از طریق منوی جستجو مطلب مورد نظر خود در وبلاگ را به سرعت پیدا کنید
معماری MVT جنگو چگونه کار میکند: سیری عمیق در مدلها، نماها و قالبها

سرفصلهای مطلب
جنگو یک چارچوب پایتون سطح بالا است. این به دلیل سادگی و کارایی آن در ساخت برنامه های کاربردی وب قوی محبوب است.
در قلب معماری جنگو، الگوی Model-View-Template (MVT) قرار دارد. اگر میخواهید از تمام قدرت جنگو استفاده کنید، داشتن درک خوب از روش تعامل مدلها، نماها و الگوها بسیار مهم است.
چه در جنگو کاملاً تازه کار باشید و چه مبتدی، این مقاله به عنوان یک راهنمای جامع به شما نشان میدهد که چگونه این مؤلفهها کار میکنند و با یکدیگر تعامل میکنند تا برنامههای وب پویا ایجاد کنید.
برای اینکه آن را حتی بیشتر قابل درک کنیم، یک برنامه کاربردی ساده ایجاد می کنیم تا به شما در درک بهتر ارتباط بین این اجزا کمک کند.
اگر از قبل هیجان زده اید، بیایید مستقیماً وارد آن شویم!
در اینجا چیزی است که ما پوشش خواهیم داد:
-
پیش نیازها
-
معماری MVT چیست؟
-
جزء مدل
-
کامپوننت مشاهده
-
جزء قالب
-
نموداری که جریان کار MVT را نشان می دهد
-
قیاس دنیای واقعی MVT
-
قرار دادن همه آنها در یک پروژه
-
نتیجه گیری
پیش نیازها
برای پیگیری، شما نیاز دارید:
-
درک اولیه روش عملکرد برنامه های کاربردی وب، از جمله معماری سرویس گیرنده-سرور.
-
دانش اولیه پایتون.
معماری MVT چیست؟
الگوی MVT رویکرد جنگو برای سازماندهی پایگاه کد و گردش کار یک برنامه وب است. اجزای سازنده این معماری عبارتند از Model، View و Template. هر کامپوننت توابع خاصی را انجام می دهد و سپس از آن عبور می کند process به اجزای دیگر برای انجام کارهای خود.
بیایید نگاهی گذرا به اجزا با عملکردهای خاصی که انجام می دهند بیندازیم:
-
مدل: همچنین به عنوان لایه داده شناخته می شود، داده ها را مدیریت می کند و با پایگاه داده تعامل دارد.
-
مشاهده کنید: همچنین به عنوان لایه منطقی شناخته می شود، به عنوان واسطه عمل می کند، منطق را مدیریت می کند و جریان داده را مدیریت می کند.
-
الگو: همچنین به عنوان لایه ارائه شناخته می شود، محتوای HTML را ارائه می دهد روی رابط کاربری
اکنون که ایده ای در مورد اجزا و نقش آنها در یک برنامه جنگو دارید، به طور گسترده به هر جزء و روش تعامل آنها در معماری نگاه خواهیم کرد.
جزء مدل
مدلها ساختار و تعامل دادهها را در یک برنامه جنگو مدیریت میکنند و به دلیل نقش حیاتی دادهها، آنها را پایه و اساس برنامههای جنگو میکنند.
مدلهای جنگو از ویژگی قدرتمندی به نام نگاشت شیء-رابطهای (ORM) استفاده میکنند که شکاف بین پایگاه داده رابطهای و کد پایتون را پر میکند. این اشیاء (کلاسها) پایتون را به جداول پایگاه داده، ویژگیهای آنها را به ستونها و نمونهها را به ردیفهایی در آن جداول تبدیل میکند.
یکی از مزیت های بزرگ ORM این است که به شما امکان می دهد به جای نوشتن پرس و جوهای SQL با استفاده از اشیاء پایتون با پایگاه داده تعامل داشته باشید. به آن به عنوان مترجمی فکر کنید که یک زبان را به زبان دیگر برای درک مخاطب تبدیل می کند. در این مورد، ORM کد پایتون را به دستورات SQL ترجمه می کند که پایگاه داده می تواند اجرا کند و بالعکس.
