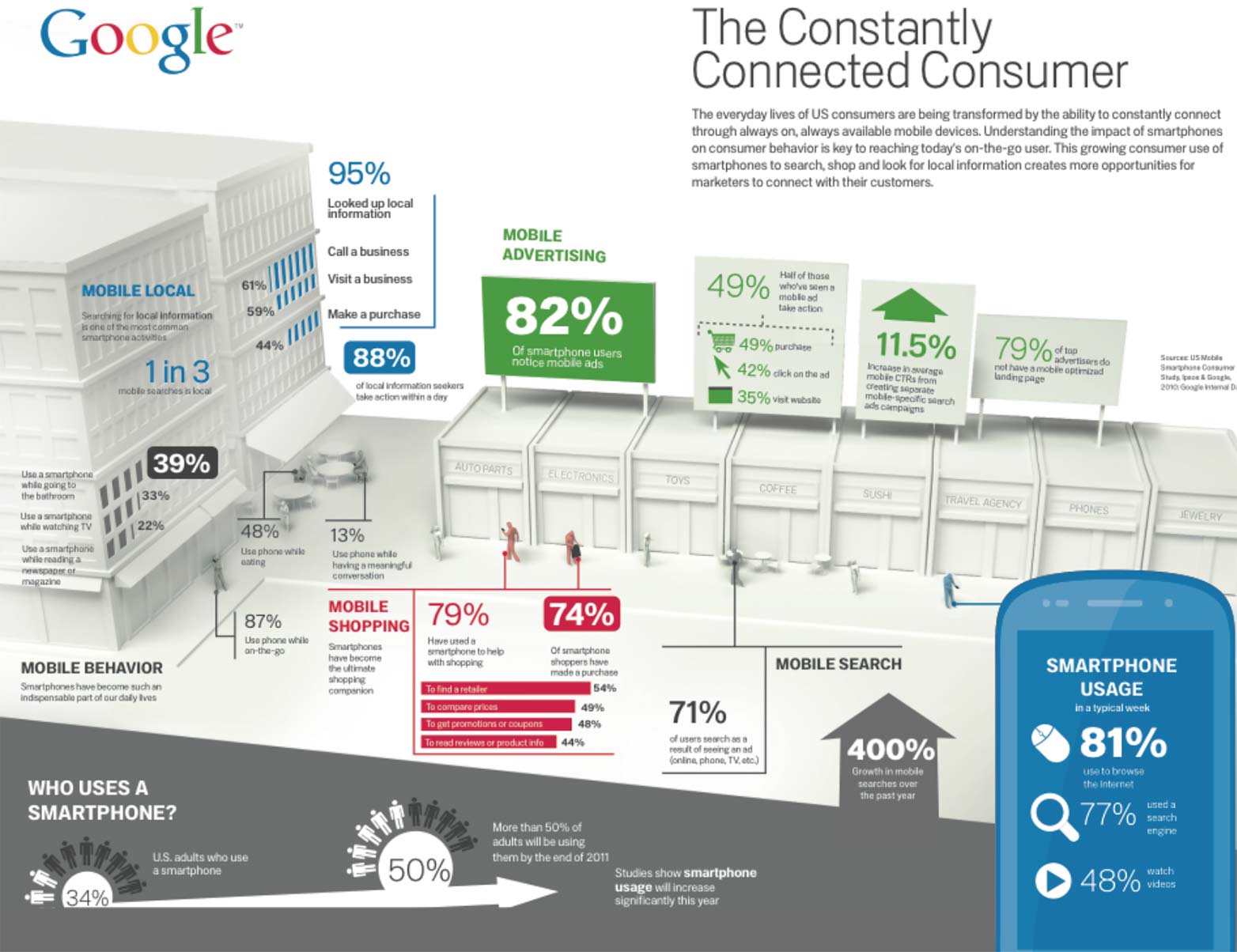
گوگل جنبش موبایل اینفوگرافیک یک استدلال قوی برای ادغام طراحی واکنشگرا در استراتژی بازاریابی محتوا ارائه می دهد.
