از طریق منوی جستجو مطلب مورد نظر خود در وبلاگ را به سرعت پیدا کنید
رفع مشکل نقشه گوگل در WordPress با آدرس دامنه IR
دورزدن تحریم سرویس نقشه گوگل روی دامین ایران و نمایش نقشه گوگل در سایت

سرفصلهای مطلب
اگر سایتی با دامنه ir داشته باشید ، شاید متوجه شده باشید که گوگل پسوند دامین.IR را از دسترسی به سرویس Map گوگل محروم کرده و سرویس نقشه گوگل برای روی سایتهای با پسوند .IR تحریم است ، این محدودیت به این شکل است که اگر از google map برای نمایش نقشه یا پین موقعیت جغرافیایی در سایت خود استفاده میکردید با خطایی مثل تصویر زیر مواجه خواهید شد. قاعدتا سرویس مکان یابی یا نمایش نقشه گوگل یکی از نقاط قوت سایت مخصوصا برای کسب و کارهای محلی است ؛ چون کاربران به راحتی آدرس شما را پیدا می کردند. اما با شرایط پیشآمده چه باید کرد؟ خوشبختانه میتوانید مشکل نقشه گوگل در وردپرس را بسیار ساده حل کنید.
در این مطلب با دو راه حل بسیار راحت آشنا خواهید شد که نمایش نقشه گوگل روی دامنه ir را امکان پذیر می کند. با ما همراه باشید

آموزش حل مشکل نقشه گوگل با IFrame
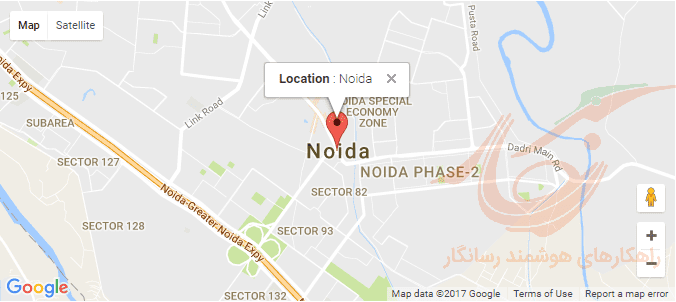
منظور ما از iframe در این آموزش، کدی است که از گوگل مپ برای نمایش نقشه در سایت به صورت embed می گیریم. برای استفاده از این کد، به google maps مراجعه کنید. مکانی که روی نقشه مدنظرتان هست را پیدا کنید. اگر این آدرس از قبل در گوگل ثبت شده باشد، به شما نمایش داده می شود. مثل تصویر زیر. اگر هم تا به حال آن مکان در نقشه نباشد، طبق آموزش های گوگل مپ می توانید به راحتی آن را ثبت کنید.

- انتخاب PIN از نقشه گوگل و اشتراک گذاری
اگر با دقت نگاه کنید، بعد از کلیک روی نشان مکان مورد نظرتان، اطلاعاتی که قبلا در گوگل مپ ثبت شده را می توانید ببینید. در اینجا گزینه های مختلفی هم وجود دارد. که البته دکمه اشتراک (share) هم هست. از اینجا به بعد ما با این دکمه و ادامه آن کار داریم. اشتراک یک مکان در گوگل مپ دو گزینه پیش ما می گذارد

- انتخاب نوع اشتراک گذاری و سایز نقشه و دریافت لینک
- Send a link: می توانید مکان مورد نظرتان را هم به وسیله شبکه های اجتماعی و هم ارسال لینک با دیگران به اشتراک بگذارید.
- Embed a map: با کلیک روی این گزینه است که کد iframe برایتان ساخته می شود. ما با این روش می توانیم نقشه گوگل را در سایت نمایش دهیم.
با کمک این قسمت ، در سایزهای مختلفی می توانید کد نقشه مورد نظر برای سایتتان را بسازید. در اینجا ما گزینه متوسط یا Medium را انتخاب کرده ایم. گزینه های دیگر شامل، تصویر کوچک(small)، تصویر بزرگ(large) و سایز دلخواه(custom size) است.
با استفاده از دکمه COPY HTML کد را انتخاب کنید. خب کار ما در اینجا به نقشه گوگل تمام شده. حالا کدی را که کپی کرده اید، به ویرایشگر وردپرس بیاورید. و در بخش متن کپی کنید. همانطور که می دانید در ویرایشگر کلاسیک وردپرس دو بخش متن و دیداری وجود دارد. در متن کدها جایگذاری شده و تعریف می شود.
عرض و طول این کد را هم بسته به سایتتان تنظیم کنید. این یکی از روش هایی است که به راحتی می توانید ذر دامنه ir از نقشه گوگل استفاده کنید.
نقشه گوگل روی دامنه ir با افزونه WP Google Maps
افزونه WP Google Maps یک پلاگین کاملا رایگان است. این افزونه، نقشه گوگل مپ را به سادگی در سایت فعال می کند. کافی است تنظیمات کوچکی روی آن انجام دهید که در این جا با هم یاد می گیریم.
از دو راه می توانید این محصول را در سایتتان فعال کنید.
- مراجعه به آدرس https://fa.wordpress.org/plugins/wp-google-maps/ و دانلود آن. سپس نصب روی وردپرس سایت. پیشنهاد میکنم راهنمای نصب افزونه وردپرس را مشاهده کنید.
- جستجو در بخش افزونه های پنل مدیریت سایت خودتان و اضافه کردن آن با گزینه “هم اکنون نصب کن”
من از روش اول استفاده کردم. یادتان باشد که حتما افزونه را بعد از نصب، “فعال” کنید.
بعد از فعال کردن آن روی سایت، گزینه maps یا نقشه ها را در منو اصلی وردپرس مشاهده خواهید کرد. از اینجا باید به بخش setting یا تنظیمات مراجعه کنیم.

در اولین تب که نقشه هاست، حتما گزینه Maps Engine را روی Open Layers قرار دهید. یادتان باشد حتما این گزینه را تغییر دهید و در پایان کلید ذخیره را در پایین همین صفحه، بزنید. تا تغییرات ذخیره شود. در این صورت است که می توانید نقشه را به درستی فعال کنید. سپس دوباره از منو اصلی پنل مدیریت گزینه maps یا نقشه ها را پیدا کنید.
می بینید که بعد از تغییر در بخش تنظیمات، اولین نقشه شما با نام my first map فعال شده. لطفا روی آن کلیک کنید تا بقیه تنظیمات را انجام دهیم.

خب حالا به صفحه ای وارد شده ایم که یک لوکیشن به صورت خودکار فعال شده. دکمه ضربدر را بزنید تا این مکان حذف شود و بتوانید جایی که مدنظر شما باشد را انتخاب کنید.
- حالا با تغییر مکان نقشه و زوم به کمک اسکرول موس، آدرسی که می خواستید را پیدا کنید.
- راست کلیک کنید.
- مکان نما که به رنگ قرمز است را در مکان صحیح قرار دهید.
- در سمت چپ، آدرس فعال شده. بقیه گزینه ها را خالی بگذارید.
- روی گزینه save marker که در نقشه با کادر قرمز مشخص شده، کلیک کنید.
به همین راحتی نقشه شما فعال شده و در هر بخشی از سایت که مدنظرتان باشد، می توانید آن را استفاده کنید.

امیدوارم این مقاله برای مشکل نقشه گوگل در وردپرس مفید باشد. شما از کدام روش استفاده کردید؟ از کدام راضی تر بوده اید و به نظرتان ساده تر بوده؟