مدلهای جنگو تمامی منطقهای مرتبط با پایگاه داده را کپسوله میکنند و ساختار پایگاه داده شما را تعریف میکنند و به عنوان طرحی برای دادههایی که میخواهید ذخیره کنید عمل میکند.
قالب کلی یک مدل جنگو
در جنگو، هر مدل از روش خاصی برای اعلان پیروی می کند. در اینجا ساختار اصلی یک اعلان مدل آمده است:
class <model_name>(models.Model):
<field_name> = models.<field_type>(<optional_field_characteristics>)
بیایید آن را تجزیه کنیم:
-
class: کلمه کلیدی مورد استفاده برای تعریف مدل در جنگو. -
model_name: نام مدل. -
models.Model: کلاس پایه ای که کلاس مدل از آن ارث می برد. -
field_name: نام ستون پایگاه داده. -
field_type: به نوع داده ای که فیلد مانند آن نگهداری می کند اشاره داردcharField،BooleanFieldو غیره روی. -
optional_field_characteristics: برای تعریف بیشتر روش رفتار فیلد استفاده می شودmax_length،default، و غیره روی.
نمونه مدل
با دانستن همه چیز در مورد مدل ها تا این مرحله، ما یکی را برای لیست وظایف می سازیم. معمولاً شامل عنوان کار، شرح و نشانگر تکمیل یا عدم تکمیل وظایف است.
class Task(models.Model):
title = models.CharField(max_length=100)
description = models.TextField()
completed = models.BooleanField(default=False)
در این مدل:
-
Task نام مدل است.
-
مدل Task دارای سه فیلد است:
-
title: ACharFieldکه متن را با حداکثر طول 100 کاراکتر نگه می دارد. -
description: ATextFieldبرای متن طولانی تر -
completed: ABooleanFieldکه a را ذخیره می کندTrueیاFalseمقدار، با پیش فرضFalse.
-
کامپوننت مشاهده
نماهای جنگو مسئول پردازش درخواست های کاربر و بازگرداندن پاسخ ها هستند. آنها با جمع آوری داده ها از اشیاء مدل، انجام عملیات منطقی، به عنوان پل بین مدل و الگو عمل می کنند. روی آنها (مانند پرس و جوهای مبتنی بر روی معیارهای خاص)، و سپس داده ها را برای نمایش به الگو ارسال می کنیم.
بسته به اینکه نماها می توانند به صورت توابع یا مبتنی بر کلاس نوشته شوند روی پیچیدگی و الزامات برنامه شما
فرمت کلی یک نمای جنگو
در اینجا ساختار اصلی یک View آمده است:
def <view_name>(request):
# View Logic goes in here....
return render(request, <template>, <context>)
بیایید آن را تجزیه کنیم:
-
view_name: نام تابع view. -
request: درخواست HTTP ارسال شده توسط کلاینت به سرور جنگو، می تواند از طریق ارسال فرم یا کلیک کردن روی یک دکمه فعال شود. -
return render: برای تولید پاسخ HTML استفاده می شود. طول می کشد:-
request: شی درخواست که حاوی اطلاعات درخواست ورودی است. -
template: فایل قالب برای رندر. -
context: حاوی متغیرهایی است که باید در قالب در دسترس قرار گیرند، معمولاً به شکل یک فرهنگ لغت ارائه می شود.
-
مشاهده مثال
در ادامه لیست وظایف ما، نمای ما به این صورت است:
def task_list(request):
# Logic goes in here...
return render(request, <template>, {'tasks': tasks})
جزء الگو
قالب های جنگو وظیفه ارائه خروجی نهایی HTML را بر عهده دارند روی مرورگر آنها با استفاده از ترکیبی از HTML و زبان قالب جنگو، روش ارائه داده ها را تعریف می کنند.