به عنوان یک تیم کار کنید
برای ادغام مناسب طراحی واکنشگرا و استراتژی بازاریابی محتوا، بپذیرید که باید به عنوان بخشی از تیمی که شامل متخصصان بازاریابی است کار کنید یا مهارت های بازاریابی محتوای خود را توسعه دهید. طراحان وب، توسعه دهندگان وب و استراتژیست های بازاریابی باید با یکدیگر همکاری کنند. هدف شما یافتن راههای خلاقانه برای ارائه محتوایی است که به بهترین وجه اهداف یک وبسایت معین را برآورده میکند، در حالی که در پارامترهای تعیینشده توسط طراحی واکنشگرا کار میکنید.
حالا برای چیزهای سخت: جایی برای طراحان وب سایت وجود ندارد روی این تیم
حقیقت سخت این است که محتوا ستاره نمایش موبایل است. هنگامی که یک کاربر گوشی هوشمند در حین دویدن برای گرفتن اتوبوس نیاز به رزرو شام دارد، زمانی برای کشف منوی زیبا با گرافیک باشکوه ندارد. او فقط می خواهد کلیک کند روی شماره تلفن و با میز رزرو وصل شود.
از متخصصان بازاریابی انتظار داشته باشید که الزامات محتوا را تنظیم کنند و پیرامون آنها طراحی کنند. آیا فقط گفتید که بخش بازاریابی ندارید؟ هرگز نترس به سادگی کلاه خود را عوض کنید. موردی را که میگوید «طراح وب شرور» را حذف کنید و عبارت «مدیر بازاریابی محتوا فوقالعاده» را بپوشید.
استراتژی خود را مشخص کنید
تحقیق، تجزیه و تحلیل و پیش بینی نیازهای کاربر روی هر دستگاه
به عنوان یک تیم، بر اساس محتوا شناسایی و ایجاد کنید روی نیازهای کاربر، و سپس بهینه سازی تجربه کاربر در یک محیط تلفن همراه. این به معنای پاسخ دادن به برخی سؤالات مهم در ابتدا است:
- چه کسی اطلاعات را می خواهد روی وب سایت (چه کسی به دنبال آن خواهد بود؟)
- آنها بیشتر به چه اطلاعاتی علاقه مند هستند؟
- از چه وسایلی استفاده می کنند؟ چگونه می توانید تجربه کاربری آنها را بهبود ببخشید؟
- چه زمانی به وب سایت دسترسی پیدا می کنند؟
بیایید از یک کسب و کار تحویل پیتزا به عنوان مثال استفاده کنیم. بگوییم که یک عاشق پیتزا گرسنه و پرمشغله از گوشی هوشمند خود برای سفارش پیتزا در حالی که با قطار از محل کار به خانه می رود استفاده می کند. میتوانید با استفاده از بازاریابی هدفمند برای ارائه فوری محتوای مورد نظر و طراحی واکنشگرا برای ارائه اطلاعات در قالبی آسان و در دسترس، تجربه او را بهتر کنید.
قابلیتهای دستگاهی را که تجربه کاربر را بهبود میبخشد، شناسایی کنید
از هر چیزی که دستگاه ارائه می دهد – GPS، مرورگر تلفن همراه، صفحه لمسی، تلفن و ویژگی های دوربین – برای ساخت و ارائه محتوای خود به روشی خلاقانه، مفید، جذاب و سرگرم کننده استفاده کنید.
