از طریق منوی جستجو مطلب مورد نظر خود در وبلاگ را به سرعت پیدا کنید
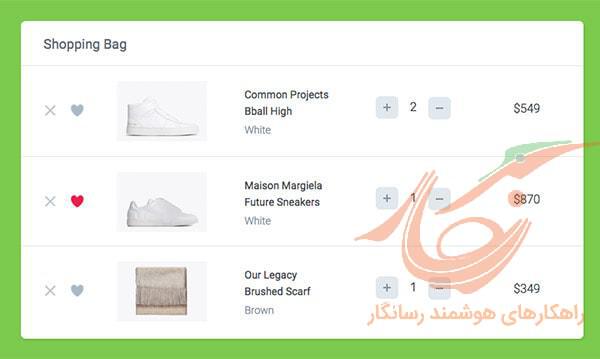
طراحی رابط کاربری (UI) سبدخرید فروشگاه با CSS و JavaScript
آموزش ساخت سبد خرید با HTM / CSS/ JAVASCRIPT

سرفصلهای مطلب
سبد خرید یکی از مهمترین بخشها در یک فروشگاه آنلاین بهحساب میآید،
در این مقاله، قصد داریم نحو ساخت سبد خرید (Shopping Cart ) با استفاده از HTML و CSS3 را آموزش دهیم. در این مطلب از فونتهای گوگل، بهخصوص «Roboto»، استفاده میکنیم. و کدهای Javascript هم برای انیمشن و تعداد موجودی سبد استفاده می کنیم
کدهای HTML سبد خرید
گام ۱: ابتدا ساختار HTML را میسازیم.
برای این کار نیاز به یک کانتینر div داریم که آن را «.shopping-cart» مینامیم.
در کانتینر، یک عنوان و سه آیتم داریم که به شرح زیر هستند:
- دو دکمه، دکمه حذف (Delete) و دکمه موردعلاقه (Favorite)
- تصویر محصول
- نام و توضیحات محصول
- دکمههایی که تعداد محصولات را مشخص میکنند
- قیمت کل
<div class="shopping-cart">
<!-- Title -->
<div class="title">
Shopping Bag
</div>
<!-- Product #1 -->
<div class="item">
<div class="buttons">
<span class="delete-btn"></span>
<span class="like-btn"></span>
</div>
<div class="image">
<img src="item-1.png" alt="" />
</div>
<div class="description">
<span>Common Projects</span>
<span>Bball High</span>
<span>White</span>
</div>
<div class="quantity">
<button class="plus-btn" type="button" name="button">
<img src="plus.svg" alt="" />
</button>
<input type="text" name="name" value="1">
<button class="minus-btn" type="button" name="button">
<img src="minus.svg" alt="" />
</button>
</div>
<div class="total-price">$549</div>
</div>
<!-- Product #2 -->
<div class="item">
<div class="buttons">
<span class="delete-btn"></span>
<span class="like-btn"></span>
</div>
<div class="image">
<img src="item-2.png" alt=""/>
</div>
<div class="description">
<span>Maison Margiela</span>
<span>Future Sneakers</span>
<span>White</span>
</div>
<div class="quantity">
<button class="plus-btn" type="button" name="button">
<img src="plus.svg" alt="" />
</button>
<input type="text" name="name" value="1">
<button class="minus-btn" type="button" name="button">
<img src="minus.svg" alt="" />
</button>
</div>
<div class="total-price">$870</div>
</div>
<!-- Product #3 -->
<div class="item">
<div class="buttons">
<span class="delete-btn"></span>
<span class="like-btn"></span>
</div>
<div class="image">
<img src="item-3.png" alt="" />
</div>
<div class="description">
<span>Our Legacy</span>
<span>Brushed Scarf</span>
<span>Brown</span>
</div>
<div class="quantity">
<button class="plus-btn" type="button" name="button">
<img src="plus.svg" alt="" />
</button>
<input type="text" name="name" value="1">
<button class="minus-btn" type="button" name="button">
<img src="minus.svg" alt="" />
</button>
</div>
<div class="total-price">$349</div>
</div>
</div>
کدهای CSS سبد خرید
مطمئن شوید که فونتی که در این آموزش استفاده میکنیم، را در سیستم خود دارید.
حال، با کدهای زیر برخی روشها (style) را به بدنه (body) اضافه میکنیم:
* {
box-sizing: border-box;
}
html,
body {
width: 100%;
height: 100%;
margin: 0;
background-color: #7EC855;
font-family: 'Roboto', sans-serif;
}
سبد خرید را در اندازه ۷۵۰×۴۲۳ پیکسل تنظیم میکنیم. توجه داشته باشید که ما از فلکسباکس (flexbox) استفاده میکنیم، بنابراین سبد خرید را طوری تنظیم میکنیم که فلکس را نمایش دهد و جهت فلکس عمودی باشد، زیرا بهصورت پیشفرض، جهت فلکس افقی است.
.shopping-cart {
width: 750px;
height: 423px;
margin: 80px auto;
background: #FFFFFF;
box-shadow: 1px 2px 3px 0px rgba(0,0,0,0.10);
border-radius: 6px;
display: flex;
flex-direction: column;
}
این مرحله را با تغییر ارتفاع «عنوان» به ۶۰ پیکسل و اضافه نمودن برخی سبکهای (style) پایهای شروع میکنیم. سپس، به سراغ سه آیتمی که در سبد خرید هستند، میرویم. ارتفاع هر یک از این سه مورد را ۱۲۰ پیکسل قرار میدهیم و آنها را برای نمایش فلکس تنظیم میکنیم.