زبان قالب جنگو شامل استفاده می شود برچسب های قالب {% %} و متغیرهای قالب {{ }} که به شما امکان می دهد حالت جنگو را در قالب HTML خود وارد کنید. در این حالت می توانید به متغیرهای تعریف شده در View های خود دسترسی داشته باشید و از ساختارهای کنترلی در قالب خود استفاده کنید.
قالبها را میتوان با استفاده از CSS یا هر یک از چارچوبهای CSS مورد علاقهتان، استایلسازی کرد تا رابط کاربری شما را بهتر ارائه دهد.
نمونه الگو
قالب ما یک فایل HTML معمولی با زبان قالب جنگو است. در اینجا الگوی Task List ما چگونه به نظر می رسد:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Task List</title>
</head>
<body>
<h1>Task List</h1>
<ul>
{% for task in tasks %}
<li>{{ task.title }} - {{ task.completed|yesno:"Done,Not Done" }}</li>
{% empty %}
<p>No tasks available.</p>
{% endfor %}
</ul>
</body>
</html>
در این قالب:
-
را
forحلقه از طریق هر وظیفه در قسمت تکرار می شودtasksلیست (به یاد داشته باشید که در دیدگاه های ما به عنوان زمینه تصویب شد). -
برای هر کار، وظیفه را خروجی می دهد
titleو آنcompletedوضعیت (به عنوان “انجام شد” یا “انجام نشد”). -
اگر
tasksلیست خالی است،{% empty %}بلوک یک پیام بازگشتی با مضمون “هیچ کار موجود نیست” را نشان می دهد.
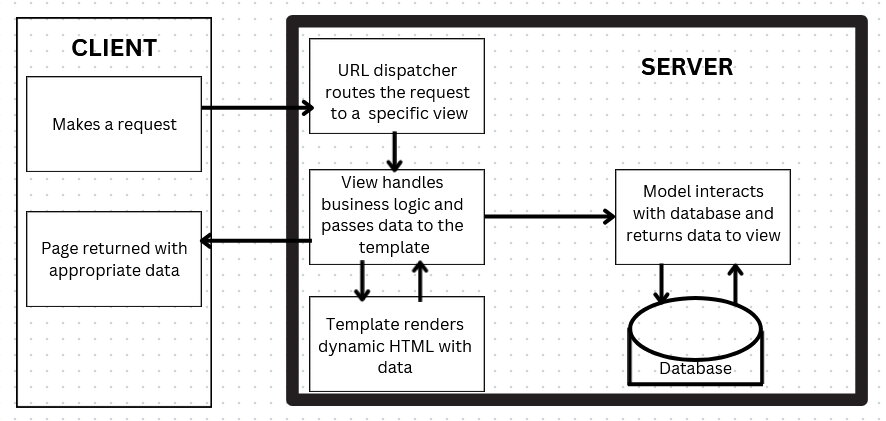
نموداری که جریان کار MVT را نشان می دهد
این نمودار روش جریان داده ها در معماری MVT جنگو را نشان می دهد:

قیاس دنیای واقعی MVT
تصور کنید به یک رستوران می روید و غذای مورد علاقه خود را سفارش می دهید. در پشت صحنه، رستوران یک کتاب دستور پخت دارد که روش تهیه هر غذا را توضیح می دهد. سرآشپز از دستور العمل ها استفاده می کند تا غذای شما را دقیقاً همانطور که شما سفارش داده اید آماده کند. پس از آماده شدن، سرور غذا را به روشی قابل ارائه به شما تحویل می دهد.
همانطور که یک آشپز دستور پخت غذا را دنبال می کند، View نیز از مدل برای جمع آوری و استفاده می کند process داده ها در نهایت، مانند سروری که ظرف را تحویل میدهد، الگو تضمین میکند که خروجی نهایی در قالبی واضح و جذاب به کاربر ارائه شود.
قرار دادن همه آنها در یک پروژه
این بخش از ابتدا تا انتها روش تنظیم Task List را که به عنوان مثال در مقاله استفاده کردیم به شما آموزش می دهد. در پایان، شما باید یک برنامه کاربردی با معماری MVT در جریان کامل داشته باشید.