بیایید به مشتری گرسنه سفارش پیتزا خود برگردیم. وقتی او هست روی قطار، تلفن هوشمند مجهز به جی پی اس او نزدیکترین مکان پیتزای مورد علاقه اش را به صورت پاپ آپ به او نشان می دهد. روی یک نقشه او روی پیوندی که به وبسایت تلفن همراه منتهی میشود ضربه میزند و متوجه میشود که میتواند مستقیماً از تلفن خود سفارش دهد. او تاپینگ ها و اندازه ها را انتخاب می کند و سفارش را به صورت آنلاین انجام می دهد. سپس متوجه می شود که آناناس را فراموش کرده است (که همسر باردارش هوس می کند) و بلافاصله روی دکمه «با ما تماس بگیرید» کلیک می کند. روی صفحه لمسی برای شماره گیری تلفن فروشگاه و صحبت با کارمندی که آناناس را به سفارش خود اضافه می کند. جی پی اس، مرورگر موبایل، صفحه لمسی و قابلیت های گوشی در این خرید بسیار موثر بودند.
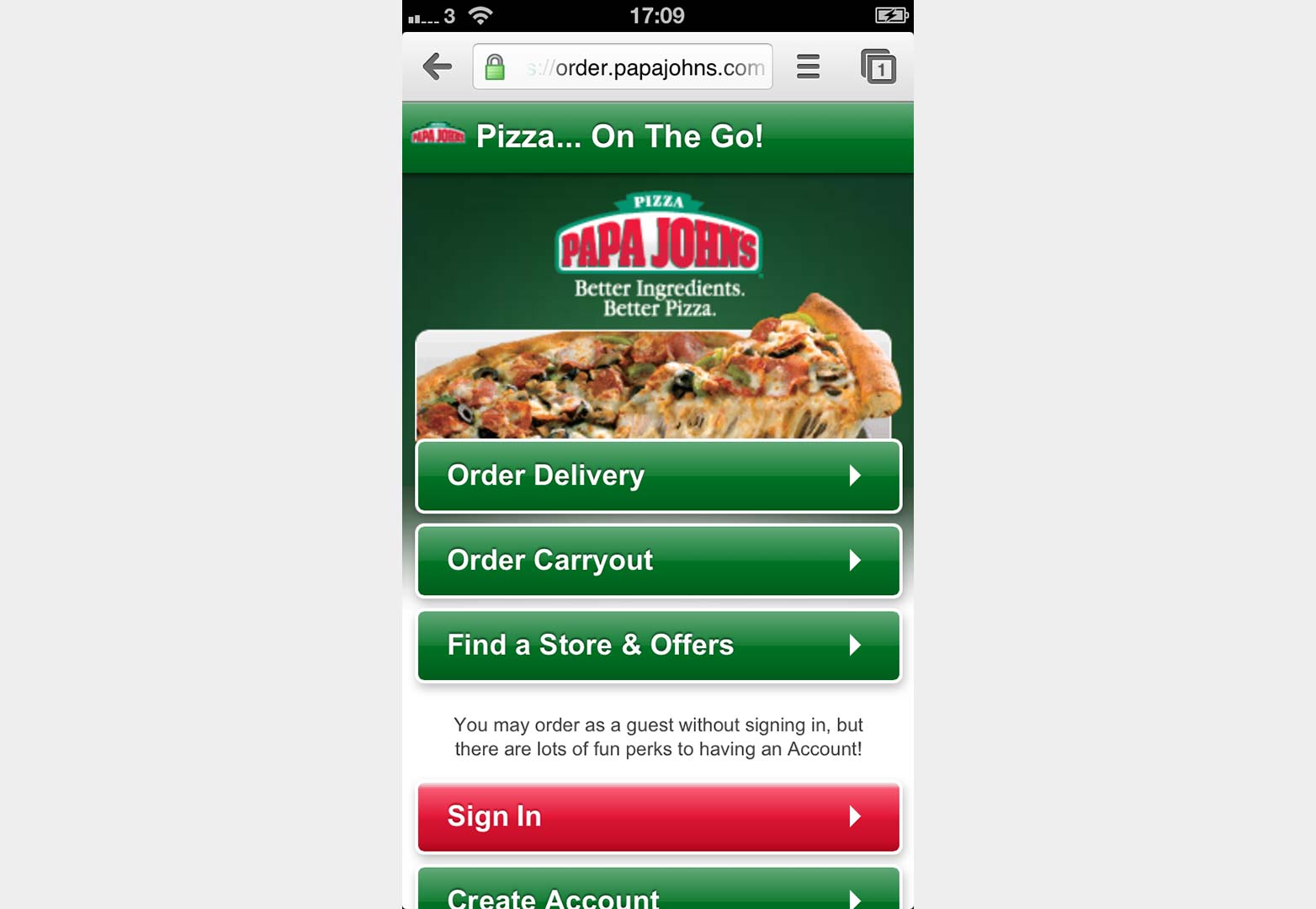
پاپا جان طراحی واکنشگرا سفارش پیتزا را از گوشی هوشمند خود آسان می کند.