.title {
height: 60px;
border-bottom: 1px solid #E1E8EE;
padding: 20px 30px;
color: #5E6977;
font-size: 18px;
font-weight: 400;
}
.item {
padding: 20px 30px;
height: 120px;
display: flex;
}
.item:nth-child(3) {
border-top: 1px solid #E1E8EE;
border-bottom: 1px solid #E1E8EE;
}
حال، ساختار پایه سبد خرید را طراحی کردهایم. در این قسمت، محصولاتمان را به ترتیب میسازیم.
اولین مولفهها، دکمههای حذف «delete» و موردعلاقه «favorite» هستند.
.buttons {
position: relative;
padding-top: 30px;
margin-right: 60px;
}
.delete-btn,
.like-btn {
display: inline-block;
Cursor: pointer;
}
.delete-btn {
width: 18px;
height: 17px;
background: url("delete-icn.svg") no-repeat center;
}
.like-btn {
position: absolute;
top: 9px;
left: 15px;
background: url('twitter-heart.png');
width: 60px;
height: 60px;
background-size: 2900%;
background-repeat: no-repeat;
}
تصویر متحرک دکمه قلب در توییتر را مورد علاقه بسیاری از کاربران است و میخواهیم این انیمیشن را به سبد خرید خود اضافه کنم. حال، در این قسمت آن را عملیاتی میکنیم.
کلاس «is-active» را با استفاده از jQuery برای زمانی که روی دکمه کلیک میشود، تنظیم میکنیم تا با کلیک بر روی آن قلب به حرکت درآید، البته این مورد مطلب مربوط به بخش بعدی (جاوا اسکریپت) است.
.is-active {
animation-name: animate;
animation-duration: .8s;
animation-iteration-count: 1;
animation-timing-function: steps(28);
animation-fill-mode: forwards;
}
@keyframes animate {
0% { background-position: left; }
50% { background-position: right; }
100% { background-position: right; }
}
گام بعدی، تصویر محصول است که نیاز به حاشیه ۵۰ پیکسلی از سمت راست دارد.
.image {
margin-right: 50px;
}
Let’s add some basic style to product name and description.
.description {
padding-top: 10px;
margin-right: 60px;
width: 115px;
}
.description span {
display: block;
font-size: 14px;
color: #43484D;
font-weight: 400;
}
.description span:first-child {
margin-bottom: 5px;
}
.description span:last-child {
font-weight: 300;
margin-top: 8px;
color: #86939E;
}
سپس، تعداد دکمه تعداد سفارش را اضافه میکنیم، که نیاز به دو دکمه برای اضافه و حذف تعداد محصول دارد. ابتدا، CSS را ایجاد میکنیم و سپس با اضافه کردن برخی مشخصات جاوا اسکریپت این کار را انجام میدهیم.
.quantity {
padding-top: 20px;
margin-right: 60px;
}
.quantity input {
-webkit-appearance: none;
border: none;
text-align: center;
width: 32px;
font-size: 16px;
color: #43484D;
font-weight: 300;
}
button[class*=btn] {
width: 30px;
height: 30px;
background-color: #E1E8EE;
border-radius: 6px;
border: none;
cursor: pointer;
}
.minus-btn img {
margin-bottom: 3px;
}
.plus-btn img {
margin-top: 2px;
}
button:focus,
input:focus {
outline:0;
}
و در آخر به سراغ قیمت کلی محصول میرویم.
.total-price {
width: 83px;
padding-top: 27px;
text-align: center;
font-size: 16px;
color: #43484D;
font-weight: 300;
}
همچنین، میتوانید با اضافه کردن کد زیر آن را responsive کنید. این بخش مربوط به CSS است.
@media (max-width: 800px) {
.shopping-cart {
width: 100%;
height: auto;
overflow: hidden;
}
.item {
height: auto;
flex-wrap: wrap;
justify-content: center;
}
.image img {
width: 50%;
}
.image,
.quantity,
.description {
width: 100%;
text-align: center;
margin: 6px 0;
}
.buttons {
margin-right: 20px;
}
}
کد جاوا اسکریپت سبد خرید
با اضافه کردن کد زیر، هنگام کلیک برروی قلب، با حالتی انیمیشن وار حرکت میکند.
$('.like-btn').on('click', function() {
$(this).toggleClass('is-active');
});
حال با دستورات زیر دکمهی مقدار را فعال میکنیم.
$('.minus-btn').on('click', function(e) {
e.preventDefault();
var $this = $(this);
var $input = $this.closest('div').find('input');
var value = parseInt($input.val());
if (value &gt; 1) {
value = value - 1;
} else {
value = 0;
}
$input.val(value);
});
$('.plus-btn').on('click', function(e) {
e.preventDefault();
var $this = $(this);
var $input = $this.closest('div').find('input');
var value = parseInt($input.val());
if (value &lt; 100) {
value = value + 1;
} else {
value =100;
}
$input.val(value);
});
برای مشاهده دمو طرح طراجی شده برروی دکمه زیر کلیک کنید.
این آموزش به پایان رسید ، امیدواریم از آن لذت برده باشید و چیز جدیدی یاد گرفته باشید ، اگر هرگونه سوالی داشتید آن را از طریق نظرات با ما مطرج کنید