پایتون را نصب کنید
ابتدا مطمئن شوید که پایتون را نصب کرده اید. برای دانلود آخرین نسخه پایتون می توانید به وب سایت رسمی پایتون مراجعه کنید.
پروژه و برنامه جنگو را راه اندازی کنید
بعد، جنگو را نصب کنید. می توانید با استفاده از آن نصب کنید pip:
pip install django
یک پوشه ایجاد کنید و آن را در ویرایشگر کد مورد علاقه خود باز کنید.
با اجرای دستورات زیر در خود یک پروژه و برنامه جنگو جدید ایجاد کنید terminal، یکی پس از دیگری:
django-admin startproject myproject
cd myproject
django-admin startapp myapp
مدل را تعریف کنید
در شما myapp/models.py:
from django.db import models
class Task(models.Model):
title = models.CharField(max_length=100)
description = models.TextField()
completed = models.BooleanField(default=False)
یک فرم ایجاد کنید
ما به یک فرم جنگو نیاز داریم روی مدل Task، بنابراین ما یکی را با استفاده از Django ModelForm ایجاد خواهیم کرد.
در شما myapp، یک فایل ایجاد کنید، نام آن را بگذارید forms.pyو این کد را وارد کنید:
from django import forms
from .models import Task
class TaskForm(forms.ModelForm):
class Meta:
model = Task
fields = ['title', 'description', 'completed']
در این کد:
-
Taskاز وارد شده است.models. -
class TaskForm(forms.ModelForm): این یک کلاس جدید به نام ایجاد می کندTaskForm، که زیر مجموعه ای ازforms.ModelForm. -
class Meta:: یک کلاس خاص است که توسط جنگو استفاده می شودModelFormبرای ارائه تنظیمات برای فرم راMetaclass به جنگو می گوید که چگونه با مشخص کردن مدل مرتبط و فیلدهایی که باید در فرم قرار داده شود، فرم را ایجاد کند. -
model = Task: مدلی را که فرم مبتنی بر آن است را مشخص می کند روی. در این مورد، فرم مبتنی است روی راTaskمدل -
fields = ['title', 'description', 'completed']: مشخص می کند که کدام فیلدها ازTaskمدل باید در فرم درج شود. این به شما امکان میدهد تا کنترل کنید کدام فیلدهای مدل در فرم ظاهر میشوند، و میتوان آن را طوری تنظیم کرد که فقط فیلدهای خاصی را شامل شود، نه همه فیلدهای مدل.
نمای را ایجاد کنید
در شما myapp/views.py، این کد را وارد کنید:
from django.shortcuts import render,redirect
from .models import Task
from .forms import TaskForm
def task_list(request):
tasks = Task.objects.all() # Retrieve all tasks
if request.method == 'POST': # Handle form submissions
form = TaskForm(request.POST)
if form.is_valid():
form.save()
return redirect('task_list') # Redirect to avoid duplicate submissions
else:
form = TaskForm()
# Pass tasks and the form to the template
return render(request, 'task_list.html', {'tasks': tasks, 'form': form})
در این دیدگاه،
-
TaskFormاز وارد شده استforms. -
کد بررسی می کند که آیا روش درخواست وجود دارد یا خیر
POST، نشان می دهد که کاربر فرمی را ارسال کرده است. -
اگر روش است
POST، یک نمونه ازTaskFormبا استفاده از داده های ارسالی (request.POST). -
سپس فرم با استفاده از اعتبارسنجی می شود
form.is_valid()، و اگر معتبر باشد، فرم در پایگاه داده ذخیره می شود. -
پس از ذخیره، کاربر به لیست وظایف هدایت می شود page برای جلوگیری از ارسال های تکراری
قالب را تعریف کنید
در شما myapp دایرکتوری، ایجاد یک templates پوشه در پوشه templates یک فایل ایجاد کنید و نام آن را بگذارید task_list.html. ما باید یک عنصر فرم اضافه کنیم که ورودی های کاربر را جمع آوری کرده و در یک لیست نمایش دهد روی UI
در task_list فایل HTML داریم:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Task List</title>
</head>
<body>
<h1>Task List</h1>
<ul>
{% for task in tasks %}
<li>{{ task.title }} - {{ task.completed|yesno:"Done,Not Done" }}</li>
{% empty %}
<p>No tasks available.</p>
{% endfor %}
</ul>
<h2>Add a New Task</h2>
<form method="post">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">Add Task</button>
</form>
</body>
</html>
در کد فرم اضافه شده:
-
ما یک فرم HTML با استفاده از
POSTروش ارسال داده ها شامل الف است{% csrf_token %}برای محافظت در برابر حملات CSRF -
فیلدهای فرم با استفاده از رندر می شوند
{{ form.as_p }}، که هر فیلد را در یک نمایش می دهد<p>برچسب زدن -
در نهایت، یک دکمه ارسال با عنوان “افزودن وظیفه” ارائه می شود که به کاربر امکان می دهد داده های فرم را ارسال کند.