محتوایی ایجاد کنید که نیازهای کاربر را برآورده کند روی هر دستگاه
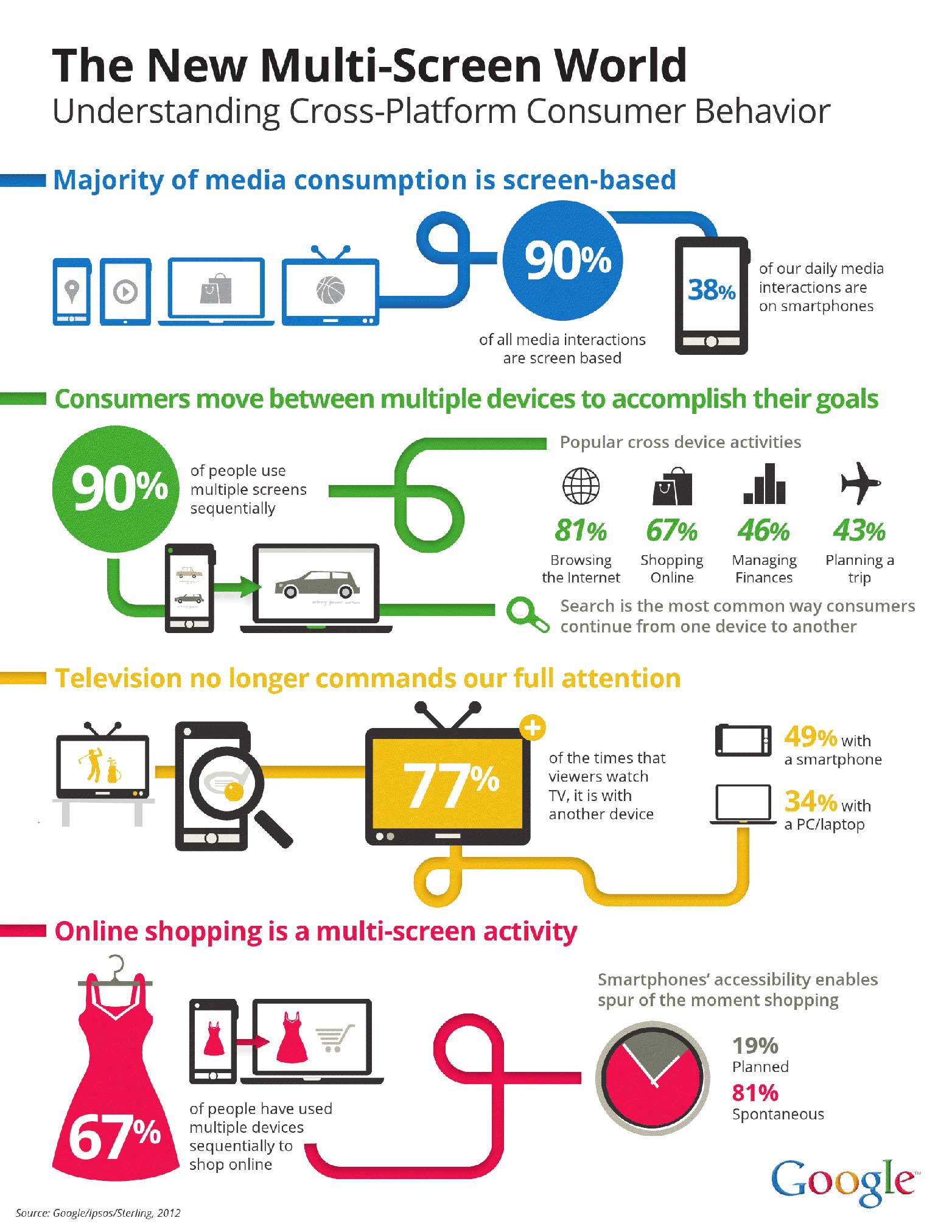
همانند طراحی سنتی وب، نیازهای کاربر محتوا و طراحی را دیکته می کند. با این تفاوت که هنگام طراحی وب سایت و انتخاب محتوا برای وب سایت های موبایل، نیازهای کاربر بر اساس تغییر می کند روی عوامل مختلفی – به ویژه دستگاهی که استفاده می کنند. بر اساس گزارش گوگل در سال 2012، “دنیای چند صفحه ای جدید”، 67 درصد از افراد از بیش از یک دستگاه برای خرید استفاده می کردند و آنها از این دستگاه ها به صورت متوالی یا به صورت مرحله ای برای حرکت از مرور به خرید تا خرید استفاده می کردند.
چند غربالگری به صورت متوالی یا همزمان رخ می دهد و فرصت های جدیدی برای بازاریابی محتوای چند پلتفرمی فراهم می کند.
برای حفظ توسعه محتوا و استراتژی طراحی واکنشگرا روی مسیر، موارد زیر را در نظر داشته باشید:
- نیازهای کاربر طراحی واکنشگرا را برای محتوا دیکته می کند. کاربر ممکن است اکسپدیشن خرید آنلاین خود را با گوشی هوشمند شروع کند و برای مثال فقط نیاز به دسترسی فوری به خط مد این فصل داشته باشد.
- تصدیق کنید که مصرف کننده امروزی به طور فزاینده ای از چندین دستگاه برای تکمیل وظایف استفاده می کند. وقتی خریدار آنلاین ادامه می دهد روی در تبلت خود، آنها می خواهند یک سبد خرید و گزینه های تجارت الکترونیکی را ببینند.