ساختار پوشه
پس از رسیدن به این مرحله، مهم است که بررسی کنید که آیا برنامه خود را به درستی پیکربندی می کنید یا خیر. ساختار پوشه/فایل شما چگونه باید باشد:
└── 📁myproject
└── 📁myapp
└── 📁__pycache__
└── 📁migrations
└── 📁templates
└── task_list.html
└── __init__.py
└── admin.py
└── apps.py
└── forms.py
└── models.py
└── tests.py
└── urls.py
└── views.py
└── 📁myproject
└── 📁__pycache__
└── __init__.py
└── asgi.py
└── settings.py
└── urls.py
└── wsgi.py
└── db.sqlite3
└── manage.py
URL پروژه را پیکربندی کنید
در شما myproject/urls.py، URL را در خود قرار دهید myapp:
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('myapp.urls')),
]
برنامه را به تنظیمات پروژه اضافه کنید
خود را اضافه کنید myapp به لیست برنامه های نصب شده در شما myproject/settings.py:
INSTALLED_APPS = [
'myapp', # added our myapp app
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
سرور را اجرا کنید
مهاجرت ها را با اجرای این دستورات اعمال کنید:
python manage.py migration
python manage.py makemigrations
بازدید کنید http://127.0.0.1:8000/ در مرورگر خود برای آزمایش برنامه خود.
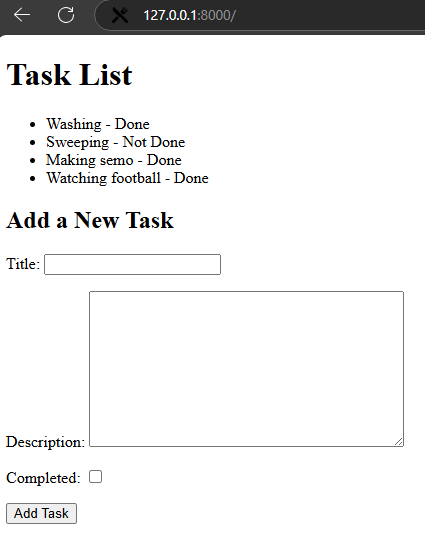
نگاه نهایی
در اینجا برنامه لیست وظایف ما به نظر می رسد روی مرورگر پس از افزودن برخی از کارها با استفاده از فرم. شما می توانید بهبودهای بیشتری در استایل قالب به دلخواه خود ایجاد کنید.

نتیجه گیری
در این مقاله، شما با اجزای معماری MVT جنگو، روش تعامل آنها با یکدیگر و چگونگی ایجاد تجربه های وب یکپارچه آشنا شدید. ما همچنین یک پروژه ساده ساختیم تا ببینیم عملا چگونه کار می کند و امیدوارم اکنون آن را بهتر درک کنید.
اگر از خواندن این مقاله لذت بردید، می توانید من را دنبال کنید روی X یا با من ارتباط برقرار کنید روی لینکدین برای مقالات و پست های برنامه نویسی بیشتر.
ببینمت روی بعدی!
منتشر شده در 1403-12-11 12:00:07