- محتوا را در رسانه های بازاریابی گسترش دهید. بسیاری از افراد چند وظیفه ای را انجام می دهند و اغلب بیش از یک جریان رسانه را به طور همزمان مصرف می کنند. آنها ممکن است در حین استفاده از دستگاه دستی خود برای جستجوی اطلاعات بیشتر تلویزیون تماشا کنند روی هر چه بود که فقط تبلیغ می دیدند. در اینجا یک پیشنهاد برای تولیدکنندگان تبلیغات تلویزیونی وجود دارد: یک URL در آگهی تجاری وارد کنید که کاربر میتواند برای ثبتنام در یک خبرنامه ماهانه با پیشنهادهای پسانداز پول که از طریق ایمیل ارسال میشود، در گوشی هوشمند خود وارد کند.
- توسعه محتوای تلفن همراه را به عنوان بازاریابی پاسخگو یا ایجاد محتوایی که با روشی که مردم از دستگاه هایشان استفاده می کنند مطابقت داشته باشد، در نظر بگیرید. از تجزیه و تحلیل وب سایت و داده ها برای پیش بینی نیازهای کاربر استفاده کنید.
در چارچوب طراحی پاسخگو که توسط محدودیت های دستگاه تنظیم شده است، کار کنید
ترکیب طراحی ریسپانسیو و استراتژی بازاریابی محتوا برای سود بهینه، کسبوکارها را مجبور میکند تا محتوای غیر ضروری را کنار بگذارند و تمرکز کنند. روی چیزهایی که برای مشتریان مهم است اگر این کار را نکنند، کاربران ناامید می شوند و به سادگی به وب سایت های رقیب که برای پیمایش آسان تر هستند می پرند.
طراحی موبایل طراحان و بازاریابان محتوا را وادار می کند تا برای کوچکترین صفحه نمایش اولویت بندی و طراحی کنند روی بازار با مشتری خود و/یا سایر اعضای تیم همکاری کنید تا مهم ترین محتوا را شناسایی کنید روی وب سایت، و این را با داده هایی که نشان می دهد کاربران دستگاه های مختلف بیشتر به دنبال چه چیزی جستجو می کنند، بررسی کنید. دو یا سه عنصر ضروری را انتخاب کنید و از آنجا شروع کنید.
رضایت آنی باعث ایجاد مشتریان بلندمدت می شود
دستگاههای دستی، بهویژه گوشیهای هوشمند، لذت آنی را ارتقا میدهند. آنها میل فزاینده برای دسترسی فوری به اطلاعات را تغذیه می کنند. کسب و کارها می توانند سرمایه گذاری کنند روی این کار با استفاده از قابلیت های دستگاه های دستی در ارتباط با فعالیت های بازاریابی آنلاین و آفلاین. با استفاده از print رسانه ها برای تشویق فعالیت رسانه های اجتماعی روند رو به رشدی با خرده فروشان است. وب تلفن همراه به کسب و کارها این امکان را می دهد تا استراتژی بازاریابی محتوای آنلاین خود را از طریق کدهای QR مستقیماً وارد محل کسب و کار کنند روی پوسترها، بنرها، برچسب های محصولات و بروشورها و از طریق برنامه هایی مانند Foursquare.
نتیجه گیری
روش دسترسی افراد به محتوا روی اینترنت در حال تغییر است روش ارائه محتوا نیز باید تغییر کند. محدودیتهای اعمالشده توسط طراحی موبایل (مانند صفحهنمایشهای کوچک و زمانهای بارگذاری آهسته برای گرافیک) محتوای کارآمد و تأثیرگذار را مجبور میکند، که مستلزم حذف بیش از حد موجود است. روی وب سایت های سنتی
کاربران موبایل بی حوصله و مشغول هستند. آنها نمی خواهند رمان هایی در مورد ویجت ها بخوانند روی تلفن های آنها؛ آنها می خواهند بدانند از کجا می توانند یک رمان بخرند و قیمت آن چقدر است. آنها به محتوایی نیاز دارند که قابل اسکن باشد و در کوتاه مدت قابل خواندن باشد. آنها همچنین میخواهند در صورت داشتن زمان و تمایل به خواندن آن، به اطلاعات دقیقتری دسترسی پیدا کنند روی تبلت، لپ تاپ یا دسکتاپ آنها.
بهترین استراتژیهای بازاریابی محتوا از طراحی واکنشگرا و قابلیتهای منحصر به فرد دستگاههای تلفن همراه برای پیشبینی و پاسخگویی به نیازهای کاربر استفاده میکنند. روی تجزیه و تحلیل کاربران معمولی دسترسی به تلفن، جیپیاس، دوربین، ویدئو و وب تلفنهای هوشمند و تبلتها فرصتهای نامحدودی را برای بازاریابان خلاق فراهم میکند تا محصولات و خدمات خود را به روشهای نوآورانه ارائه کنند. با برنامه ریزی دقیق، یک رویکرد یکپارچه برای طراحی و بازاریابی می تواند منجر به یک کمپین پیشرفته شود که کاربران را به هیجان می آورد و درگیر می کند و منجر به فروش بیشتر و مشتری خوشحال طراحی وب می شود.
آیا محتوای عالی با طراحی واکنشگرا به خطر می افتد؟ آیا این دو می توانند به خوبی با هم زندگی کنند یا همیشه مصالحه ای وجود خواهد داشت روی دستگاه های موبایل؟ نظر خود را در نظرات با ما در میان بگذارید.
تصویر/تصویر کوچک ویژه، تصویر موبایل از طریق Shutterstock
(برچسبها برای ترجمه )user
منتشر شده در 1403-10-04 01:45:03
منبع نوشتار